عناوین
وردپرس یکی از محبوب ترین سیستم های مدیریت محتوا در جهانه و خیلی از وب سایت ها با استفاده از این CMS راه اندازی شدن. وردپرس رابط کاربری ساده ای داره و همین موضوع دلیل استفاده زیاد کاربرا از اون شده. اگر شما هم قصد دارید تا با وردپرس سایت خودتون و راه اندازی کنید، لازمه که آموزش وردپرس دیده باشید. ما آموزش های مختلفی برای شما آماده کردیم، در این مقاله هم با آموزش قسمت رسانه ها در وردپرس با شما همراه هستیم. برای آشنایی با رسانه در وردپرس و کار کردن با اون ویدیوی زیر و ببینید تا مطلب رو دنبال کنید.
ویدیو آموزش رسانه در وردپرس
از اینکه تا اینجای آموزشهای وردپرس با ما همراه بودید از شما ممنونیم. تو این جلسه از سه شنبه های وردپرسی میخوایم براتون بخش رسانه و مدیریت رسانه ها در وردپرس را به صورت کامل شرح بدیم. متن کامل ویدئو در این پست درج شده است.
آموزش وردپرس – رسانه ها در وردپرس
 یکی از قسمت های پیشخوان وردپرس، رسانه ها است. رسانه قسمتیه که میتونید تمام فایل هایی که در وردپرس آپلود کردید و ببینید و مدیریت کنید.
یکی از قسمت های پیشخوان وردپرس، رسانه ها است. رسانه قسمتیه که میتونید تمام فایل هایی که در وردپرس آپلود کردید و ببینید و مدیریت کنید.
این فایل ها ممکنه از نوع تصویر، ویدیو، صوت و یا فرمت های دیگه باشن. رسانه وردپرس ۲ قسمت تحت عنوان کتابخانه و افزودن داره. از قسمت کتابخانه میتونید تمامی فایل های آپلود شده رو ببینید. همچنین از قسمت افزودن رسانه وردپرس هم میتونید فایل های جدیدی اضافه کنید.
پسوندهایی که توسط رسانه وردپرس پشتیبانی می شود
پسوندهایی که توسط وردپرس پشتیبانی می شوند عبارتند از:
- برای تصاویر پسوندهای: .jpg و .jpeg, .png و .gif.
- برای فایل های صوتی پسوندهای .mp3, .m4a, .ogg, و .wav.
- برای فایل های ویدئویی پسوندهای .mp4 و .m4v, .mov, .wmv, .avi, .mpg, .ogv .3gp, .3g2
یکی از نکاتی که همواره در بارگذاری رسانه ها در وب سایت باید مد نظر داشته باشید، بهینه کردن آن رسانه برای وب هست. از بارگذاری تصاویر با سایز خیلی بزرگ و حجم بالا خودداری کنید. ابزارها و همینطور نرم افزارهای زیادی هستند که توسط آنها میتونید حجم فایل های خودتون را با حفظ کیفیت پایین بیارید. به طورمثال میتوانید لیستی از بهترین افزونه های بهینه سازی تصاویر برای وردپرس را اینجا مشاهده کنید.
نکته دیگه عدم استفاده از تصاویر خیلی کوچیک و بی کیفیت در سایت هست، یادتون باشه تصاویر نقش کلیدی در زیبایی بخشیدن به سایت و همینطور جذب مخاطب را دارند. پس باید نکات سئو تصاویر رو به خوبی رعایت کنید.
افزودن فایل جدید به رسانه در وردپرس
برای بارگذاری هر نوع رسانه ای در سایت، کافیه فایل اون را از روی کامپیوتر خودتون بکشید و در بخش رسانه رها کنید. یا از طریق گزینه افزودن فایلهای تصاویر خودرا انتخاب نموده و به کتابخانه وردپرس خود اضافه نمایید. یادتون باشه زمانی که دارید فایل تصویری را در صفحه ای درج می کنید، حتما در بخش متن جایگزین، متنی مرتبط با تصویری که در خصوص اون مطلب دارید می نویسید، درج کنید.
این متن در صورتی که به هر دلیل تصویر نمایش داده نشه، نشون داده میشه و همینطور برای سئو وب سایت هم یکی از پارامتر ها این هست که تصاویر دارای کپشن باشند.
از جمله امکاناتی که کتابخانه تصاویر شما وجود دارد قابلیت فیلتر کردن بر اساس نوع فایل رسانه و تاریخ آن است.
یکی دیگر از مشکلاتی که بعضی از کاربران با آن مواجه میشوند این است که برخی از فایل ها با پسوند خاص قابلیت آپلود در رسانه ها در وردپرس غیر فعال شده است که بایستی توسط کاربر فعال شوند. یکی از این نوع فایل ها پسوند تصاویر .svg است. که یکی از راهکار های آن نصب افزونه SVGSupport است.
ساخت گالری و فهرست صوتی یا تصویری در وردپرس
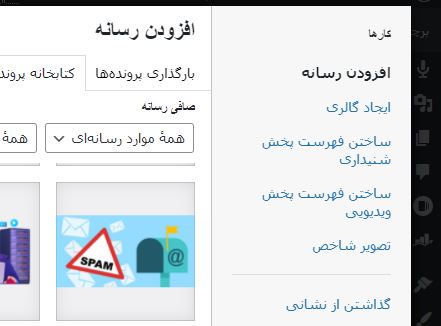
زمانی که گزینه افزودن پرونده چند رسانه ای را در بخش نوشته ها یا برگه ها انتخاب می کنید در سمت راست صفحه ای که باز میشه گزینه های ساختن گالری و ساخت فهرست صوتی و تصویر را مشاهده می کنید. چنانچه بخواهید در سایت خودتون یک لیست پخش فایل صوتی و یا تصویری داشته باشید و یا اینکه تعدادی تصویر را در قالب یک گالری کنار هم نشون بدید میتونید از این گزینه استفاده کنید.

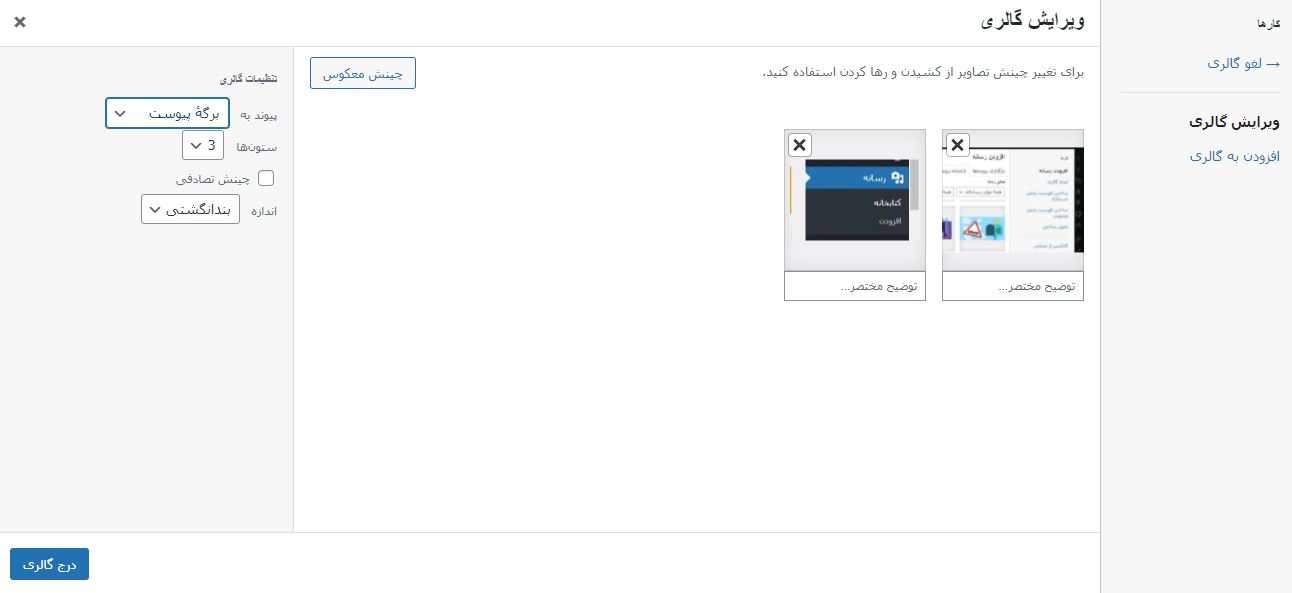
فقط کافیه بعد از انتخاب گزینه ساخت گالری، تصاویر مد نظر خودتون را انتخاب و گزینه گالری تازه بسازید را بزنید. در مرحله بعدی اگر می خوایید در زیر تصاویرتون توضیحی اضافه کنید، اون را درج میکنید و در بخش “پیوند به”؛ انتخاب میکنید زمانی که روی تصویر کلیک شد این تصاویر به کجا لینک بشن.
پوسته پیوست ها : لینک میشه به اندازه اصلی تصویر و اون را در قالب یک صفحه از سایت بهتون نشون میده
پرونده رسانه ای: تصویر را در آدرس اصلی که روی هاست شماست باز میکنه
هیچ کدام: در واقع با کلیک روی تصویر به جایی لینک نمیشه
در بخش ستون ها تعیین میکنید تصاویر در چند ستون کنار هم نمایش داده شوند. که از ۱ تا ۹ ستون قابل انتخاب هست. توجه داشته باشید که تعداد ستون ها را به شیوه ای انتخاب کنید که کاربر شما در هر دو حالت موبایل و دسکتاپ به راحتی بتواند تصاویر را مشاهده کند.
با انتخاب گزینه چینش تصادفی ترتیب درج تصاویر به صورت تصادفی خواهد شد.
در بخش اندازه تعیین میکنید که تصاویر در چه ابعادی نمایش داده بشن، اندازه تصاویر در بخش رسانه ها به این ترتیب هستند:
اندازه کامل: سایز اصلی تصویر
اندازه بزرگ: ماکسیمم ۱۰۲۴ پیکسل
میانه: ماکسیمم ۳۰۰ پیکسل در ارتفاع و طول
بند انگشتی: ابعاد ۱۵۰ در ۱۵۰ پیکسل
بعد از اینکه تمامی تنظیمات دلخواه خودتون را انجام دادید، گذاشتن گالری را انتخاب کنید. و با ذخیره و دیدن پیش نمایش خروجی کارتون را مشاهده کنید.

ایجاد فهرست صوتی و ویدیویی در وردپرس
ایجاد و ساخت فهرست صوتی و ویدئویی، مشابه ساخت گالری تصویر هست. زمانی که یک فهرست ویدئویی و یا صوتی ایجاد میکنید، تنظیمات فهرست پخش، به شرح زیر قابل انجام هست.
برای فایل های ویدئویی
نمایش فهرست ویدئو: فهرست تمامی ویدئو های لیست پخش را نمایش میده
نمایش تصاویر: تصویر مرتبط با ویدئو شما را نمایش میده
برای فایل های صوتی
نمایش فهرست صوتی: فهرست تمامی فایلهای صوتی لیست پخش را نمایش میده
نمایش نام هنرمند: نام خواننده فایل صوتی را در کنار آن نمایش میده
نمایش تصویر: تصویر مرتبط با فایل صوتی را نمایش میده
ویرایش تصاویر در وردپرس
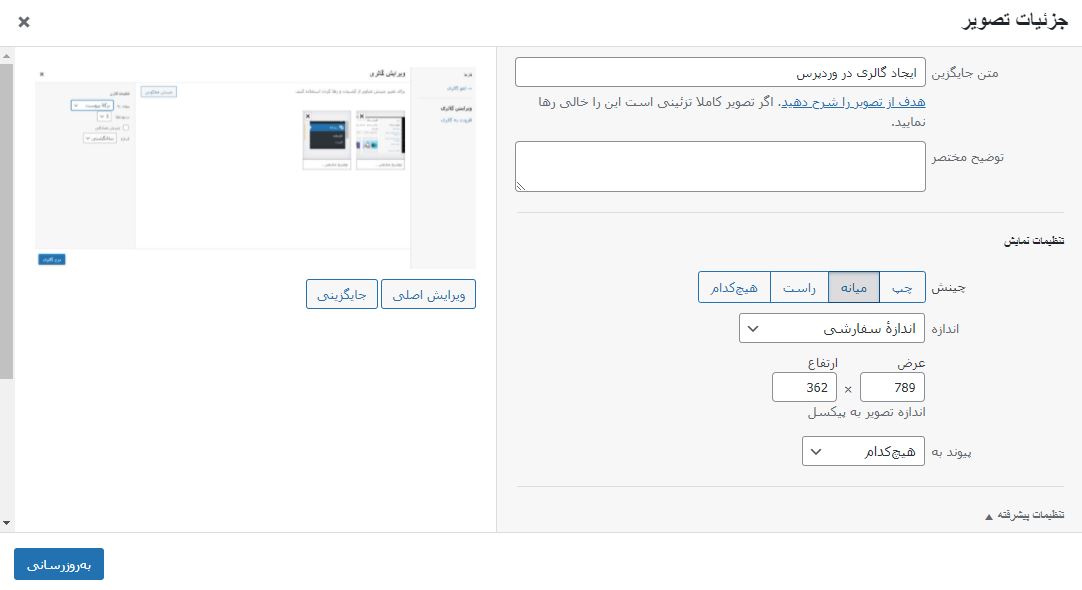
یه قابلیته جالبه دیگه ای که وردپرس در اختیارتون میزاره ویرایش تصویر هست، البته نه در حد فتوشاپ. اما خوب میتونید خیلی راحت تصویرتون را قاب بری کنید، ابعادش را تغییر بدید و یا جهت تصویر را عوض کنید. بعد از اون کافیه انتخاب کنید این تغییرات روی کدام سایز از تصویر اعمال بشه. ما اینجا به صورت پیش فرض بند انگشتی را انتخاب میکنیم. بعد از ذخیره و درج تصویر در صفحه میتونید تصویر را در حالت دلخواهی که تغییر دادید مشاهده کنید.

همچنین با کلیک روی گزینه ویرایش اصلی میتونید ویرایش های بیشتری روی تصاویر و فایل های خودتون در رسانه وردپرس اعمال کنید.
سخن آخر
ما در این مطلب از وبلاگ سرورپارس سعی کردیم تقریبا تمامی بخش های رسانه در وردپرس را براتون توضیح بدیم، اما اگر فکر میکنید به توضیحات بیشتری نیاز دارید و یا مشکلی در استفاده از رسانه ها با توضیحات ارائه شده داشتید حتما در بخش نظرات سوالات خودتون را مطرح کنید تا در اولین فرصت پاسخ سوالات شمارو بدیم.
با آموزش وردپرس به صورت صفر تا صد همراه شما هستیم. پیشنهاد می کنیم برای یادگیری و آموزش کامل رسانه ها در وردپرس حتما ویدیو که در بخش اول مقاله قرار دادیم رو مطالعه کنید. از این که تا پایان با ما همراه بودید، از شما سپاس گزاریم.
مطالب مرتبط:


















دیدگاهتان را بنویسید