
۱۳ روش افزایش سرعت سایت در مرورگر + راهکار تست ترافیک
اگر بدانید سرعت سایت چه تاثیر بزرگی بر روی سئو خواهد داشت، یک لحظه هم برای اعمال تغییرات آن درنگ نمی کنید و همین حالا تصمیم می گیرید که از روش های افزایش سرعت سایت در مرورگر کروم استفاده کنید. ما در اینجا ابتدا به اهمیت سرعت سایت می پردازیم، سپس انجام تست سرعت باز […]
۱۳ روش افزایش سرعت سایت در مرورگر + راهکار تست ترافیک
اگر بدانید سرعت سایت چه تاثیر بزرگی بر روی سئو خواهد داشت، یک لحظه هم برای اعمال تغییرات آن درنگ نمی کنید و همین حالا تصمیم می گیرید که از روش های افزایش سرعت سایت در مرورگر کروم استفاده کنید. ما در اینجا ابتدا به اهمیت سرعت سایت می پردازیم، سپس انجام تست سرعت باز شدن سایت توسط مرورگر chrome را آموزش می دهیم و بعد راهکارهای بالا بردن سرعت سایت را به شما عزیزان ارائه می کنیم. با ما تا انتهای مطلب همراه باشید.
چرا سرعت سایت در سئو مهم است؟
حتما شما هم شنیده اید که برای افزایش رتبه سایت در سئو؛ از سرعت سایت خود غافل نشوید و به این مهم توجه کنید. از نظر گوگل سرعت سایت ، تاثیر زیادی بر روی رضایت کاربری خواهد داشت و در تلاش است با ارائه سیاست ها و الگوریتم های غیرقایل پیش بینی اش؛ وبسایت هایی با سرعت مناسب ببه کاربران نمایش دهد.
۱ ثانیه تاخیر در زمان بارگذاری = %۷ کاهش آمار فروش = %۱۱ کاهش بازدید صفحات = %۱۶ درصد کاهش رضاست مشتری
از کجا بفهمم سایتم کند هست؟
برای بسیاری از کاربران پیش آمده زمانیکه سایت خود را باز می کنند با سرعت مناسبی رو به رو هستند، اما از سمت مشتریان این دیدگاه مطرح می شود که سایت کند است. دلیل این موضوع، کش مرورگر می باشد که شروع به ذخیره کردن بخش هایی از سایت می کند تا در دفعات بعدی به سرعت سایت را باز کند.
ما در اینجا به شما می آموزیم که چگونه اقدام به تست سرعت باز شدن سایت توسط مرورگر chrome نمایید و سپس با استفاده از راهکارهایی که ارائه می گردد، به افزایش سرعت سایت در مرورگر دست یابید.
راهنمای تست سرعت بارگذاری سایت
۱- مرورگر Google chrome خود را باز نمایید.
۲- کلید F12 کیبورد را بفشارید.
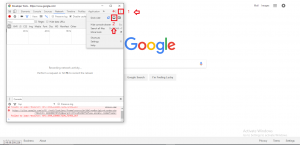
۳- در صورتی که پنجره ای مجزا گشوده شده ( مشابه تصویر ۱ ) گزینه مشخص شده را انتخاب نمایید تا در همان صفحه ای که سایت در آن بارگذاری شده است الصاق گردد.

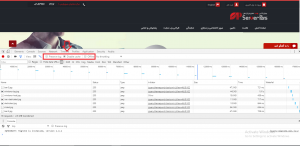
۴- مطمئن شوید تمامی موارد مشخص شده در تصویر، در مرورگر شما نیز همانند ( تصویر ۲ ) انتخاب شده باشند.

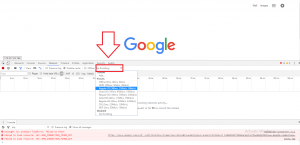
۵- طبق تصویر ۳ اقدام به انتخاب پروفایل انتخاب شده نمایید تا بارگذاری صفحه با پهنای باند مدیریت شده انجام پذیرد.

۶- کلیدهای Ctrl + F5 را بفشارید و اجازه دهید صفحه به صورت کامل بارگذاری شده و نشانگر سربرگ از چرخش باز ایستد.
۷- مطمئن شوید تمامی بخش های پنجره که در تصویر مشخص شده نمایان باشند. ( تصویر ۴ )

ابزارهای تست سرعت سایت در گوگل
- website speed test: این ابزار، مناسب برای سایت های وردپرسی است و بصورت رایگان عرضه می گردد. در این ابزار اطلاعاتی چون سرعت بارگذاری صفحات سایت، تعداد درخواست ها و سایز صفحات ارائه می گردد.
- page speed insight: این ابزار، برای بررسی سرعت سایت توسط گوگل راه اندازی شده که متاسفانه توسط ایرانیان بصورت مستقیم قابل استفاده نیست.
- sitechecker: از این ابزار، برای تست سرعت سایت استفاده می شود و راه حل هایی برای بهبود سرعت سایت نیز ارائه میکند که جالب است.
- Gtmetrix: این ابزار پرکاربرد، محبوب ترین ابزار تست سرعت سایت توسط ایرانیان می باشد که از آن استفاده می کنند و شما می توانید در آموزش استفاده از gtmetrix، نحوه کار با آن را یاد بگیرید.
افزایش سرعت سایت بدون نیاز به دانش کد نویسی
اگر تصمیم گرفته اید سرعت سایت خود را افزایش دهید اما نگران آن هستید که به دلیل پایین بودن دانش کدنویسی به مشکل بخورید؛ حتما قسمت راهکارهای طلایی کاهش حجم سایت که در اینجا ذکر می کنیم را از دست ندهید:
بهینه سازی تصاویر
یکی از المان های بسیار قابل استفاده در سایت، تصاویر می باشد که حجم سایت را بالا برده و صفحات سایت سنگین می شوند. بهترست برای تصاویر گرافیکی از فرمت png و برای تصاویر طبیعی از فرمت jpg استفاده کنید. ابزارهایی همچون فتوشاپ، jpeg imager و غیره برای فشرده سازی تصاویر سایت مناسب می باشند.
افزونه کش مرورگر
روند لود سایت به این شکل است که با هر بار با باز کردن سایت؛ سرور اطلاعاتی از پایگاه داده و فایل php را دریافت کرده و بصورت فایل html نمایش می دهد.
در حقیقت باید گفت این روند طولاتی است و موجب کندی سایت می شود. راه حل این است که با نصب افزونه کش، با اولین لود سایت بخشی از اطلاعات سایت که معمولا ثابت است همچون کدهای css، در حافظه سیستم ذخیره شود تا در لودهای بعدی سایت، سرعت بالاتر رفته باشد. بهترین افزونه های کش مرورگر که سرورپارس پیشنهاد می کند، افزونه های زیر می باشند:
- wp ffpc
- wp super cach
- w3 total cache
- wp rocket
استفاده از قالب های مناسب
اگر از قالب های آماده با کدنویسی ضعیف استفاده می کنید؛ ممکن است سرعت سایت شما را تحت تاثیر قرار دهند و باعث کندی شوند. استفاده از قالب های ساده و سبک که انیمیشن و المان های متحرک کمتری را بکار می گیرند می تواند مناسب باشد. همچنین استفاده از سایت سازهای حرفه ای که به درستی کدنویسی شده اند گزینه بسیار مناسبی برای افزایش سرعت سایت است.
عدم بکارگیری افزونه هایی با کد نویسی ضعیف
حتما برای شما هم پیش آمده بعد از نصب و فعال سازی یک افزونه، سایت و پیشخوان سایت به شدت کند شده و تحت تاثیر قرار بگیرد. سرعت پایین وردپرس با افزونه نامناسب به دلیل کد نویسی ضعیفی است که در آن اتفاق افتاده است. سعی کنید از افزونه های شناخته شده با کدنویسی قوی برای سایت خود استفاده نمایید.
تکنیک های حرفه ای افزایش سرعت سایت در مرورگر
با رعایت مواردی که در بالا ذکر شد، می توانید به سرعت مناسبی در سایت خود دست یابید؛ اما اگر علاقه مند هستید این روند را بهبود بخشید و سایتی با سرعت هرچه بیشتر داشته باشید می توانید از تکنیک های افزایش سرعت سایت در مرورگر که نیاز به دانش کد نویسی دارد استفاده کنید:
کنترل فعالیت های پس زمینه سایت
همین حالا که شما مشغول تماشای محتوای سایت هستید، فعالیت هایی در پس زمینه سایت در حال انجام می باشد که از آن بی اطلاعید. بخشی از این فعالیت ها شامل پشتیبان گیری، برنامه هایی که توسط job cron ایجاد شده و غیره است که با مدیریت میزان و زمان استفاده از آنها می توانید سرعت سایت را افزایش دهید.
سرویس CDN
اگر یک سایت فعال دارید که کاربران زیادی از کشورهای مختلف دارد؛ با فعال سازی CDN سرعت سایت را افزایش می دهید. چراکه این سرویس، اطلاعات سایت را در سرورهای مختلف جهان ذخیره کرده و برای هر کاربر از نزدیک ترین سرور، اطلاعات را ارسال می کند و باعث افزایش سرعت سایت در مرورگر می گردد.
میزبانی فایل چند رسانه ای
اگر دارای یک سایت هستید که ویدیو و فایل چند رسانه ای همچون پادکست در آن ذخیره می کنید، هرگز این اطلاعات را به طور مستقیم در هاست قرار ندهید. پیشنهاد ما اینست بجای آن با خرید هاست آپلود و یا استفاده از سایت هایی همچون آپارات، سرعت سایت خود را بیشتر کنید.
فشرده سازی کدهای سایت
استفاده از تکنیک GZIP برای فشرده سازی فایل های HTML، CSS، javascript که بالای ۱۵۰ بایت حجم دارند را دست کم نگیرید. در حقیقت باید گفت gzip یک تکنیک موثر برای بالا بردن سرعت سایت است که تا ۷۰% منجر به کاهش حجم فایل ها می گردد و از طریق فایل htaccess تنظیمات آن انجام می گردد.
ریدایرکت زیاد ممنوع!!!
یکی از تکنیک های پر کاربرد سئوکاران برای حفظ ارزش لینک های ساخته شده در سایت، ریدایرکت لینک ها است که انواع مختلفی دارد. اما باید بگوییم استفاده بیش از حد ریدایرکت باعث می شود که سرعت سایت خود را در مرورگر کاهش دهید.
قابلیت lazy load
اگر در سایت خود از ویدیو و تصاویر زیادی استفاده می کنید، با تنظیم کردن lazy load می توانید بارگذاری کند را فعال کرده تا تصاویر و ویدیو با اسکرول کردن لود شود و صرفا محتویات قابل رویت نمایش داده شود. این قابلیت را می توانید از طریق افزونه wp rocket فعال نمایید.
درخواست های زیاد به سرور، قاتل سرعت سایت
برای اجرای هر المانی که در سایت شما وجود دارد؛ یک درخواست به سرور ارسال می گردد. این تعداد اگر بالا باشد؛ منجر به کندی سایت می شود. با حذف المان های اضافی و مدیریت درخواست هایی که به سرور ارسال می شود، سرعت سایت را در مرورگر کروم افزایش دهید.
تاخیر در بارگذاری فایل
اگر در ابزارهای تست سرعت سایت؛ با خطای defer رو به رو شدید، این خطا مربوط به فایل های سنگین است که از ما می خواهد آنها را با تاخیر، لود کنیم تا سایت کند نشود. برای اجرای این موضوع شما می توانید از طریق افزونه های بهینه سازی و کش که قبلا معرفی شده اند اقدام کنید.
سخن آخر
ما در این مقاله سعی کردیم شما را برای افزایش سرعت سایت در مرورگر کروم و سایر مرورگرهای مورد استفاده توسط کاربران راهنمایی کنیم تا بتوانید با سرعت بالا به گشت و گذار در اینترنت بپردازید. امیدواریم این مطلب برای شما مفید بوده باشد و ما را با نظرتتان دلگرم کنید. سرورپارس ارائه دهنده انواع هاست، دامنه، سایت ساز، ssl و غیره در کنار شما برای تجربه بهترین ها می باشد.
مطالب مرتبط
علیرضا
۲۰۱۸-۰۲-۱۸ ۰۴:۰۰:۱۰
واقعا عالی بود ، ممنونم<a title="تست سرعت لود سایت" href="https://seo33.ir/gtmetrix/" rel="nofollow">.</a>
مهدی کریمی
۲۰۲۱-۱۲-۲۹ ۱۴:۵۹:۴۷
مقاله ی مفیدی بود، مخصوصا قسمتی که آمار ارائه کردید یه ثانیه تاخیر چقدر میتونه روی همه چی اثر بذاره، واقعا برام جالب بود. ممنون از سرور پارس
زند
۲۰۲۲-۰۱-۰۱ ۱۵:۲۹:۳۵
سلام دوست عزیز سرورپارسی خوشحالیم که مورد رضایت تان واقع شد.





۳