عناوین
AMP چیست؟ مخفف شده عبارت Accelerated Mobile Pages می باشد. کمپانی گوگل که به موتور جستجوی خود مشهور است، تمام تلاش خود را می کند تا تجربه جستجو در اینترنت را برای کاربران راحت و سریع کند. برای انجام این کار، گوگل در طول سالیانی که از آغاز فعالیت خود می گذرد، پروژه های مختلفی را انجام داده است. در گذشته تقسیم کردن گوگل به بخش های مختلفی مثل Google Image یا Google Video سبب شده تا افراد بتوانند تجربه بهینه و سریع تری از جستجو در اینترنت داشته باشند. از سال ۲۰۱۶ گوگل پروژه ای بنام AMP را آغاز کرد که هدف آن افزایش دادن سرعت ارائه محتوا در صفحات نمایشگر کوچکتر مثل موبایل ها بود. با ما همراه باشید تا شما را با AMP آشنا کرده و در رابطه با این پروژه توضیحاتی را به شما ارائه دهیم.
هدف از به کار بردن AMP چیست؟
همان طور که گفته شد AMP راهی برای افزایش سرعت ارائه محتوا است. در واقع این پروژه با ایجاد صفحات وب برای محتوای استاتیک به صورت html، سبب می شود تا بارگذاری محتوا با سرعت بیشتری صورت گیرد.
به عنوان مثال یک سایت خبری مثل BBC می تواند با استفاده از Accelerated Mobile Pages محتوای نویسندگان خود را به صورت مستقیم و بدون محتواهای اضافه موجود در سایت به کاربران نمایش دهد. همین موضوع سبب می شود تا محتوا سریع تر از قبل بارگذاری شده و یک صفحه در موبایل به شکل بهینه ای به کاربران نشان داده شود.
ویژگی بسیار مهم AMP این است که این امکان و قابلیت از یک فریم ورک متن باز استفاده می کند که این ویژگی باعث شده تا دیگر افراد نیز بتوانند از AMP استفاده کرده و با استفاده از این فریم ورک تولید محتوا کنند.
اهمیت استفاده از AMP به چه علت است؟
گوگل با پروژه AMP باعث شد تا شاهد افزایش سرعت ارائه محتوا در گوشی های موبایل باشیم. این بدان معنی است که افراد از این پس می توانند بدون اینکه کل محتوای صفحه را مشاهده کنند، محتوای مورد نظر خود را مطالعه کرده و از آن استفاده کنند.
گوگل برای تشویق افراد به استفاده از AMP این امکان را فراهم کرده تا تولیدکنندگان محتوایی که از این قابلیت استفاده می کنند، به نسبت سایرین رتبه های بالاتری داشت و به عنوان اولین گزینه به کاربران نمایش داده شوند. چنین ویژگی سبب شده تا استفاده از AMP به نسبت گذشته رشد بسیار زیادی پیدا کرده و محبوبیت آن چندین برابر شود.
محدودیت های استفاده از AMP چیست؟
همان طور که گفته شد AMP تنها برای بهبود سرعت بارگذاری صفحه و افزایش ارائه محتوا به وجود آمده است. به همین دلیل، ماهیت AMP به نحوی است که سایت شما را برای نمایش در صفحات موبایل بسیار ساده و بهینه می کند تا گوشی های موبایل با سرعت فوق العاده بتواند محتوای شما را بارگذاری کرده و به کاربران نمایش دهد. این موضوع سبب شده تا در تکنولوژی AMP شاهد محدودیت های مختلفی باشیم که این محدودیت ها تنها برای بهبود سرعت بارگذاری صفحه است.
از مهم ترین محدودیت های صفحات AMP می توان به موارد زیر اشاره کرد:
- شما به هیچ عنوان در صفحاتی با تکنولوژی AMP نمی توانید از کدهای جاوا اسکریپت استفاده کنید.
- تصاویر زمانی بارگذاری می شوند که کاربر از روی آن ها به صورت کامل پیمایش کند. این کار باعث می شود تا در حجم کاربر صرفه جویی شده و سرعت بارگذاری صفحه افزایش پیدا کند.
- برای نمایش صفحه به کاربر از نسخه ساده CSS سایت استفاده می شود.
کار با AMP در CMSها
افراد برای انتشار محتوای خود از CMS های مختلفی استفاده می کنند. امروز با توجه به رشد تکنولوژی Accelerated Mobile Pages شاهد اضافه شدن این قابلیت به CMS های مشهوری هستیم. به عنوان مثال اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید، می توانید با اضافه کردن پلاگین AMP محتوای خود را با استفاده از این تکنولوژی تولید کنید.
اگر از سی ام اس های مختلف بهره می برید، به شما پیشنهاد می کنیم تا حتماً به سراغ اضافه کردن پلاگین Accelerated Mobile Pages به سیستم مدیریت محتوای سایت خود باشید. اگر چنین پلاگینی برای CMS شما وجود دارد، می توانید از یک برنامه نویس کمک گرفته و این تکنولوژی مهم و کاربردی را به سایت خود اضافه کنید.
آموزش ساخت amp گوگل در وردپرس
اگر تصمیم گرفتید در وردپرس اقدام به ساخت amp کنید؛ ابتدا افزونه را از طریق لینک زیر دانلود کرده و آنرا نصب و فعال کنید. سپس از قسمت نمایش>AMP وارد صفحه زیر شوید.

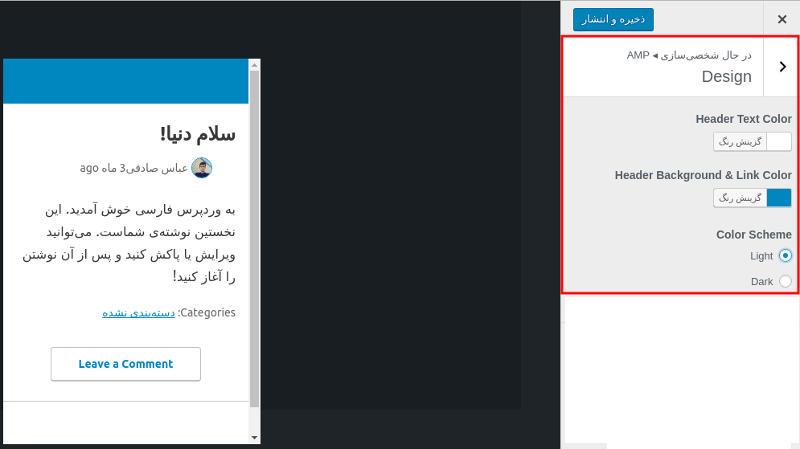
در صفحه ای که می بینید شما قادر هستید تنظیمات صفحه amp را انجام دهید. در اینجا هر بخش را توضیح داده ایم:
Header Text Color: از این قسمت رنگ دلخواه خودتان را برای رنگ نوشته در هدر سایت انتخاب کنید.
Header Background & Link Color: از این قسمت رنگ دلخواه خودتان برای پس زمینه هدر سایت و محتوای لینک دار را تعیین کنید.
Color Scheme: در نهایت از این قسمت هم میتوانید تا تم تاریک و یا روشن را برای نسخه amp در سایت خودتان انتخاب کنید. فراموش نکنید که روی دکمه ذخیره و انتشار کلیک کنید تا تنظیمات هم ذخیره شوند.
حالا به این ترتیب نسخه amp برای سایت شما ساخته شده و میتوانید از آن استفاده کنید. در نسخه دسکتاپ هم امکان مشاهده نسخه amp وردپرس برای شما فعال بوده و میتوانید تا با اضافه کردن /amp/ به انتهای آدرس صفحات سایت خودتان در کامپیوتر به مشاهده سایت در حالت amp گوگل بپردازید و نتیجه کار را ببینید.
حرف آخر
در این مطلب به سراغ یکی از پروژه های جذاب و جدید گوگل یعنی AMP رفته و این پروژه را به شما معرفی کردیم. تمام تلاش گوگل این است که امکان مطالعه مطالب در صفحات موبایل را بهینه، سریع و آسان کند. مطمئنا در آینده Accelerated Mobile Pages پیشرفت های بسیار زیادی کرده و سایت های بیشتری از آن برای انتشار محتوای خود به شکل ساده و بهینه استفاده خواهند کرد.
مطالب مرتبط



















دیدگاهتان را بنویسید