ابزار GTmetrix برای تست سرعت سایت یکی از محبوب ترین ابزار ها در تست سرعت سایت ها است. یکی از نیاز اصلی یک سایت بررسی کردن عملکرد آن است. یکی از مهمترین پارامتر هایی که به عنوان عملکرد یک سایت مورد اندازه گیری قرار می گیرد میزان سرعت یک سایت می باشد. در این مقاله قصد داریم شما را با این ابزار و نحوه کار با آن را به طور خلاصه به شما آموزش دهیم.
زمانی که سایت خود را با این ابزار بررسی می کنید گزارشی در اختیارتان قرار می گیرد که در نشان دهنده نمره سرعت صفحات سایت، نمره Yslow، زمان Fully Loaded، اندازه کل صفحه، تعداد درخواست های موجود در سایت است.
جی تی متریکس از قوانین Google PageSpeed Insight برای آنالیز عملکرد یک سایت و نمره دهی به آن بهره می گیرد. این رتبه بندی از ۰ الی ۱۰۰ (A تا F) است.
استفاده عمومی از ابزار GTmetrix کاملا رایگان است، ابتدا به آدرس https://gtmetrix.com مراجعه کنید و آدرس سایت تان را وارد نمائید. امکانات رایگان آن به اندازه کافی وسیع است که نیاز های شما را برطرف نماید. در صورتی که می خواهید سرور تست و نوع مرورگر را انتخاب کنید باید برای خودتان یک حساب کاربری ایجاد کنید.
همانطور که در تصویر مشاهده می کنید مکان سرور در کانادا وجود دارد و تست سرعت توسط مرورگر کروم انجام می شود. همچنین عملکرد سایت در دوبخش امتیاز عملکرد و جزئیات صفحه بررسی شده است که شامل موارد زیر است:
- امتیاز سرعت صفحه (Page Speed Score)
- مدت زمان لود کامل (Fully Loaded Time)
- مجموع حجم صفحه (Total Page size)
- تعداد درخواست های ارسالی (Requests).
حال قصد داریم برای اینکه درک بهتری از هر یک از این گزینه ها داشته باشید هر یک از آنها را به اجمال مورد بررسی قرار دهیم:
گزینه های PageSpeed و YSlow در ابزار GTmetrix
هر یک از این گزینه ها در ابزار GTmetrix روش و عملکرد متفاوتی را برای اندازه گیری سرعت صفحات استفاده می کنند و پیشنهاد هایی مانند فعال نمودن فرده سازی GZIP، فشرده سازی فایل های CSS و JS و غیره ارائه می دهند. اگر هر یک از ردیف های ایجاد شده را باز کنید جزئیات بیشتری مرتبط با آن موضوع در اختیار شما قرار داده می شود.
نمرات و ارقام و اعداد زیادی وجود دارد که شما می توانید همه آنها را تحلیل کنید. اما در نظر داشته باشید که بیشتر زمان و وقتتان را بر روی سرعت لود صفحات متتمرکز کنید و سعی کنید که از این مدت زمان بکاهید.
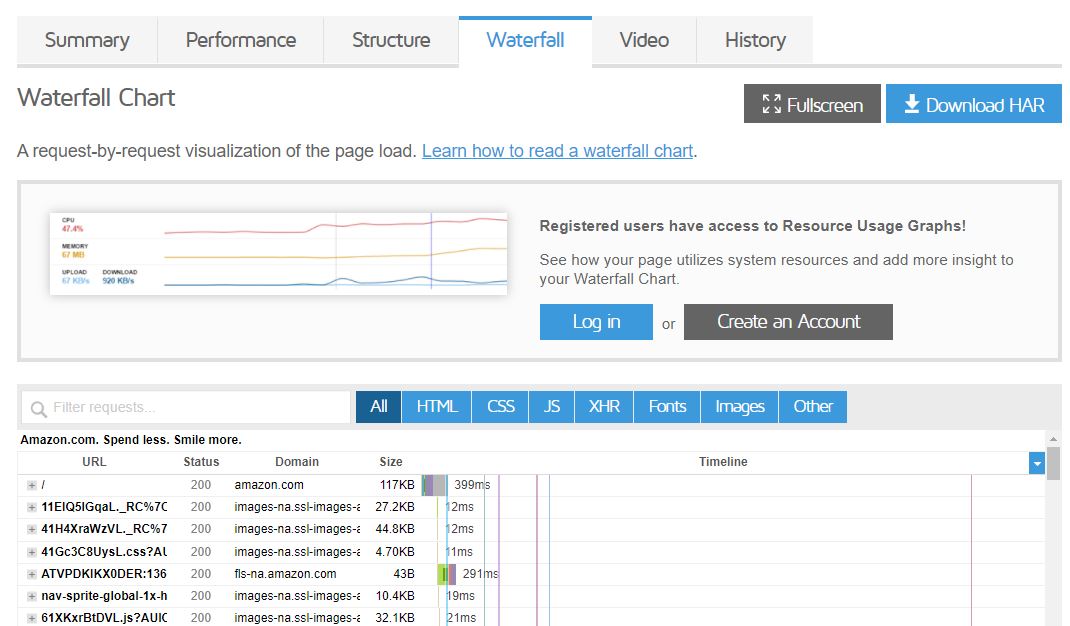
گزینه های Waterfall و Timings
با استفاده از این گزینه ها می توانید نقاطی را که باعث کاهش سرعت سایتتان می شود را شناسایی کنید. صفحات وب از تعدادی فایل شامل CSS ،JavaScript، تصاویر، فونت ها، ویدئو و غیره تشکیل شده است. جهت نمایش هر کدام باید از سرور فراخوانی شوند و به کاربر نمایش داده شوند.
نوار های رنگی که در تصویر می بینید مدت زمان بین ارسال درخواست توسط مرورگر تا لحظه دریافت پاسخ از سرور رو نشان می دهد.

اگر می خواهید جزئیات بیشتری مشاهده کنید موس رو بر روی ردیف ها نگه دارید و میبینید که جزئیات به نمایش در می آیند. یکی از شاخص هایی که در تب Timing بسیار مهم است، که سرعنت میزبان هاست را نشان می دهد.
مهمترین شاخص در تب Timings، زمان TTFB می باشد که سرعت سرویس میزبانی وب (هاست) را نشان می دهد. البته در بروزرسانی های جدید سایت و ابزار جی تی متریکس، این گزینه حذف شده است. اما مدت زمان TTFB را می توانید از سربرگ Summary ببینید.
چنانچه وب سایت شما در سرورهای ایران میزبان می شود توجه داشته باشید که این کندی سرعتی که مشاهده میکنید به علت فاصله بین محل سرور ابزار تست و سرور میزبان سایت است. پس توصیه میشود از ابزارهای تست سرعت ایرانی نظیر wakav.ir استفاده کنید.
گزینه های Video و History ابزار GTmetrix
این دو بخش تنها برای حساب های پریمیوم باز می باشد. در تب ویدئو با انتخاب گزینه Enable Video and Re-Test سایت تان ارزیابی می شود. در قسمت History این امکان وجود دارد که نتایج بررسی در زمان های مختلف را با هم مقایسه کنید.
ابزار مانیتورینگ
این ابزار با توانایی که دارد بر اساس شرایط و مشخصاتی که برای آن تعیین کرده اید سایت شما مورد بررسی قرار داده و در صورتی که این شرایط تعیین شده محقق نشود از طریق ایمیل شما را از این قضیه آگاه می سازد. ابزار فوق بر اساس شرایط و مشخصاتی که برای آن تعیین می کنید سایت تان را رصد کرده و مورد ارزیابی قرار می دهد.
معرفی دو ابزار دیگر برای تست سرعت سایت
از ابزار های محبوب دیگر برای آزمون عملکرد سرعت سایت، Pingdom و WebPagetest هستند. اما وقتی که وب سایتی را با این دو ابزار مورد بررسی و آنالیز قرار می دهیم متوجه میشویم که نتایجی که ابزار های تست سرعت سایت میدهند همگی با هم مقداری متفاوتند. حال ما میخواهیم بدانیم که این نتایج متفاوت با این ابزار ها از کجا ناشی میشوند. در این قسمت به این دلایل میپردازیم.
-
مکان سرور تست
مکانی که سرور هر یک از این ابزار ها وجود دارد و آنالیز از انجا انجام می شود نقش بسیار موثری در تعیین نتایج حاصله دارد. فاصله بین محل سرور ابزار تست و سرور میزبان سایت این نکته را بیان می کند که مقدار تاخیر و کیفیت اتصال شبکه دو عامل ایفا کننده نقش هستند.
-
زمان توقف تست
در بررسی عملکرد سایت، زمان توقف آنالیز و ثبت گزارش اهمیت دارد.
در سایت Pingdom زمان Onload تنها گزینه موجود است.
سایت های GTmetrix و WebPagetest بصورت پیش فرض بر اساس زمان Fully Loaded عمل نموده و انتخاب زمان Onload اختیاری است.
اگر بررسی سایت ها بر اساس زمان Onload صورت گیرد برخی از پازامتر ها پوشش داده نمیشود و نتایج از نتایج حقیقی فاصله میگیرد.
سخن آخر
باید توجه داشت که هر کدام از ابزار های تست عملکرد سایت روش ها و تکنیک های خاص خود را استفاده می کنند بنابراین دور از ذهن نیست که نتایج آنها با هم متفاوت باشد.
سایت و ابزار GTmetrix ترکیبی از ۲۷ توصیه Google PageSpeed و ۱۹ توصیه YSlow را استفاده می کند.
سایت Pingdom برای ابزار رایگان خود، رتبه بندی عملکرد را در راستای تکنیک های Google’s PageSpeed و توصیه های YSlow برای پنل غیر رایگان ارائه می دهد. به طور کلی مشخص نیست کدام توصیه یا توصیه ها به رتبه بندی کمک می کند. (Slow ابزاری است که صفحات وب را بر اساس قوانین یاهو برای سایت هایی با عملکرد بالا، تجزیه و تحلیل می کند.)
سایت WebPagetest صفحات وب را با استفاده از شش متد سفارشی (First Byte Time ، Keep-alive Enabled ، Compress Transfer Compress Images ، Cache static content ، Effective use of CDN ) تحلیل می کند.
توجه داشته باشید قبلا به صورت مفصل در خصوص عوامل کندی وب سایت صحبت کردیم. حتما پست های مربوط به این بخش را هم مطالعه کنید. امیدوارم که این مقاله براتون مفید بوده باشه اگر سوالی دارید در ادامه همین پست مطرح کنید.
مطلب مرتبط:















دیدگاهتان را بنویسید