عناوین
در دنیای امروز، وبسایتها به عنوان یکی از ابزارهای اصلی برای ارتباط با مخاطبان و رشد کسب و کارها در فضای آنلاین نقش مهمی ایفا میکنند. برای دستیابی به موفقیت و جذب ترافیک بالا، ساخت یک وبسایت حرفهای و کارآمد ضروری است. اما اغلب افراد علاقهمند به ساخت وبسایت، با چالشهای فنی و پیچیدگیهای مرتبط با این فرآیند مواجه میشوند.
وردپرس، یک سیستم مدیریت محتوا قدرتمند است که به شما امکان میدهد به سادگی وبسایتهایی با طراحی زیبا و قابلیتهای پیشرفته بسازید. اما برای رتبهبندی بهتر و جذب بازدیدکنندگان، ساخت یک سایت مپ حیاتی است.
سایت مپ یک نقشه جامع از ساختار و محتوای وبسایت شماست که به موتورهای جستجو و کاربران کمک میکند تا به راحتی درک کنند که صفحات شما در چه ترتیبی قرار دارند و به چه محتواهایی دسترسی دارند. همچنین، با استفاده از سایت مپ مطمئن میشوید که هیچ بخشی از وبسایت شما از دید موتورهای جستجو پنهان نمیماند.
در این مقاله، به شما نحوه ساخت سایت مپ در وردپرس را به طور جامع و حرفهای آموزش خواهیم داد. ابتدا با اهمیت سایت مپ آشنا میشویم و سپس به بررسی ابزارها و افزونههای مورد نیاز برای ساخت سایت مپ در وردپرس میپردازیم. سپس، مراحل ساخت سایت مپ را به تفصیل شرح میدهیم و نکات مهم را برجسته میکنیم.
با دنبال کردن این راهنمای جامع، شما قادر خواهید بود با استفاده از وردپرس سایت مپ حرفهای و بهینهشدهای برای وبسایت خود ایجاد کنید. پس همراه ما باشید و با شروع به ساخت سایت مپ، به راحتی به جایگاه برتر در نتایج جستجوی گوگل دست پیدا کنید.

سایت,مپ,در,وردپرس,ساختن,افزونه,نقشه سایت,سئو,گوگل,بهینه سازی
سایت مپ چیست؟
سایتمپ (Site Map) یا نقشه سایت، یک نمایش ساختاری از صفحات و محتوای موجود در یک وبسایت است. این نقشه به صورت یک درخت پیوندی نمایش داده میشود که شامل تمام صفحات دسترسیپذیر در وبسایت است. هدف اصلی سایتمپ این است که به موتورهای جستجو و همچنین کاربران اطلاعاتی درباره ساختار و محتوای سایت فراهم کند.
سایتمپ به دو صورت متداول وجود دارد: سایتمپ HTML و سایتمپ XML. سایتمپ HTML برای استفاده کاربران طراحی شده است و به صورت یک صفحه وب نمایش داده میشود. این نقشه شامل لینکهایی است که کاربران را به صفحات مختلف سایت هدایت میکند. اما سایتمپ XML بیشتر برای موتورهای جستجو استفاده میشود و شامل اطلاعات فنی از صفحات وبسایت میباشد، مانند آخرین بروزرسانیها، فرکانس تغییرات صفحات و اولویت صفحات در نمایش نتایج جستجو است.
سایتمپها بهینهسازی سئو را تسهیل میکنند و به موتورهای جستجو کمک میکنند تا سایت را بهتر شناسایی کنند و صفحات را به راحتی نمایش دهند. همچنین، از لحاظ کاربردی، سایتمپ به کاربران کمک میکند تا به راحتی ناوبری در سایت انجام دهند و به صفحات مورد نیاز خود دسترسی پیدا کنند.
آموزش ساخت سایت مپ در وردپرس
با استفاده از پلاگین Yoast SEO میتوانید به راحتی سایتمپ خود را در وردپرس ایجاد کنید. در زیر، مراحل ساخت سایتمپ در وردپرس با استفاده از Yoast SEO به صورت مرحله به مرحله توضیح داده شده است:
۱٫ نصب و فعالسازی پلاگین Yoast SEO
ابتدا باید پلاگین Yoast SEO را نصب و فعال کنید. برای این کار، به قسمت Plugins در پنل مدیریت وردپرس رفته و پلاگین Yoast SEO را جستجو کرده و آن را نصب و فعال کنید.
۲٫ رفتن به قسمت سایتمپ
پس از نصب و فعالسازی پلاگین Yoast SEO، به قسمت سایتمپ در این پلاگین بروید. برای این کار، به منوی سمت چپ پنل مدیریت وردپرس بروید و بر روی SEO کلیک کنید. سپس در زیرمنوی SEO، گزینه سایتمپ را انتخاب کنید.
۳٫ تنظیم سایتمپ
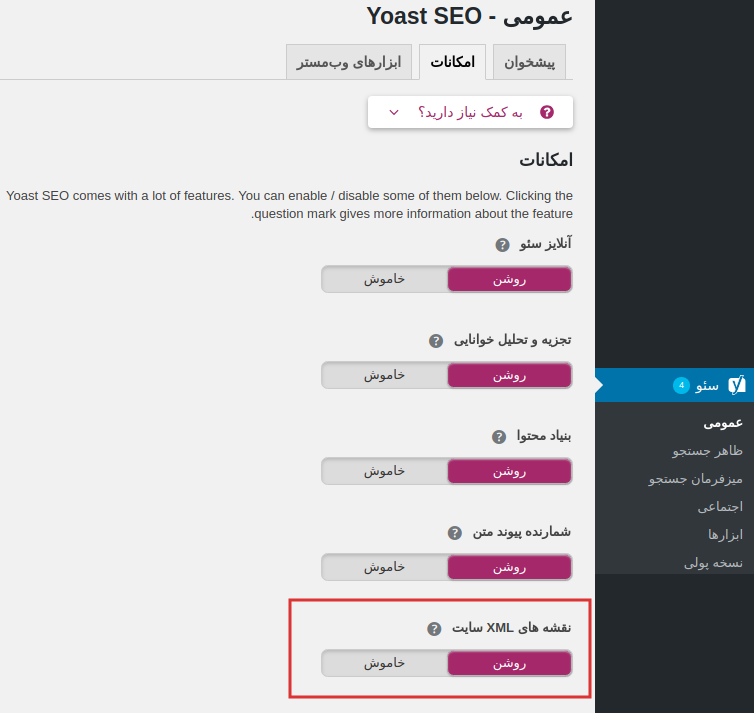
در این قسمت، شما میتوانید تنظیمات سایتمپ خود را انجام دهید. در بخش عمومی، شما میتوانید مشخص کنید که آیا سایتمپ شما برای موتورهای جستجو قابل دسترس باشد یا خیر. همچنین، شما میتوانید تعیین کنید که سایتمپ شما به چه شکلی نمایش داده شود (XML یا HTML) و تعداد لینکها در هر صفحه سایتمپ را مشخص کنید.

سایت,مپ,در,وردپرس,ساختن,افزونه,نقشه سایت,سئو,گوگل,بهینه سازی
۴٫ تعیین محتوای سایتمپ
در بخش محتوای سایتمپ، شما میتوانید تعیین کنید که کدام بخشهای وبسایت شما در سایتمپ قرار بگیرند. به طور پیشفرض، تمامی صفحات وبسایت شما در سایتمپ قرار خواهند گرفت. همچنین، شما میتوانید برای هر صفحهی وبسایت، فرکانس به روزرسانی و اولویت را تعیین کنید.
۵٫ انتشار سایتمپ
پس از تعیین تنظیمات سایتمپ، بر روی دکمهی ذخیره تغییرات کلیک کنید تا سایتمپ شما ایجاد شود و به روزرسانی شود.
سپس بر روی دکمهی مشاهده سایتمپ کلیک کنید تا بتوانید سایتمپ خود را بررسی کنید.
با انجام این مراحل، سایتمپ شما با استفاده از پلاگین Yoast SEO در وردپرس ایجاد شده است. بهتر است برای اطمینان ازدرستی عملکرد سایتمپ، آن را در Google Search Console بارگذاری کنید. برای این کار، به Google Search Console رفته و وبسایت خود را اضافه کنید. سپس در قسمت سایتمپ، آدرس سایتمپ خود را وارد کرده و سایتمپ را بارگذاری کنید. به این ترتیب، موتورهای جستجو به راحتی میتوانند به سایتمپ شما دسترسی پیدا کنند و صفحات وبسایت شما را بهتر ارزیابی کنند.
آموزش معرفی سایت مپ به گوگل
سایتمپ یک فایل XML است که لیستی از صفحات وبسایت شما را به همراه اطلاعاتی مانند تاریخ بهروزرسانی و اولویت را در اختیار موتورهای جستجو میگذارد. بهطور کلی، سایتمپ به موتورهای جستجو کمک میکند تا به سرعت، بهروزترین صفحات وبسایت شما را شناسایی کنند و در نتایج جستجو قرار دهند.
حال برای معرفی سایتمپ خود به گوگل، به مراحل زیر توجه کنید:
۱٫ ایجاد یک حساب Google Search Console
ابتدا باید یک حساب Google Search Console برای وبسایت خود ایجاد کنید. برای این کار به وبسایت Google Search Console بروید و حساب کاربری خود را ایجاد کنید.
۲٫ اضافه کردن وبسایت خود
پس از ایجاد حساب کاربری، وبسایت خود را به حساب Google Search Console خود اضافه کنید. برای انجام این کار، بر روی دکمهی افزودن پرونده کلیک کرده و آدرس وبسایت خود را وارد کنید. سپس گزینهی تأیید حقیقی بودن وبسایت را انتخاب کنید و دستورالعملهای نصب را دنبال کنید.
۳٫ ارسال سایتمپ
پس از اضافه کردن وبسایت، برای معرفی سایتمپ به گوگل، باید فایل سایتمپ خود را در Google Search Console ارسال کنید. برای انجام این کار، در صفحهی اصلی Google Search Console، بر روی وبسایت خود کلیک کنید و سپس به بخش “سایتمپ” بروید. در اینجا، بر روی دکمهی “ارسال سایتمپ” کلیک کرده و آدرس فایل سایتمپ را وارد کنید. سپس بر روی دکمهی “تأیید” کلیک کرده و فرآیند ارسال سایتمپ را به پایان برسانید.
۴٫ بررسی وضعیت سایتمپ
پس از ارسال سایتمپ به گوگل، میتوانید وضعیت آن را در Google Search Console بررسی کنید. برای این کار، به بخش “سایتمپ” در Google Search Console بروید و بررسی کنید که آیا سایتمپ شما به درستی دریافت شده است یا خیر. در صورت وجود هرگونه مشکل، باید آن را برطرف کنید تا سایتمپ شما به درستی در نتایج جستجوی گوگل نشان داده شود.
با انجام این مراحل، سایتمپ شما به گوگل معرفی شده است و موتورهای جستجو میتوانند به سرعت صفحات وبسایت شما را شناسایی کنند و در نتایج جستجو قرار دهند. بهتر است این مراحل را بهطور دورهای تکرار کنید تا مطمئن شوید که وبسایت شما به درستی در نتایج جستجوی گوگل نمایش داده میشود.
















ممنون از مقاله خوبتون
فقط کاش برای رفع مشکل های سایت مپ هم مطالبی رو بنویسین
سلام آرا ویژن عزیز ، بزودی مقاله در ارتباط با این موضوع هم در دستور کار قرار خواهد گرفت ، ممنون از اینکه با نظر دادن در مطالب ما از ما حمایت میکنید