باتوجه به بهینهسازی نسخه موبایل یک وبسایت برای بهبود تجربه کاربری تلفن همراه برای کاربران بسیار مهم است. با استفاده از سرچ کنسول میتوانید به راحتی مشکلات نسخه موبایلی سایت خود را شناسایی کرده و راهکارهایی برای بهبود بهینگی و قابلیت دسترسی آن ارائه نمایید. در این مقاله، به شیوهای روان و آموزشی، به شما نشان خواهیم داد چگونه میتوانید با استفاده از سرچ کنسول مشکلات نسخه موبایلی سایت خود را شناسایی کرده و راهکارهایی ارائه دهید.
گزارش mobile usability سرچ کنسول گوگل
گزارش mobile usability سرچ کنسول گوگل یکی از ابزارهای مفید برای بررسی و بهبود تجربه کاربری نسخه موبایلی وبسایت شماست. با استفاده از این ابزار، میتوانید مشکلات موجود در نسخه موبایلی وبسایت خود را شناسایی کرده و آن ها را بهبود بخشید. در ادامه، به شما نحوه تهیه و تفسیر گزارش mobile usability سرچ کنسول گوگل را به صورت کاملا حرفهای توضیح میدهیم.
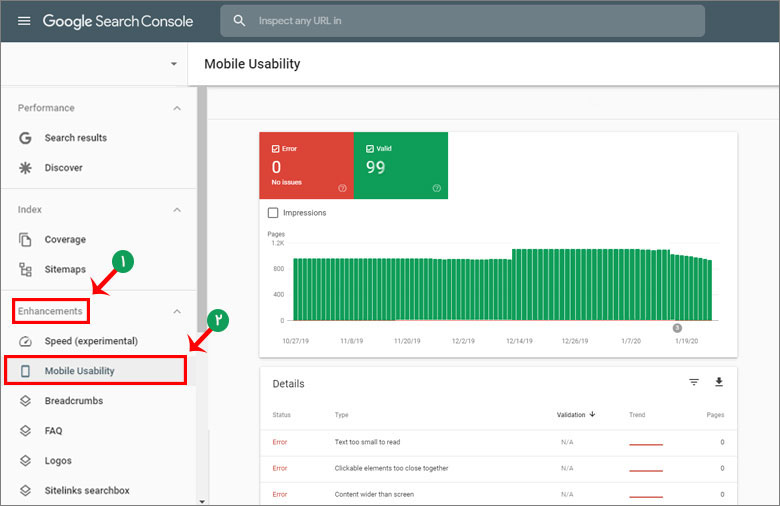
۱٫ ورود به سرچ کنسول گوگل: برای دسترسی به گزارش mobile usability، ابتدا باید به سرچ کنسول گوگل وارد شوید و وبسایت خود را به آن متصل کنید. سپس، در بخش “Mobile Usability”، گزارشی از مشکلات نسخه موبایلی وبسایت خود را مشاهده خواهید کرد.

گزارش, mobile, usability, رابط کاربری موبایل, طراحی وب موبایل, تجربه کاربری موبایل, بهینهسازی موبایل, طراحی ریسپانسیو, سازگاری موبایل, ناوبری موبایل, سرعت بارگذاری موبایل, آزمون کاربری موبایل
۲٫ بررسی مشکلات: در گزارش mobile usability، میتوانید مشکلاتی مانند محتوا غیرقابل دسترس، دکمههای بزرگ، صفحاتی که به درستی بارگذاری نمیشوند و غیره را مشاهده کنید. همچنین، میتوانید مشکلاتی مانند کنتراست کم و فاصله بین المانها را شناسایی کنید.

گزارش, mobile, usability, رابط کاربری موبایل, طراحی وب موبایل, تجربه کاربری موبایل, بهینهسازی موبایل, طراحی ریسپانسیو, سازگاری موبایل, ناوبری موبایل, سرعت بارگذاری موبایل, آزمون کاربری موبایل
۳٫ رفع مشکلات: پس از شناسایی مشکلات، باید آنها را رفع کنید. برای مثال، اگر محتوای شما غیرقابل دسترس است، باید آن را به صورت قابل دسترس ترتیب دهید. همچنین، اگر دکمههای شما بزرگ هستند، آنها را کوچکتر کنید تا کاربران به راحتی بتوانند با آنها تعامل کنند.
۴٫ تهیه گزارش جدید: پس از رفع مشکلات، باید گزارش جدیدی از وضعیت نسخه موبایلی وبسایت خود تهیه کنید. در این گزارش، باید تغییراتی که اعمال کردهاید را بررسی کنید و مطمئن شوید که مشکلاتی که شناسایی شدهاند رفع شدهاند.

گزارش, mobile, usability, رابط کاربری موبایل, طراحی وب موبایل, تجربه کاربری موبایل, بهینهسازی موبایل, طراحی ریسپانسیو, سازگاری موبایل, ناوبری موبایل, سرعت بارگذاری موبایل, آزمون کاربری موبایل
با استفاده از گزارش mobile usability سرچ کنسول گوگل، میتوانید نسخه موبایلی وبسایت خود را بهبود داده و تجربه کاربری بهتری را برای کاربران خود فراهم کنید. بهتر است همواره این گزارش را بررسی کرده و مشکلات را به صورت دورهای رفع کنید تا باتغییراتی که در نسخه موبایلی وبسایت خود اعمال میکنید، همواره به روز باشد. در این صورت، احتمالاً تاثیر مثبتی بر رتبه و ترافیک وبسایت شما در نتایج جستجوی گوگل خواهد داشت.
گزارش گیری مرحله به مرحله mobile usability سرچ کنسول گوگل
گزارش mobile usability سرچ کنسول گوگل یک ابزار قدرتمند برای شناسایی و رفع مشکلات نسخه موبایلی وبسایت شماست. در اینجا، مراحل تهیه گزارش mobile usability سرچ کنسول گوگل را به صورت کامل شرح میدهیم:
۱٫ ورود به سرچ کنسول گوگل: برای دسترسی به گزارش mobile usability، ابتدا باید به سرچ کنسول گوگل وارد شوید و وبسایت خود را به آن متصل کنید. برای این کار، ابتدا باید وارد حساب گوگل خود شوید و سپس به سرچ کنسول گوگل بروید. بعد از ثبت، به بخش enhancements رفته و سپس بر روی دکمه “Mobile Usability” کلیک کنید.
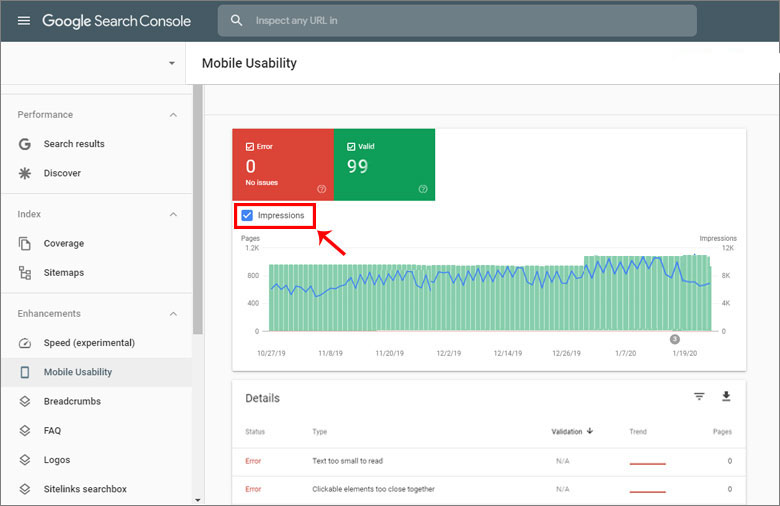
۲٫ مشاهده گزارش موجود: پس از کلیک کردن بر روی دکمه “Mobile Usability”، گزارشی از مشکلات نسخه موبایلی وبسایت خود را مشاهده خواهید کرد. این گزارش شامل اطلاعاتی مانند تعداد صفحات موبایلی که بررسی شدهاند، تعداد مشکلات شناسایی شده و نوع مشکلات میباشد.
۳٫ بررسی مشکلات: در گزارش mobile usability، میتوانید مشکلاتی مانند محتوا غیرقابل دسترس، دکمههای بزرگ، صفحاتی که به درستی بارگذاری نمیشوند و غیره را مشاهده کنید. برای مثال، ممکن است یک صفحه موبایلی نیاز به اسکرول داشته باشد تا به محتوای آن دسترسی داشته باشید، سرچ کنسول گوگل این مشکل را به شما نشان خواهد داد.
۴٫ مشاهده نمونه صفحات: برای روشن شدن بیشتر در مورد مشکلات، سرچ کنسول گوگل به شما امکان مشاهده نمونههایی از صفحات موبایلی که مشکل دارند را میدهد. با کلیک بر روی هر صفحه، میتوانید صفحه مورد نظر را باز کرده و مشکلات را به دقت بررسی کنید.

گزارش, mobile, usability, رابط کاربری موبایل, طراحی وب موبایل, تجربه کاربری موبایل, بهینهسازی موبایل, طراحی ریسپانسیو, سازگاری موبایل, ناوبری موبایل, سرعت بارگذاری موبایل, آزمون کاربری موبایل
نحوه بررسی مشکلات نسخه موبایلی سایت
پس از شناسایی مشکلات، باید آنها را رفع کنید. برای مثال، اگر محتوای شما غیرقابل دسترس است، باید آن را به صورت قابل دسترس ترتیب دهید. همچنین، اگر دکمههای شما بزرگ هستند، آنها را کوچکتر کنید تا کاربران به راحتی بتوانند با آنها تعامل کنند.
پس از رفع مشکلات، باید گزارش جدیدی از وضعیت نسخه موبایلی وبسایت خود تهیه کنید. در این گزارش، باید تغییراتی که اعمال کردهاید را بررسی کنید و مطمئن شوید که مشکلاتی که شناسایی شدهاند رفع شدهاند.
خطاهای نمایش سایت در دستگاه های موبایل
خطاهای نمایش سایت در دستگاههای موبایل در سرچ کنسول متنوع است. در ادامه، لیستی از پیامهای خطا آورده شده است:
۱٫ “Viewport not set” یا “تنظیمات نمایشگر انجام نشده است”: این پیام خطا به معنی عدم تنظیم نمایشگر است که میتواند باعث نمایش نادرست وبسایت در دستگاههای موبایل شود. برای رفع این مشکل، باید تنظیمات viewport را در کد HTML وبسایت خود اضافه کنید.
۲٫ “Text too small to read” یا “اندازه متن برای خواندن کافی نیست”: این پیام خطا به معنی این است که اندازه متن وبسایت شما برای خواندن در دستگاههای موبایل کوچک است. برای رفع این مشکل، باید اندازه فونت متن را افزایش داده و برای قابلیت خواندن بهتر، فاصله بین خطوط را افزایش دهید.
۳٫ “Clickable elements too close together” یا “عناصر قابل کلیک بیش از حد نزدیک به هم هستند”: این پیام خطا به معنی این است که دکمهها و لینکهای وبسایت شما بیش از حد نزدیک به هم هستند و ممکن است باعث کلیک نادرست کاربران شود. برای رفع این مشکل، باید فاصله بین عناصر قابل کلیک را افزایش دهید.
۴٫ “Viewport not sized to screen” یا “اندازه نمایشگر صفحه مطابقت ندارد”: این پیام خطا به معنی این است که اندازه viewport شما با اندازه صفحه موبایل سازگار نیست. برای رفع این مشکل، باید اندازه viewport را با اندازه صفحه موبایل هماهنگ کنید.
۵٫ “Content wider than screen” یا “محتوای صفحه از اندازه نمایشگر بیشتر است”: این پیام خطا به معنی این است که محتوای وبسایت شما از اندازه نمایشگر دستگاه موبایل بزرگتر است و کاربر نمیتواند به راحتی به محتوا دسترسی پیدا کند. برای رفع این مشکل، باید اندازه محتوا را به اندازه نمایشگر موبایل کوچکتر کرده و یا از روشهای responsive design استفاده کنید.
۶٫ “Viewport meta tag not optimized” یا “تگ meta viewport بهینهسازی نشده است”: این پیام خطا به معنی عدم بهینهسازی تگ meta viewport در کد HTML وبسایت شما است که میتواند باعث نمایش نادرست وبسایت در دستگاههای موبایل شود. برای رفع این مشکل، باید تگ meta viewport را با توجه به نیاز وبسایت شما بهینهسازی کنید و مقداری که برای طول و عرض viewport تعیین میکنید، با اندازه نمایشگر موبایل هماهنگ شود.
۷٫ استفاده از ابزارهای دیگر: برای بهبود تجربه کاربری نسخه موبایلی وبسایت خود، میتوانید از ابزارهای دیگری مانند PageSpeed Insights و Test My Site استفاده کنید. این ابزارها به شما کمک میکنند تا عملکرد وبسایت خود را بررسی کنید و راههایی برای بهبود آن پیشنهاد دهید.
جمع بندی: با استفاده از گزارش mobile usability سرچ کنسول گوگل، میتوانید نسخه موبایلی وبسایت خود را بهبود داده و تجربه کاربری بهتری را برای کاربران خود فراهم کنید. بهتر است همواره این گزارش را بررسی کرده و مشکلات را به صورت دورهای رفع کنید تا باتغییراتی که در نسخه موبایلی وبسایت خود اعمال میکنید، همواره به روز باشد. در این صورت، احتمالاً تاثیر مثبتی بر رتبه و ترافیک وبسایت شما در نتایج جستجوی گوگل خواهد داشت.















دیدگاهتان را بنویسید