شاید در گذشته برای رشد یک وب سایت، خرید بک لینک و استفاده از روش های کلاه سیاه، کفایت می کرد. اما با رشد تکنولوژی و بروز شدن الگوریتم های گوگل، فاکتورهای دیگری برای رتبه بندی سایت ها مورد توجه قرار گرفت. یکی از مهمترین این فاکتورها، تجربه کاربری یا UX است. برای این که تجربه کاربری خوبی در وب سایت خود ارائه دهید، باید به موارد مختلفی دقت کنید. یکی از این موارد می تواند استفاده از منوی شناور یا منوی چسبنده باشد. اما منوی شناور چیست؟ چگونه ایجاد می شود؟
منوی شناور همیشه روی صفحه باقی است. حتی اگر کاربر به پایین صفحه اسکرول کند، منو به صورت چسبیده در قسمت بالای صفحه نمایش داده می شود. این موضوع این امکان را به کاربر می دهد تا بتواند در هر لحظه ای به تمامی قسمت های سایت دسترسی داشته باشد. همین موضوع یک تجربه کاربری خود در وب سایت به همراه خواهد داشت.
منوی شناور چیست؟

منوی شناور که گاهی اوقات با نام منوی چسبنده (Sticky Menu) هم شنیده میشود، منویی است که در صورت کشیدن صفحه به سمت پایین، همچنان در صفحه باقی می ماند. به عبارت دیگر جایگاه کاربر در صفحه اهمیتی ندارد و همچنان گزینههای منوی شما در کنار یا بالای صفحه برای او قابل مشاهده خواهد بود و او به راحتی میتواند به صفحات دیگر سایت شما سر بزند.
قابل دسترس بودن صفحات و محتوای وب سایت شما برای کاربر، یک نکته طلایی و تاثیر گذار در تجربه کاربری است. در ادامه با روش ایجاد و ساخت منوی شناور آشنا شوید. اما قبل از آن لازم است تا کمی بیشتر درخصوص مزیت های استفاده از منوی شناور یا منوی چسبنده آشنا شوید.
مزیت استفاده از منوی شناور در وب سایت
قبل از آن که بخواهیم چگونگی ساخت منو در وردپرس را به شما آموزش دهیم، باید به این نکته اشاره کنیم که یکی از ویژگی های منوی شناور، ویژگی طراحی عملی بودن آنها است و در هنگام طراحی سایت باید به آنها توجه شود.
به عبارت دیگر منوی شناور عملکرد های مفید را به سایت شما اضافه میکند و در یک مدت زمان طولانی میزان بازدید از وب سایت شما را افزایش میدهد. در حالت کلی منوهای شناور سه مزیت اصلی دارند که در ادامه به آنها می پردازیم.
۱) در دسترس قرار دادن مهمترین صفحات سایت برای کاربر
برای این که کاربر بتواند روی یک لینک کلیک کند و وارد صفحات دیگر سایت شود، باید گزینه ها و لینک های مورد نیاز در صفحه قرار داشته باشند. هنگامی که کاربر در حال مطالعه محتوای یک صفحه است و منو برای او قابل مشاهده نیست و به آن دسترسی ندارد، ممکن است هرگز به این موضوع فکر نکند که به صفحه قبل برگردد و ببیند چه چیزی را از دست داده است.

اما وقتی تمام صفحات اصلی سایت در هر شرایط و زمانی برای کاربر قابل مشاهده است، او میتواند تصمیم بگیرد برای گشت و گذار بیشتر در سایت شما به کدام صفحه وارد شود.
۲) ماندن بیشتر کاربر در سایت
صاحبان سایت ها یکی از اولین درسی که یاد میگیرند، این است که جذب مخاطب و نگهداشتن او در سایت کار دشواری میباشد. در صورتی که صاحب یک سایت بتواند بازدیدکنندگان را متقاعد کند که در سایت بمانند و از طریق صفحه لندینگ به سایر صفحات سایت بروند، رفته رفته ترافیک سایت افزایش مییابد.
منوی شناور رسیدن به این هدف را برای شما آسان تر می کند. در واقع زمانی که کاربر منوی سایت را در اختیار داشته باشد، این احتمال افزایش مییابد که موضوع مورد علاقه خود را مشاهده و روی آن کلیک نماید.
طبق گفته Content Square، بعد از آن که یک وب سایت خرده فروشی، منوی شناور را به سایت خود اضافه نمود، کاهش قابل توجه نرخ پرش و بالا رفتن ۱۰ درصد از نرخ تبدیل را مشاهده خواهد کرد. این مثال کوچک بیانگر آن است که منوی شناور میتواند نتایج خوبی برای سایت شما داشته و میزان ترافیک سایت را افزایش دهد.
۳) بهبود تجربه بازدیدکنندگان
طبق نظرسنجی Clutch که در سال ۲۰۱۸ انجام شد، نشان داد که حدود ۹۸ درصد شرکت کنندگان، منوی شناور را یک ویژگی مفید و کاربردی برای وبسایتها دانستند. پس اگر قصد دارید سایت شما در میان رقبا رتبه خوبی کسب کند و بازدید از آن افزایش یابد، حتما از منوی شناور استفاده کنید.
طبق مطالعات مجله Smashing، مشخص شد منوهای شناور حرکت و بازدید از صفحات مختلف سایت را ۲۲ درصد سریع تر میکنند. هنگامی که کاربران در سایت بتوانند زودتر به هدف و خواسته خود دست پیدا کنند، تجربه بهتری برایشان رقم میخورد. منوی شناور به شما کمک میکند تا بتوانید زمانی را که کاربر در سایت شما صرف می کند، بهینه نمایید.
معایب منوی شناور
همانطور که هر چیزی علاوه بر مزایا، معایبی نیز دارد، منوی شناور هم از این نکته مستثنی نیست و دارای چند نکته منفی است که در ادامه به تعدادی از آنها اشاره می کنیم.
۱) ایجاد تجربه بد برای برخی از کاربران
ما در قسمت های قبل به این موضوع اشاره کردیم که امکان گشت و گذار آسان برای بازدید از یک سایت ضروری است. اما تعدادی از افراد چنین نظری ندارند و ممکن است وجود دائم منو در یک صفحه آنها را کلافه کند. این موضوع در دستگاه های تلفن همراه به مرتب حساس تر است؛ زیرا تلفن همراه صفحه کوچک تری دارد و ممکن است منوی شناور بخش بزرگی را پوشش دهد و کاربر نتواند صفحه به طور کامل مشاهده کند.
این موضوع ممکن است به یک تجربه بد و ناپسند برای کاربر تبدیل شود. علاوه بر این اگر در مرحله طراحی دقت لازم را نداشته باشید، وجود منوی شناور میتواند محتوای صفحه را کاملا مسدود نماید که این موضوع قطعا به ترک سایت توسط کاربر منجر خواهد شد.
۲) اشغال کردن فضا
هنگام طراحی یک سایت نکته ای که باید به آن بسیار توجه کنید، فضای آن است. بدون شک هنگام طراحی سایت شما میخواهید از همه قسمت های سایت خود به طور بهینه استفاده کنید، پس اگر از عناصر و اطلاعات اضافی استفاده نمایید سایت شما گیج کننده و به هم ریخته خواهد بود. استفاده از اطلاعات اضافی موجب حواس پرتی کاربر شده و او را منحرف کند.
با توجه به این موضوع که استفاده از منوی شناور بخشی از صفحات سایت را اشغال میکند، طراح سایت باید به این نکته توجه نماید که ارزش اطلاعات آمده در منوی شناور چقدر است و آوردن آن در سایت نتیجه مثبتی خواهد داشت یا خیر. در نظر داشته باشید که این نتیجه همیشه مثبت نیست و گاهی اوقات ممکن است استفاده نابجا از این منو به ضرر شما تمام شود و بازدید از سایت پایین بیاید.
۳) صرف زمان و هزینه برای اضافه کردن منوی شناور به قالب وردپرس
در صورتی که برای ساخت وبسایت خود از قالب وردپرسی استفاده میکنید که منوی ثابت دارد، تغییر آن به منوی شناور کاری اضافی و بیهوده خواهد بود. زیرا این تفکر که چنین منویی با به روزرسانی های جدید سایت در آینده همچنان خوب به نظر میرسد، اشتباه است و ممکن است دردسرهای جدیدی را برای شما به وجود آورد. علاوه بر این در وبسایتهایی که از قالب وردپرس برای سایت خود استفاده میکنند، هر پلاگین جدیدی که به سایت اضافه میشود، نیاز به آپدیت دارد.
این به روزرسانی ها به معنی است که سازگاری آن پلاگین با نسخه فعلی وردپرس را بررسی نمایند. همه این موارد سبب میشود کاربرد منوی شناور به وقت و هزینه زیادی نیاز داشته باشد. به همین دلیل است که تعدادی از صاحبان وبسایت ها از همان منوی ثابت وردپرس استفاده کرده و منوی شناور را نادیده میگیرند. اما اگر تصمیم گرفتید برای وبسایت خود از منوی شناور استفاده کنید، ادامه مطلب را حتما بخوانید.
آموزش اضافه کردن منوی شناور در وردپرس
در این بخش قصد داریم چگونگی اضافه کردن منوی شناور در وردپرس را به شما آموزش دهیم. در ابتدا باید بگوییم اضافه کردن این منو به وردپرس به کدنویسی های پیچیده نیاز ندارد. فقط در آغاز لازم است به این موضوع توجه کنید که تم مورد استفاده شما برای فعال کردن منوی شناور در وبسایت راه آسانی ارائه میدهد یا خیر.
برای انجام این کار میتوانید در منوی اصلی به Appearance بروید و سپس روی گزینه themes کلیک نمایید. در این قسمت گزینه ای وجود دارد که برای انتخاب سفارشی کردن تم، می توانید روی آن کلیک کنید.

اگر تم مورد نظر شما توانایی پشتیبانی از منوی شناور را داشت، گزینه فعال کردن را مشاهده خواهید کرد. در غیر این صورت برای استفاده از این قابلیت باید از یک پلاگین مناسب استفاده نمایید. برخی از پلاگین های معروف وردپرس، که توانایی فعال کردن منوهای شناور را دارند، شامل موارد زیر میشود:
- WP Floating Menu
- Float Menu
- Sticky Menu, Sticky Header (or anything!) on Scroll
- Hero Menu
- My Sticky Menu
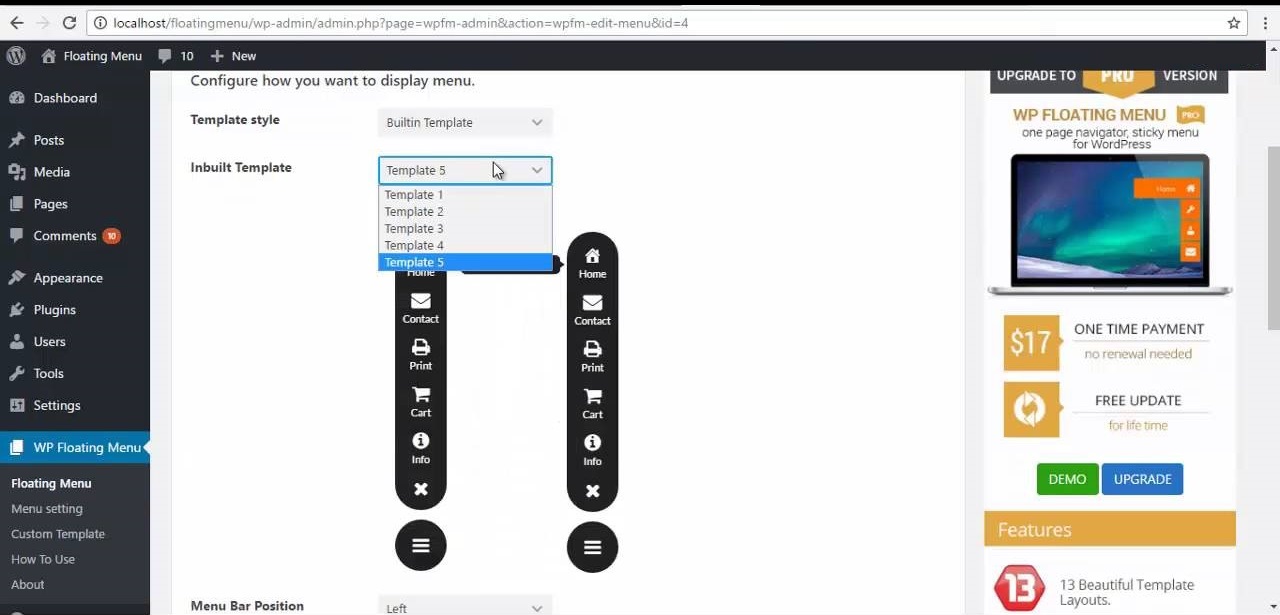
بعد از انتخاب پلاگین دلخواه خود، آن را خوب بررسی کنید که آیا این پلاگین متناسب با نیاز شما است و به کاربر کمک خواهد کرد یا خیر. سپس پلاگین را نصب کرده و به دستورالعمل های راهاندازی آن عمل کنید تا منوی شناور متناسب با خواسته شما کار کند. ما برای مثال، نصب WP Floating Menu را توضیح میدهیم.
نحوه نصب افزونه WP Floating Menu
۱) پس از دانلود پلاگین، فایل wp-floating-menu.zip را از حالت فشرده خارج نمایید.
۲) همه فایلها را در داخل هاست یا مسیر /wp-content/plugins/wp-floating-menu آپلود کنید.
۳) سپس با رفتن به منوی Plugins در وردپرس، افزونه را فعال نمایید.
۴) در آخر میتوانید برای سفارشی کردن تنظیمات افزونه، روی گزینه WP Floating Menu در منوی سمت چپ مدیریت وردپرس، کلیک کنید.
سخن آخر
ایجاد و ساخت منوی شناور و منوی چسبنده کار بسیار ساده ای است و با استفاده از افزونه در وردپرس این کار را انجام دهید. با ایجاد منوی شناور در وردپرس و با در نظر گرفتن روش های اجرایی و استراتژیک می توانید قدمی در جهت بهبود تجربه کاربری بردارید.
مطالب مرتبط:
- ارسال ایمیل از طریق SMTP در وردپرس
- آموزش نصب وردپرس در هاست لینوکس
- نحوه اضافه کردن کاربر جدید در وردپرس















آموزش کاربردی بود مرسی. برای طراحی سایت از طریق سایت سازهاتون هم قابلیت ایجاد منوی شناور وجود داره؟
سلام دوست عزیز سرورپارسی.
بله برای استفاده از سایت ساز سرورپارس میتونید طبق آموزش های موجود کار با سایت ساز حرفه ای سرورپارس منوی شناور ایجاد کنید.