مسیر راهنمایی (breadcrumbs) به کاربران کمک میکند تا به راحتی درک کنند کجا هستند و چطور به صفحه مورد نظر خود دسترسی پیدا کنند. این المان در واقع یک نوار کوچک بالای صفحه وب است که حاوی لینکهایی به صفحات قبلی در سلسله مراتب صفحات وبسایت میباشد.
مسیر راهنمایی یکی از عناصر مهم طراحی وب و بهینهسازی سایت برای موتورهای جستجو است. به دلیل اینکه مسیر راهنمایی به کاربران کمک میکند تا به راحتی درک کنند کجا هستند و چطور به صفحه مورد نظر خود دسترسی پیدا کنند، موتورهای جستجو نیز از این المان استفاده میکنند تا سلسله مراتب صفحات وبسایت را درک کنند و بهترین نتایج را به کاربران ارائه دهند.
در این مقاله، به بررسی نحوه استفاده از مسیر راهنمایی در سرچ کنسول و پیامهای خطا مربوط به آن خواهیم پرداخت. ما به شما نشان خواهیم داد که چگونه میتوانید مسیر راهنمایی را به صورت صحیح در سرچ کنسول ایجاد کنید و از پیامهای خطای مربوط به آن جلوگیری کنید.

breadcrumb, سرچ کنسول, نمایش مسیر, سئو وبسایت, طراحی رابط کاربری, ساختار سایت, ناوبری وبسایت, SEO, نشانه گذاری سلسله مراتبی, دسترسی پذیری وبسایت, راهنمای مسیریابی
برد کرامپ چیست؟
“Breadcrumbs” به مسیری اطلاق میشود که کاربر در آن به سایت یا صفحهای خاصی دسترسی پیدا میکند. در واقع، این عبارت از مفهوم “روند ناوبری” (Navigation Path) در وبسایتها استفاده میشود.
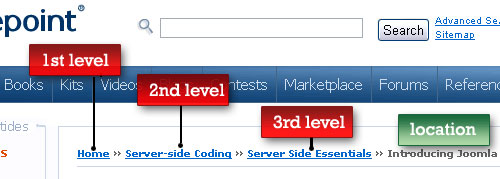
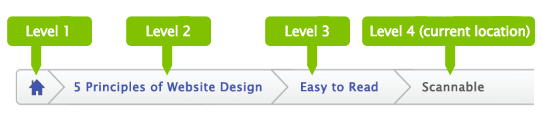
معمولاً breadcrumbs در بالای صفحات وب قرار دارد و شامل یک سری لینک است که به ترتیب از صفحه اصلی تا صفحه جاری که کاربر در آن قرار دارد، نمایش داده میشود. این لینکها به کاربر کمک میکنند تا به راحتی بین صفحات سایت حرکت کنند و به صورت دقیق موقعیت خود را در سایت مشخص کنند.
به عنوان مثال، فرض کنید که شما در وبسایت فروشگاهی دنبال یک کالا هستید. با استفاده از breadcrumbs، میتوانید به راحتی به صفحه دسته بندی مربوط به کالای مورد نظر، برگردید و حتی به صفحه اصلی فروشگاه بازگردید. به عبارت دیگر، breadcrumbs به شما کمک میکند تا به راحتی در سایت حرکت کنید و مسیری که پیمودهاید را بررسی کنید.

breadcrumb, سرچ کنسول, نمایش مسیر, سئو وبسایت, طراحی رابط کاربری, ساختار سایت, ناوبری وبسایت, SEO, نشانه گذاری سلسله مراتبی, دسترسی پذیری وبسایت, راهنمای مسیریابی
تاثیر breadcrumbs بر سئو وبسایت
مسیر راهنمایی (breadcrumbs) در واقع یک سیستم ناوبری در سایت است که به کاربران کمک میکند تا به راحتی درک کنند کجا هستند و چطور به صفحه مورد نظر خود دسترسی پیدا کنند. این المان تشکیل شده از یک رشته لینکهایی است که در قسمت بالای صفحه وب نمایش داده میشود و شامل مسیر صفحات وبسایت میباشد.

breadcrumb, سرچ کنسول, نمایش مسیر, سئو وبسایت, طراحی رابط کاربری, ساختار سایت, ناوبری وبسایت, SEO, نشانه گذاری سلسله مراتبی, دسترسی پذیری وبسایت, راهنمای مسیریابی
برد کرامپ به عنوان یک المان طراحی وب مهم، نقش مهمی در بهینهسازی سایت برای موتورهای جستجو دارد. با استفاده از این المان، سلسله مراتب صفحات وبسایت به روشی منظم و سازمانیافته نمایش داده میشود که به موتورهای جستجو کمک میکند تا صفحات وبسایت را بهتر درک کنند و بهترین نتایج را به کاربران ارائه دهند.
به عنوان یک عامل سئو، breadcrumbs به طور مستقیم تاثیری بر رتبهبندی صفحات وبسایت در نتایج جستجو ندارد، اما به عنوان یک عنصر طراحی وب، میتواند تاثیری بسزایی در تجربه کاربری و میزان بازدید صفحات وبسایت داشته باشد. با استفاده از breadcrumbs، کاربران به راحتی میتوانند به صفحات مورد نظر خود دسترسی پیدا کنند و بهترین تجربه کاربری را در وبسایت شما داشته باشند.
همچنین، اگر مسیر راهنمایی شما به درستی پیادهسازی نشده باشد، ممکن است موتورهای جستجو نتوانند سلسله مراتب صفحات وبسایت شما را به درستی درک کنند و این میتواند منجر به کاهش رتبهبندی صفحات شما در نتایج جستجو شود. بنابراین، پیادهسازی صحیح مسیر راهنمایی به عنوان یک المان ضروری طراحی وب، میتواند به بهبود تجربه کاربری و بهبود رتبهبندی وبسایت شما در نتایج جستجو کمک کند.
انواع نشانه گذاری breadcrumbs سایت چیست؟
نشانه گذاری مسیر راهنمایی (breadcrumbs) در واقع یک سیستم ناوبری در سایت است که به کاربران کمک میکند تا به راحتی درک کنند کجا هستند و چطور به صفحه مورد نظر خود دسترسی پیدا کنند. در حالت کلی، نشانهگذاری مسیر breadcrumbs به سه نوع تقسیم میشود:
۱٫ مسیر راهنمایی محلی (Local Breadcrumbs):
در این نوع از مسیر راهنمایی، لینکها به صفحات مرتبط در داخل یک بخش خاص از سایت قرار میگیرند. مثلاً در یک سایت فروشگاهی، مسیر راهنمایی محلی میتواند شامل دسته بندی محصولات، صفحه محصولات مرتبط با آن دسته بندی و صفحه خرید محصول باشد.
۲٫ مسیر راهنمایی سلسله مراتبی (Hierarchical Breadcrumbs):
در این نوع از مسیر راهنمایی، لینکها به صفحات والدین و فرزندان صفحه جاری در سلسله مراتب سایت قرار میگیرند. به عبارت دیگر، این نوع از مسیر راهنمایی به صورت سلسله مراتبی درج میشود و کاربران به راحتی میتوانند به صفحات والدین و فرزندان صفحه جاری دسترسی پیدا کنند.
۳٫ مسیر راهنمایی خط مشی (Attribute Breadcrumbs):
در این نوع از مسیر راهنمایی، لینکها به صفحات مرتبط با ویژگیهای خاص یک محصول یا صفحه در سایت قرار میگیرند. به عنوان مثال در یک سایت فروشگاهی، مسیر راهنمایی خط مشی میتواند شامل ویژگیهایی مانند سایز، رنگ و قیمت محصول باشد.
استفاده از نوع مناسب نشانه گذاری مسیر راهنمایی بسته به نوع سایت و ساختار آن میتواند به تجربه کاربری بهتر و بهینهتر کمک کند.
نحوه ایجاد بردکرامب صفحات به صورت گام به گام
بهترین روش برای ایجاد بردکرامب، ایجاد یک ساختار منظم و سلسله مراتبی در سایت است. در اینجا مراحل ایجادBreadcrumb (بردکرامب) در صفحات وب برای یک صفحه به شرح زیر است:
۱٫ تعیین هدف: در ابتدا، باید یک هدف، برای طراحی صفحات وب خود مشخص کنید. به عنوان مثال، آیا قصد دارید یک وبسایت را از ابتدا طراحی کنید یا قصد تغییر طراحی یک صفحه وب موجود را دارید؟
۲٫ تعیین ساختار: حال باید ساختار و نقشه صفحات خود را تعیین کنید. تشخیص دهید که صفحه فعلی شما در چه موقعیتی قرار دارد و به چه صفحات دیگری مرتبط میشود. این شامل ترتیب صفحات و نسبت آنها به یکدیگر است.
۳٫ اضافه کردن HTML/CSS: با استفاده از HTML و CSS، عنصر Breadcrumb را در صفحه بسازید. شما میتوانید از لیست غیرترتیبی (unordered list) و لینکهای (links) مربوط به صفحات قبلی استفاده کنید.
۴٫ استفاده از Microdata/Schema.org: برای بهبود SEO و نشان دادن صحیح Breadcrumb به موتورهای جستجو، استفاده از Microdata و Schema.org پیشنهاد میشود. با اضافه کردن متا دادههای خاص برای Breadcrumb، به موتورهای جستجو کمک میکنید تا ساختار صفحات شما را درک کنند.
۵٫ استفاده از CSS Styling: با استفاده از CSS، ظاهر و استایل Breadcrumb را به طور مناسب طراحی کنید. میتوانید از رنگها، فونتها، پسزمینهها و انیمیشنها استفاده کنید تا آن را جذاب و قابل دسترس کنید.
۶٫ لینکدهی و مسیریابی: در هر المان Breadcrumb، لینک (link) صفحههای قبلی را قرار دهید تا کاربران بتوانند به راحتی به صفحات قبلی بازگردند. همچنین، مسیریابی صحیح را اطمینان حاصل کنید که با موقعیت فعلی صفحه هماهنگ است.
۷٫ بازبینی و تست: پس از ایجاد Breadcrumb، آن را در محیط وبسایت خود بازبینی و تست کنید. اطمینان حاصل کنید که بردکرامب به درستی نمایش داده میشود و لینکها صحیح عمل میکنند.
با استفاده از این مراحل، شما میتوانید Breadcrumb معتبر و کارآمدی را در صفحات خود ایجاد کنید. این المان به کاربران کمک میکند تا در مسیریابی درون سایت شما راهبردی دقیق داشته باشند و به راحتی به صفحات قبلی برگردند.
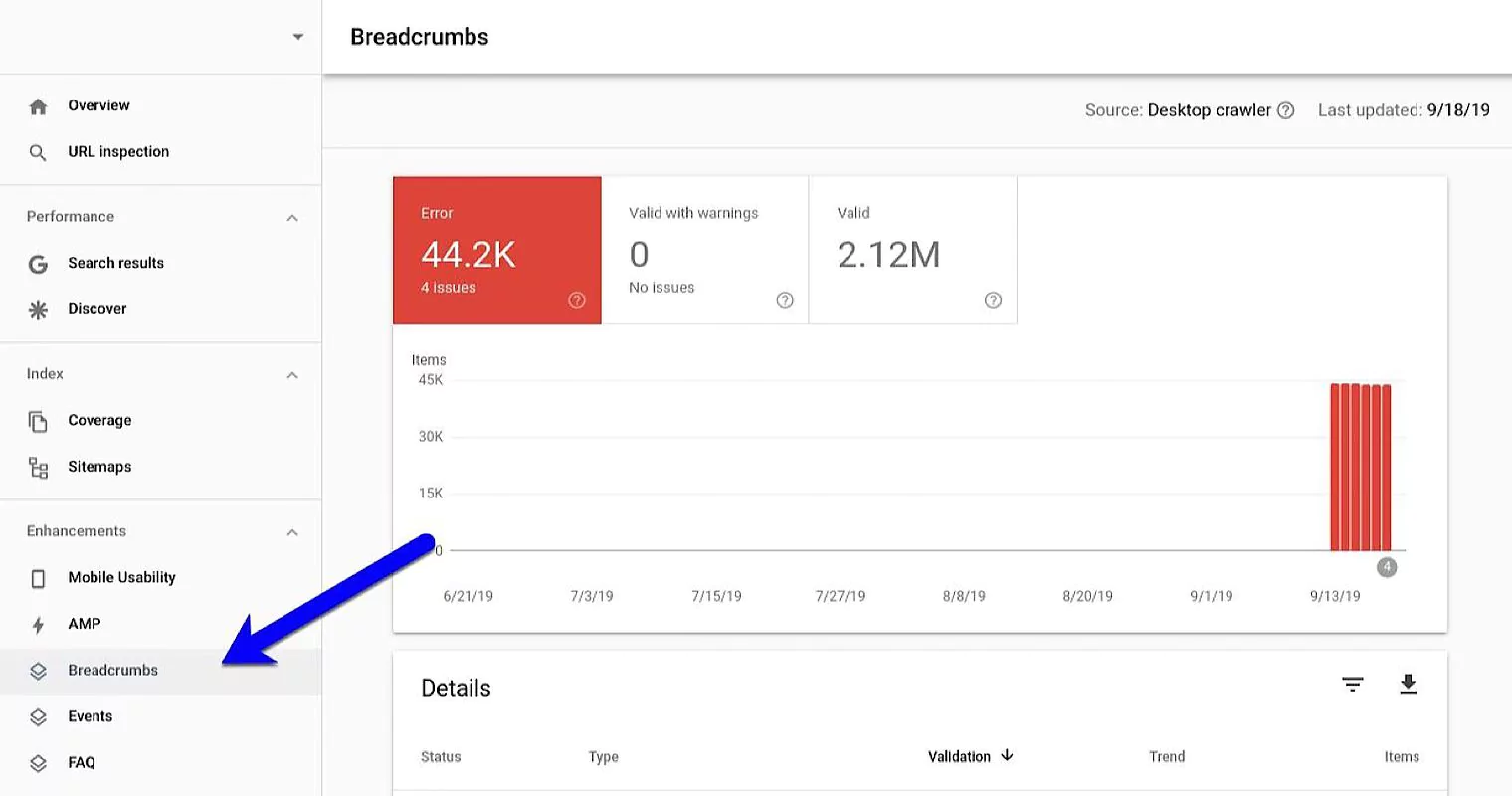
خطاهای breadcrumb در سرچ کنسول
خطاهای breadcrumbs در Google Search Console عمدتاً به دو دسته زیر تقسیم میشوند:

breadcrumb, سرچ کنسول, نمایش مسیر, سئو وبسایت, طراحی رابط کاربری, ساختار سایت, ناوبری وبسایت, SEO, نشانه گذاری سلسله مراتبی, دسترسی پذیری وبسایت, راهنمای مسیریابی
۱٫ خطاهای ساختاری: این خطاها به دلیل عدم رعایت ساختار مناسب برای breadcrumbs رخ میدهند. به عنوان مثال، ممکن است لینکهای breadcrumbs به صورت نادرست در سایت شما قرار گرفته باشند و عناصر آن به درستی مرتب نشده باشند. این خطاها معمولاً با پیام “Missing field ‘item'” در گزارش سرچ کنسول نمایش داده میشوند و برای رفع آنها باید نحوه استفاده از فرمت schema.org را بررسی کرد.
۲٫ خطاهای محتوایی: این خطاها به دلیل عدم ارائه اطلاعات کافی در breadcrumbs رخ میدهند. به عنوان مثال، ممکن است شما لینکهای breadcrumbs را به صورت نادرست ایجاد کرده باشید و اطلاعات کافی را در آنها قرار نداده باشید. این خطاها معمولاً با پیام “Incorrectly implemented breadcrumbs” در گزارش سرچ کنسول نمایش داده میشوند و برای رفع آنها باید به درستی از میکروفرمت schema.org استفاده کرد.
به طور کلی، برای جلوگیری از خطاهای breadcrumbs در گزارش سرچ کنسول، باید مطمئن شوید که ساختار breadcrumbs در سایت شما به درستی پیادهسازی شده است و اطلاعات کافی در آن قرار داده شده است. همچنین باید از میکروفرمت schema.org به درستی استفاده کرد تا اینکه برای Googlebot راهکارهای لازم برای خواندن و فهمیدن breadcrumbs را فراهم کنید.
دو نوع خطای breadcrumb رایج
خطاهای breadcrumb در سرچ کنسول نمایانگر مشکلاتی هستند که برای گوگل در فهمیدن ساختار و ناوبری صفحههای وب سایت شما پیش میآیند. این خطاها ممکن است باعث عدم نمایش دقیق لینکهای مسیریابی (breadcrumb) در نتایج جستجو شود و در نتیجه، تجربه کاربری را تحت تأثیر قرار دهند.
دو نوع خطای breadcrumb رایج عبارتند از:
۱٫ خطای Missing Breadcrumb: در این خطا، سرچ کنسول گوگل نمیتواند الگوریتم ناوبری صفحه شما را تشخیص دهد و به همین دلیل لینکهای breadcrumb را نمایش نمیدهد. برای رفع این خطا، اطمینان حاصل کنید که کد breadcrumb به درستی در صفحات وب شما پیادهسازی شده است و ساختار مناسبی دارد. همچنین، اطمینان حاصل کنید که لینکهای breadcrumb با لینک صفحه فعلی مطابقت دارند.
۲٫ خطای Hierarchy Conflict: این خطا زمانی رخ میدهد که سرچ کنسول گوگل به تضاد در ساختار ناوبری شما برمیخورد. به عبارت دیگر، گوگل نمیتواند تشخیص دهد که هر لینک breadcrumb به صورت منطقی با صفحات دیگر در سلسله مراتب سازمان یافته واقع شده است. برای رفع این خطا، مطمئن شوید که ساختار ناوبری سلسله مراتبی شما درست و قابل فهم است و همچنین لینکهای breadcrumb با ترتیب سلسله مراتبی صفحات شما همخوانی دارند.
برای رفع این خطاها، شما میتوانید اقدامات زیر را انجام دهید:
۱٫ بررسی کد: اطمینان حاصل کنید که کد breadcrumb به درستی پیادهسازی شده است و مشکلی در آن وجود ندارد. از ابزارهایی مانند خدمههای پیشرو بررسی کد (Code review tools) استفاده کنید.
۲٫ بازبینی ساختار ناوبری: ساختار ناوبری صفحات خود را بررسی کنید و مطمئن شوید که آن به صورت سلسله مراتبی و قابل فهم است. اگر نیاز دارید، ساختار ناوبری خود را بهبود دهید.
۳٫ هماهنگی لینکها: اطمینان حاصل کنید که لینکهای breadcrumb با ترتیب سلسله مراتبی صفحات شما همخوانی دارند و درست تنظیم شدهاند.
۴٫ استفاده از داده ساختاری Schema.org: میتوانید از داده ساختاری Schema.org برای تعریف و مشخص کردن بهتر المانهای breadcrumb در صفحات خود استفاده کنید. با اضافه کردن داده ساختاری مناسب، میتوانید به گوگل کمک کنید تا ناوبری سلسله مراتبی را بهبود بخشید.
۵٫ تست در سرچ کنسول: پس از انجام تغییرات، میتوانید صفحات خود را در سرچ کنسول گوگل تست کنید. با استفاده از این ابزار، میتوانید خطاهای breadcrumb را شناسایی کنید و نتایج تغییرات را مشاهده کنید.
۶٫ پیگیری بهبود: پس از اعمال تغییرات، پیگیری کنید که آیا خطاهای breadcrumb به درستی رفع شدهاند یا خیر. در صورت لزوم، بهبودهای دیگری را اعمال کنید تا ناوبری سلسله مراتبی صفحات شما بهینه شود.
در نهایت، باید توجه داشته باشید که رفع خطاهای breadcrumb تنها یکی از عوامل برای بهبود سئو و ناوبری وب سایت شماست. همچنین، مطمئن شوید که سایر جوانب مهم سئو مانند محتوا، بک لینکها، سرعت بارگذاری و استراتژی کلمات کلیدی نیز در نظر گرفته شدهاند.















دیدگاهتان را بنویسید