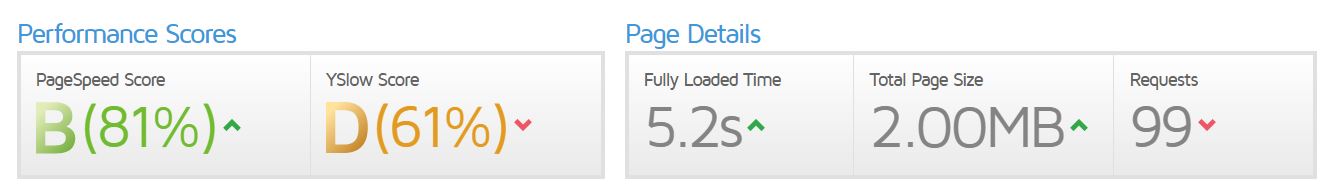
افزایش سرعت سایت یکی از دغدغه های اصلی هر وب مستر است. اما برای این کار، راه کار های زیادی وجود دارد. یکی از بزرگترین مشکلاتی که می تواند باعث کندی وب سایت بشه، حجم بالای سایت هست. در صورتی که از ابزارهای تست سرعت نظیر GTmetrix استفاده می کنید می توانید در بخش total page size، حجم کلی صفحه ای که آن را تست می کنید مشاهده نمایید. کاهش حجم سایت یکی از عواملی است که باید برای افزایش سرعت بارگذاری وب سایت آن را بررسی کنید. اما فراموش نکنید عوامل دیگری هم می تواند باعث کندی وب سایت شما شده باشد که باید به آن ها نیز توجه کنید.
اما به هر ترتیب در این مطلب از وبلاگ سرورپارس با آموزش افزایش سرعت سایت از طریق کاهش حجم سایت همراه شما هستیم. تا انتهای این مطلب با ما همراه باشید. اما قبل از آن بد نیست تا در خصوص تاثیر سرعت در سئو سایت بیشتر بدانید.
سرعت لود سایت چه تاثیری در سئو دارد؟
یکی از نکات مهم در خصوص سئو و بهینه سازی سایت، افزایش سرعت سایت است. سرعت یکی از فاکتورهای مهمی است که گوگل به آن توجه می کند. گوگل همواره در تلاش است تا بهترین نتایج را به کاربران نمایش دهد.
سایتی که در مدت زمان کوتاهی برای کاربرانی که با استفاده از موبایل یا دسکتاپ و سایر دیوایس ها مراجعه کرده اند، بارگذاری نشود، خیلی زود از لیست نتایج برتر خارج خواهد شد. اما اگر وب سایت شما در مدت زمان کوتاهی برای کاربر نمایش داده شود، شانس بالایی برای بهبود رتبه خواهد داشت.
معرفی روش های کاهش حجم سایت
برای این که بتوانید سرعت سایت خود را افزایش دهید راه کارهای زیر جهت کاهش حجم صفحات سایت خود را امتحان نمایید. در برخی ابزارهای تست سرعت نظیر GTmetrix این مشکلات با گرید بندی از E بدترین تا A بهترین مشخص می شود. در تصویر زیر می توانید یک نمونه از گرید ابزار جی تی متریکس را مشاهده کنید. در ادامه به ترتیب راهکارهایی جهت بهبود وضعیت حجم صفحه را در ادامه به شما معرفی می کنیم.

الف- کاهش حجم تصاویر برای افزایش سرعت سایت
زمانی که قصد بارگذاری تصویری در وب سایت خود را دارید باید به حجم آن توجه داشته باشید. سعی کنید تمامی تصاویر خود را برای وب بهینه کنید و از بارگذاری تصاویر با سایز بسیار زیاد و حجم بالا در سایت خودداری کنید. بهترین راه برای این کار این است که با استفاده از نرم افزار فتوشاپ و یا یک نرم افزار ویرایش عکس قبل از آپلود تصویر، حجم آن را کاهش دهید.
این به شما امکان کنترل بیشتری بر روی کیفیت تصاویر در وب سایت شما می دهد و می توانید کیفیت تصاویر و حجم آنها را کنترل کنید. اگر روش کار با این نرم افزار را نمی دانید و یا به ادیتور تصویر دسترسی ندارید؛ برای بهینه کردن تصاویر در سایت خود می توانید از راهکارهای زیر استفاده کنید.
۱٫ ابزار آنلاین کاهش حجم و سایز تصویر
چنانچه سایتی دارید که تحت سیستم مدیریت محتوای اختصاصی آن را مدیریت می کنید، و یا تمایلی به نصب افزونه روی وب سایت خود ندارید؛ می توانید از ابزارهای آنلاین کاهش حجم تصویر استفاده کنید. استفاده از این ابزارها خیلی ساده است. تصویر خود را بارگذاری، و سپس میزان کاهش کیفیت را تعیین و تصویر بهینه شده را دانلود می کنید. برخی از این ابزارها را در ادامه به شما معرفی میکنیم :
۲٫ افزونه کاهش حجم تصاویر برای وردپرس
چنانچه وب سایت شما تحت وردپرس طراحی شده، می توانید با نصب افزونه ای نسبت به فشرده سازی تصاویر در حین بارگذاری اقدام کنید. طبق بررسی های صورت گرفته بهترین افزونه ها را در ادامه به شما معرفی می کنیم. البته بهتر است بدانید که در افزونه ” EWWW Image Optimizer ” برای دسترسی به سطوح فشرده سازی که باعث تفاوت واقعی می شوند، شما نیاز به کلید API پرداخت نیاز خواهید داشت.
- reSmush.it
- ShortPixel
- EWWW Image Optimizer
ب- فعالسازی gzip compression
وقتی کاربری وارد سایت شما می شود درخواست برای دریافت اطلاعات سایت در مرورگر برای سرور ارسال شده و بعد از اینکه سرور به این درخواست پاسخ مثبت داد فایلها شروع به بارگذاری میکنند. حالا هرچه حجم این فایل های استفاده شده در صفحات بیشتر باشد زمان بیشتری صرف لود کامل سایت خواهد شد. بنابراین باید حجم صفحات خود را با استفاده از gzip کاهش دهید تا در مدت زمان کوتاه تری یک صفحه وب برای کاربر لود شود و در دسترس قرار گیرد.
با استفاده از gzip کلیه فایل های مربوط به html ، css و جاوا اسکریپت فشرده شده و کدهای تکراری آن نادیده گرفته می شوند که در نهایت منجر به افزایش سرعت سایت خواهد شد. برای کسب اطلاعات بیشتر در خصوص این مبحث، بهتر است سری به مقاله GZIP چیست بزنید. برای فعال کردن Gzip می توانید از روش های زیر اقدام کنید:
- فعالسازی gzip در cpanel
- استفاده از افزونه W3 Total Cache و فعال کردن گزینه enable http gzip compression در بخش Performance> Browser Cache افزونه
ج- فعال کردن Leverage browser caching و افزایش سرعت سایت
زمانی که مرورگر شما قصد دارد وب سایتی را بارگذاری کند، اطلاعات زیادی مانند تصاویر، فایل های CSS و غیره را دریافت می کند. برخی از این اطلاعات همواره ثابت و بدون تغییر هستند. پس بهتر است که مرورگر این فایل ها را در حافظه کش (browser caching) خود ذخیره کند تا از دریافت آنها در هر بار مراجعه به وب سایت جلوگیری شود. در نتیجه این کار مدت زمان لازم برای بارگذاری وب سایت کاهش پیدا خواهد کرد.
البته برای انجام این کار لازم است مدیر وب سایت قبلا تنظیماتی را برای فعال کردن browser caching اعمال کرده باشد. اعمال این تغییرات در وب سایت leverage browser caching نام دارد. برای فعال کردن کش می توانید از طریق دو روش زیر اقدام کنید.
۱٫ درج کد به صورت مستقیم در فایل htaccess در روت هاست
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ## EXPIRES CACHING ##
۲٫ استفاده از افزونه های کش در وردپرس
- افزونه Cache Enabler
- افزونه W3 Total Cache
- افزونه WP Super Cache
- افزونه WP Rocket (بهترین افزونه از نگاه ما)
سخن آخر
همانطور که در ابتدای مقاله نیز اشاره کردیم برای افزایش سرعت سایت راه های زیادی وجود دارد که باید به آن ها توجه داشته باشید. یکی از این راهکارها، کاهش حجم سایت است. برای کاهش حجم سایت جهت افزایش سرعت سایت نیز راهکارهای متفاوتی وجود دارد. در این مطلب سعی کردیم تمامی راه های کاهش حجم سایت برای افزایش سرعت بارگذاری سایت در مرورگر را به شما آموزش دهیم.















مفید و ممنون.لطفا در خصوص مدیریت پروژه های وب مطالب بزارید.
خیلی ممنون.حتما مرسی از پیشنهادی که دادید.
برای افزونه های کاهش حجم تصاویر من پیشنهاد میکنم از افزونه smush و tiny png هم نام ببرید ، ممنون از مقاله تون افزونه های خوبی برای کاهش حجم سایت معرفی کردید
با سلام و احترام دوست عزیز سرورپارسی
سپاس از حضور شما؛ در آپدیت های بعدی مقاله این موضوع لحاظ می گردد.
خیلی ممنون از محتوای آموزشی خوبتون
سلام ممنون از مقاله خوبتون ؛ اگه بخوام چندتا نکته تکمیلی هم بهش برای افزایش سرعت سایت اضافه کنم باید بگم که:
اولا فایل های css , html به فوتر سایت هدایت بشه تا منجر به افزایش سرعت سایت بشه
دوما TTL و مدت زمان کش شدن IP مورد بررسی قرار بگیره
سوما با استفاده از تبدیل تصاویر به webp از روش های گوناگون و اضافه کردن کد به فایل های cpanel برای فراخوانی تصاویر webp میتونه روی سرعت سایت موثر واقع بشه
با سلام و احترام دوست عزیز سرورپارسی
سپاس از حضور شما