یکی از عواملی که تاثیر بسیار زیادی در کندی سایت ها دارد و میزان سرعت بارگذاری سایت را بسیار کاهش می دهد ارور ۴۰۴ یا آدرس دهی اشتباه هر رسانه ای اعم از تصویر، فایل صوتی و یا ویدئویی و یا فایل های جانبی مانند فایل های CSS و JS و فونت و تصاویر است. اگر کاربری از سایت شما به یک صفحه با ارور ۴۰۴ منتقل شود، تاثیر خوبی روی سرعت سایت نخواهد داشت. برای تفهیم بهتر این موضوع ابتدا نحوه بارگذاری یک صفحه درخواست شده توسط کاربر را براتون توضیح میدیم.
زمانی که یک کاربر از وب سایت شما بازدید می کند، مرورگر آنها یک HTTP Request را به سمت سروری که سایت شما روی آن میزبانی شده می فرستد. در واقع سه مرحله زیر بین اولین ریکوئست تا دریافت اولین بایت از داده از سمت سرور اتفاق می افتد:
- بررسی DNS یا نیم سرور ( DNS Lookup )
- پردازش های سمت سرور ( Server processing )
- پاسخ به درخواست ( Response )
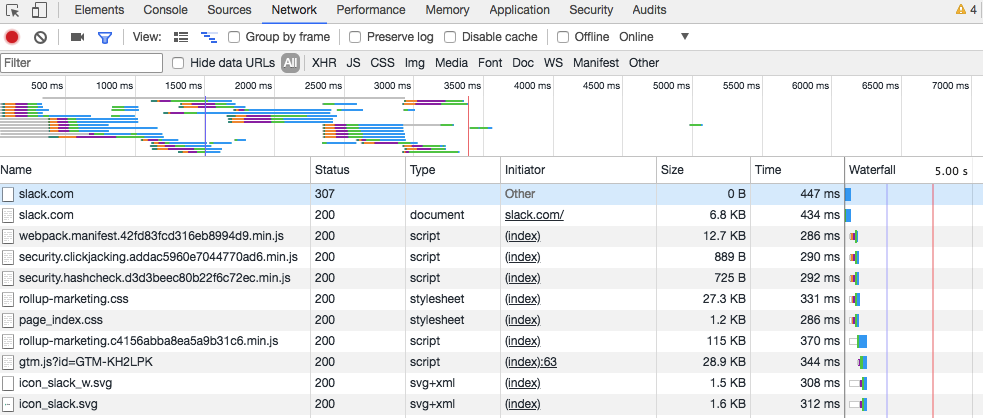
شما می تونید در مرورگر گوگل کروم روی صفحه راست کلیک و گزینه inspect را انتخاب سپس در تب Network در گوگل کروم مدت زمان این پردازش ها را بررسی کنید. البته لازم است بدانید که response time یا مدت زمان پاسخ تحت تاثیر سرعت اینترنت شما نیز قرار می گیرد.

تا اینجا فهمیدیم که برای بارگذاری یک صفحه از سایت در واقع چه اتفاق هایی می افتد، حالا اجازه دهید ببینیم ۴۰۴ ها چطور باعث کند شدن سرعت سایت می شوند.
Bad Request چیست؟
برخی مواقع فایل های HTML و یا CSS شما منبعی را همانند یک فایل CSS , Image, JS و یا هر منبع دیگری را درخواست می کنند که در واقع وجود ندارد. وقتی این اتفاق می افتد باعث می شود بین مرورگر و سرور مکالمه ای شبیه زیر اتفاق بیفتد:
مرورگر : من این تصویر را نیاز دارم
سرور : ولی من این تصویر را ندارم !
مروگر : مطمئنی ؟ اما آدرس این تصویر اینجا درج شده و میگه تو داریش
سرور : خیلی خوب، اما من ندارمش..!
این درخواست واقعا باعث کندی بارگذاری صفحه شما خواهد شد. به دلیل اینکه درخواست فایلی سمت سرور ارسال شده که اصلا در آن مسیر وجود ندارد. در این حالت سرور سمت مرورگر ارور ۴۰۴ را نمایش می دهد. اما چگونه می توان این Bad request ها را مشاهده و پیدا کنیم؟ اگر تمایل دارید اطلاعات بیشتری در مورد Bad Request ها داشته باشید اینجا را مطالعه کنید.
ارور ۴۰۴ چیست؟
گفتیم که ارور های ۴۰۴ می توانند موجب کندی وب سایت شما شوند. قطعا در وب گردی های خود زمانی که روی یک لینکی کلیک و یا به صفحه ای هدایت شدید، ارورهای ۴۰۴ را مشاهده کردید. این ارور را زمانی دریافت می کنید که در واقع مرورگر قادر به برقراری ارتباط با سرور نباشد.
یک Bad request هم باعث می شود شما ارور ۴۰۴ دریافت کنید. ارور ۴۰۴ یکی از کدهای وضعیت HTTP response است، که وب سرور در پاسخ به درخواست ارسال شده توسط مرورگر برای دریافت منبعی که وجود ندارد تولید می کند. پس تفاوت ۴۰۴ ها را هم با هم متوجه شدید. مرحله بعدی پیدا کردن و رفع آنها است.
چطور Bad Request ها و یا ارور ۴۰۴ را پیدا و رفع کنیم؟
با ارورهای ۴۰۴ و دلیل نمایش این ارور ها آشنا شدیم. اما چطور باید ارورهای ۴۰۴ را پیدا و آن ها را رفع کنیم؟ در برخی از مواقع لود نشدن یک تصویر در صفحه نشانگر ایجاد یک Bad Requet است. برای اینکه تمامی آنها را پیدا کنید دو راه حل زیر را به شما پیشنهاد می کنیم.
۱- استفاده از ابزارهای تست سرعت نظیر GTMetrix
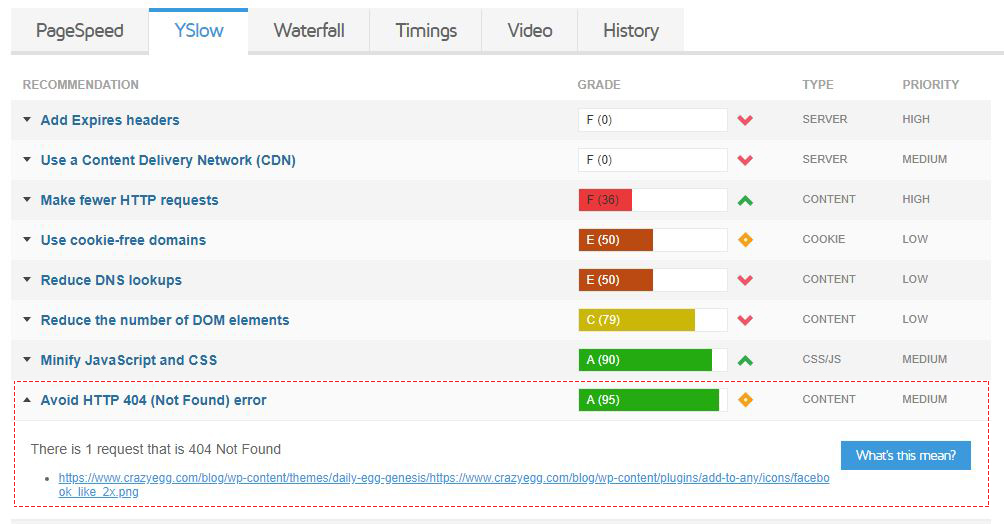
با استفاده از ابزار تست سرعت جی تی متریکس، مشابه با تصویر زیر و از قسمت YSlow، تب Avoid HTTP 404 ، می توانید ارورهای ۴۰۴ موجود در سایت خود را مشاهده و نسبت به رفع آن ها اقدام کنید. برای آشنایی بیشتر با این ابزار بهتر است مقاله نسخه جدید ابزار GTmetrix را مطالعه کنید.

۲- استفاده از تب Console در Chrome
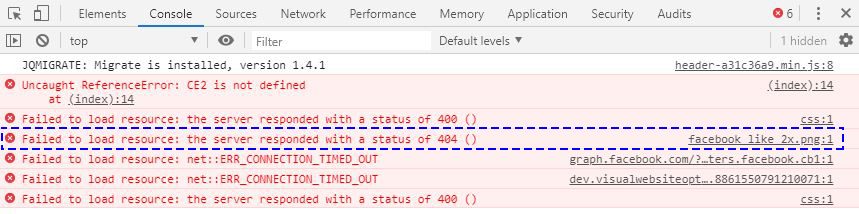
راه کار بعدی برای پیدا کردن خطاهای ۴۰۴ در صفحه و رفع آن ها، استفاده از تب Console در Chrome است. مطابق با تصویر زیر می توانید ارورها و صفحات ۴۰۴ سایت خود را پیدا و آن ها را رفع کنید.

البته با توجه به این که استفاده از روش دوم کمی به مهارت نیاز دارد، پیشنهاد می شود از ابزارهای دیگر برای پیدا کردن صفحات ۴۰۴ وب سایت خود استفاده کنید. برای مثال با استفاده از ابزار حرفه ای اچرف و ابزار سیمراش به این صفحات دسترسی داشته و آن ها را مدیریت کنید. البته با یک جستجو ساده در اینترنت می توانید به ابزارهای دیگری نیز دسترسی داشته باشید.
همچنین با توجه به تصاویر پیوست شده، خیلی راحت می توانید مسیر منبعی که یک bad request در سایت شما ایجاد کرده را پیدا کنید. جهت رفع آنها کافی است که از روش تغییر مسیر ۳۰۱ استفاده کنید و یا فایل را اصلاح کنید.
سخن آخر
در این آموزش یکی از دلایل کندی سایت یعنی وجود ارورها و صفحات ۴۰۴ را بررسی کردیم. امیدواریم که این آموزش برای شما مفید واقع شده باشد. چنانچه این مشکل را در سایت خود رفع اما همچنان سایت شما کند و یا اختلالی در آن مشاهده کردید، حتما عوامل دیگری که در پست معرفی ۸ عامل عمده کندی سایت اعلام کردیم را بررسی کنید. اگر سوالی دارید در ادامه همین پست مطرح کنید.
مطالب مرتبط:















دیدگاهتان را بنویسید