عناوین
ممکن است بخواهید دکمه بارگذاری پست های بیشتر را به سایت وردپرسی خود اضافه کنید تا کاربر مدت زمان بیشتری را در سایت شما سپری کند. شما با مشغول کردن کاربران به مطالعه در سایت تان؛ باعث بالا رفتن زمان بازدید و افزایش شانس خرید می شوید. روش هایی همچون لود بی نهایت؛ صفحه بندی و غیره وجود دارد که بسته به استراتژی شما از آنها می توان استفاده کرد. ما در این مقاله، به شما نشان خواهیم داد که چگونه به راحتی دکمه بارگذاری پست های بیشتر در وردپرس را اضافه کنید.
چرا دکمه بارگذاری پست های بیشتر در وردپرس را اضافه کنیم؟
هرچه کاربران ارتباط بیشتری با محتوای سایت شما بگیرند؛ بازخورد بیشتری برجای بگذارند و زمان بیشتری را در صفحات مختلف سایت بگذرانند؛ برای شما بهتر است. چراکه در اینصورت احتمال تبدیل شدن به مشتری یا کاربر دائمی و وفادار بالاتر می رود. روش دسترسی به پست های بیشتر در وبلاگ ها متفاوت است. ممکن است از لینک های پست های قدیمی تر در انتهای صفحه اصلی وبلاگ و صفحات بایگانی استفاده کنند یا برای هدایت کاربر به پست های قدیمی تر، از صفحه بندی استفاده کنند.

یک راه حل مناسب این است که به جای بارگذاری یک صفحه کاملاً جدید، دکمه “بارگذاری پست های بیشتر” را استفاده کنید که کاربردی مانند اسکرول بی نهایت ایجاد می کند. برای پیاده سازی این قابلیت از جاوا اسکریپت استفاده شده و اقدام به نمایش پست های بیشتر می کند. از جمله مزایای دکمه بارگذاری پست های بیشتر در وردپرس این است که علاوه بر بهبود تجربه کاربر، فرصتی برای مشاهده محتوای بیشتر توسط کاربران را ایجاد می کند.
در ادامه مقاله به شما می آموزیم چگونه اقدام به افزودن دکمه بارگذاری پست های بیشتر در وردپرس کرده و به بهبود تجربه کاربری رسیدگی کنیم.
آموزش افزودن دکمه بارگذاری پست های بیشتر در وردپرس
اولین گام برای افزودن دکمه بارگذاری پست های بیشتر در وردپرس این است که پلاگین Ajax Load را نصب و فعال کنید. بعد از فعال شدن این پلاگین، یک آیتم جدید در منوی پیشخوان وردپرس اضافه می گردد که Ajax Load More نام دارد. لازم است بر روی آن کلیک کرده و به صفحه تنظیمات پلاگین بروید.

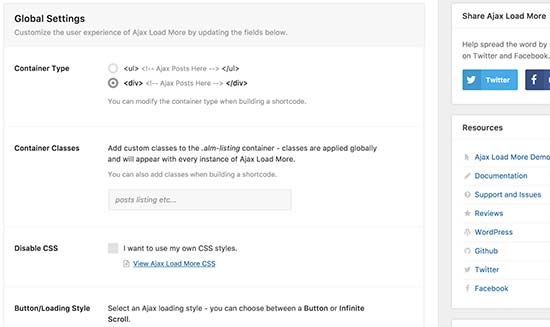
اولین کاری که در صفحه تنظیمات می توانید انجام دهید این است که رنگ دکمه خود را انتخاب کنید. اگر تمایل داشته باشید می توانید دکمه را با پیمایش بی نهایت جایگزین کنید که تا پست ها به صورت خودکار بدون نیاز به کلیک بر روی دکمه بارگذاری پست های بیشتر به کاربران نمایش داده شوند. بعد از این مرحله وارد صفحه Ajax Load More » Repeater Template شده و قالب خود را برای نمایش پست ها ثبت نمایید.
باتوجه به تنظیمات انجام شده تا این مرحله؛ افزونه مورد نظر با یک ساختار پایه که شامل حلقه (لوپ) وردپرس می باشد، برای نمایش پست ها فعال می گردد. اما اگر دیدید در سایت شما نمایش داده نشد؛ ممکن است دلیل آن این باشد که با قالب سایت شما مطابقت نداشته و یا در وب سایت شما جایی برای نمایش آن وجود نداشته باشد.
شاید برایتان سوال شود؛ در صورت عدم نمایش دکمه بارگذاری پست های بیشتر در وردپرس چطور آن را رفع کنیم؟
راه حل برای این موضوع این است که کدی که قالب شما برای نمایش نوشته ها در صفحات شاخص، آرشیو و وبلاگ ها استفاده می کند را کپی کنید. شما می توانید این کد را در پوشه اجزای قالب در قالب سایت پیدا کنید. در آن پوشه، شما فایل هایی برای نمایش مطالب مختلف خواهید دید. به عنوان مثال content-page.php، content-search.php و غیره. حال باید فایل content.php را پیدا نمایید. نمونه ای از قالب آزمایشی فایل content.php به شرح زیر است:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
بعد از پیدا کردن کد؛ لازم است آن را در قسمت Templates Repeater در تنظیمات پلاگین قرار دهید. سپس بر روی دکمه “Save Template” کلیک کنید تا تنظیمات ذخیره گردد.
حال باید به صفحه ی Ajax Load More » Shortcode Builder رفته و کد کوتاهی ایجاد نمایید. در صفحه ای که الان رو به روی شماست؛ گزینه های مختلفی جهت سفارشی سازی وجود دارد. نوع الگوی مدنظر خود را انتخاب کرده و یا از الگو هایی که قبلا کپی کرده اید استفاده کنید. جالب است بدانید بیشتر تم های مدرن از عنصر <div>؛ استفاده می کنند.
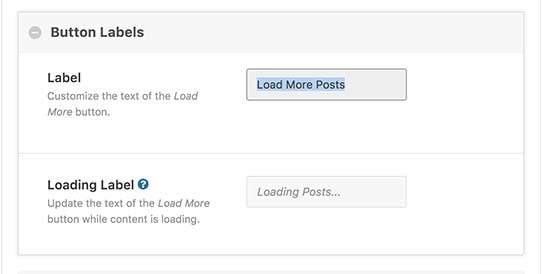
در این مرحله به قسمت پایین صفحه رفته و به قسمت لیبل دکمه بروید. در صورت تمایل می توانید متنی را که در دکمه به کاربر نمایش داده می شود تغییر دهید. عبارت «پست های قدیمی تر» در این قسمت به صورت پیشفرض قرار گرفته که می توانید آن را به «بارگذاری پست های بیشتر» یا عبارت های دلخواه تان تغییر دهید.

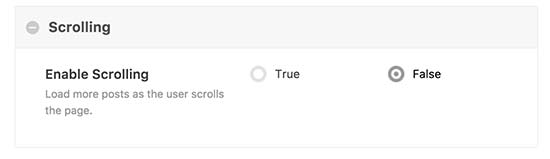
حال باید انتخاب کنید که پست ها به طور خودکار بارگذاری شوند و یا منتظر بمانید تا کاربران بر روی دکمه بارگذاری پست های بیشتر کلیک کنند تا بتوانند آنها را ببینند.

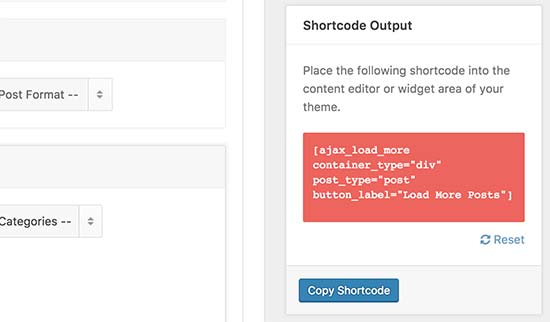
در این مرحله کد شما آماده و قابل استفاده می باشد. حال لازم است از ستون سمت راست، خروجی کد را کپی کرده و آن را در یک ویرایشگر متن ذخیره کنید.

آموزش اضافه کردن دکمه بارگذاری پست های بیشتر در قالب وردپرس
برای افزودن دکمه سبد خرید؛ از طریق فایل قالب وردپرس به دلیل اهمیتی که دارد توصیه می شود دو اولین گام نسبت به گرفتن بک آپ اقدام کنید. بعد از بک آپ گیری؛ لازم است فایل های قالبی که می خواهید در آن دکمه بارگذاری پست های بیشتر را اضافه کنید، پیدا کنید. برای جستجو بهتر می توانید به دنبال فایل های index.php ،archives.php ،categories.php باشید.
در این مرحله لازم است کدی را که قبلاً کپی کرده اید بعد از تگ endwhile; قرار دهید.
نکته مهم این است که کد کوتاه را در فایل قالب اضافه می کنیم و باید آن را داخل تابع do_shortcode اضافه کنیم، یک نمونه را باهم بررسی کنیم:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
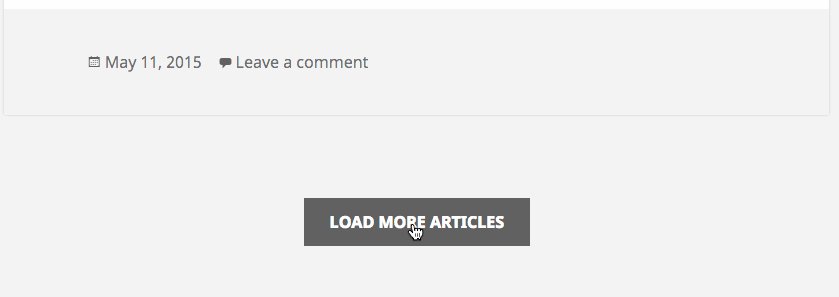
فرآبند افزودن دکمه بارگذاری پست های بیشتر در وردپرس به پایان رسید و حالا می توانید از سایت خود بازدید کرده و دکمه «بارگذاری پست های بیشتر» را در عمل ببینید.

سخن آخر
اهمیت بهبود تجربه کاربری از جمله فاکتورهای مهم در موفقیت یک سایت است. همچنین زمان حضور کاربر می تواند تاثیر زیادی بر روی سئو سایت شما داشته باشد و همانطور که گفتیم افزودن دکمه بارگذاری پست های بیشتر در وردپرس بر روی این دو موضوع اثرگذار خواهند بود. شما در این مقاله یاد گرفتید چگونه دکمه بارگذاری بیشتر را به سایت اضافه کنید. در صورت تمایل می توانید تجربیات خود را با ما به اشتراک بگذارید.
مطالب مرتبط
















دیدگاهتان را بنویسید