
آشنایی با نسخه جدید Gtmetrix و تغییرات آن
Gtmetrix یکی از ابزارهای بسیار مهم و کلیدی برای سئوکارها است. افراد فعال در این حوزه از این ابزار برای بررسی و آنالیز وب سایت ها استفاده کرده و تلاش می کنند تا نقاط ضعف وب سایت های تحت نظر خود را کاهش و نقاط قوت آن را افزایش دهند. ابزار Gtmetrix مثل هر ابزار […]
آشنایی با نسخه جدید Gtmetrix و تغییرات آن
Gtmetrix یکی از ابزارهای بسیار مهم و کلیدی برای سئوکارها است. افراد فعال در این حوزه از این ابزار برای بررسی و آنالیز وب سایت ها استفاده کرده و تلاش می کنند تا نقاط ضعف وب سایت های تحت نظر خود را کاهش و نقاط قوت آن را افزایش دهند. ابزار Gtmetrix مثل هر ابزار دیگری همواره در حال دریافت بروزرسانی و آپدیت است. حالا با انتشار نسخه جدید این ابزار شاهد تغییرات مختلفی در آن بوده و شاهد اضافه شدن پارامترهایی جدید هستید. در این مقاله از سرورپارس با آموزش کامل و رایگان کار با نسخه جدید ابزار GTmetrix با شما همراه هستیم.
قبل از شروع آموزش نسخه جدید و آپدیت GTmetrix لازم است تا اشاره ای به لزوم و اهمیت یادگیری این ابزار داشته باشیم. اگر صاحب یک کسب و کار اینترنتی هستید، خواه یا ناخواه، رقبای زیادی در سطح اینترنت دارید. پس بیش از هرچیزی دیگری نیاز دارید تا وب سایت خود را بررسی و آنالیز کنید. قطعا در زمان آنالیز وب سایت، متوجه مشکلات زیادی خواهید شد که این مشکلات می توانند سرعت بارگذاری یا سئو وب سایت شما را تحت تاثیر قرار دهند.
سرعت بارگذاری سایت و بهینه بودن آن، یکی از مهم ترین مواردی است که باید به آن توجه داشته باشید. بهینه نبودن سایت برای کاربر و موتور های جستجو، یعنی خداحافظی با موفقیت در حوزه کسب و کار آنلاین. اگر وب سایت شما بهینه نباشد، هیچ شانسی برای دریافت کاربر نخواهید داشت. GTmetrix یکی از بهترین ابزار هایی است که اطلاعات فوق العاده ای در خصوص بهینه بودن سایت به شما ارائه می دهد. در ادامه این آموزش، خواهید آموخت که چگونه با استفاده از جی تی متریکس در نسخه جدید، سایت خود را بهینه سازی کنید.
ابزار GTmetrix چه کاربردی دارد؟
همان طور که اشاره کردیم جی تی متریکس یکی از مهم ترین ابزارهای تحلیل و آنالیز وب سایت است که توسط وب مستران و سئوکاران مورد استفاده قرار می گیرد. اگر شما بتوانید به نحوه احسن از این ابزار استفاده کنید، می توانید یک وب سایت حرفه ای داشته باشید. ابزار جی تی متریکس به نحوی است که وب سایت شما را از چندین چند منظر و بعد مورد بررسی و ارزیابی قرار می دهد.
این ابزار به شما اعلام می کند که در چه بخش هایی از وب سایت شما ضعف داشته و چه بخش هایی نقطه قوت سایت شما به حساب می آید. نکته بسیار مهم این است که ابزار Gtmetrix علاوه بر آنالیز، راهکارهایی نیز به شما می دهد که می توانید از این راهکارها برای حل مشکلات وب سایت خود استفاده کنید.
برای استفاده صحیح از این ابزار باید تسلط خوبی به زبان انگلیسی داشته باشید تا بتوانید تمامی نکات گفته شده در جی تی متریکس را مطالعه کرده و از آن ها برای بهبود وضعیت وب سایت خود استفاده کنید. نکته دوم داشتن اطلاعات فنی قابل قبول است، چرا که بسیاری از راهکار ها و روش هایی که توسط جی تی متریکس بررسی می شود به بخش فنی وب سایت مرتبط است.
به همین دلیل لازم است تا اطلاعات کافی در این زمینه داشته باشید تا بتوانید تمامی نکات گفته شده را متوجه شده و از سوی دیگر آن ها را به تیم فنی وب سایت خود منتقل کنید. توجه به این دو نکته می تواند به شما کمک کند تا با کمک این ابزار، وب سایت خود را بهبود ببخشید. اما در ادامه با تغییرات نسخه جدید این ابزار آشنا شوید.
آشنایی با آپدیت جدید GTmetrix
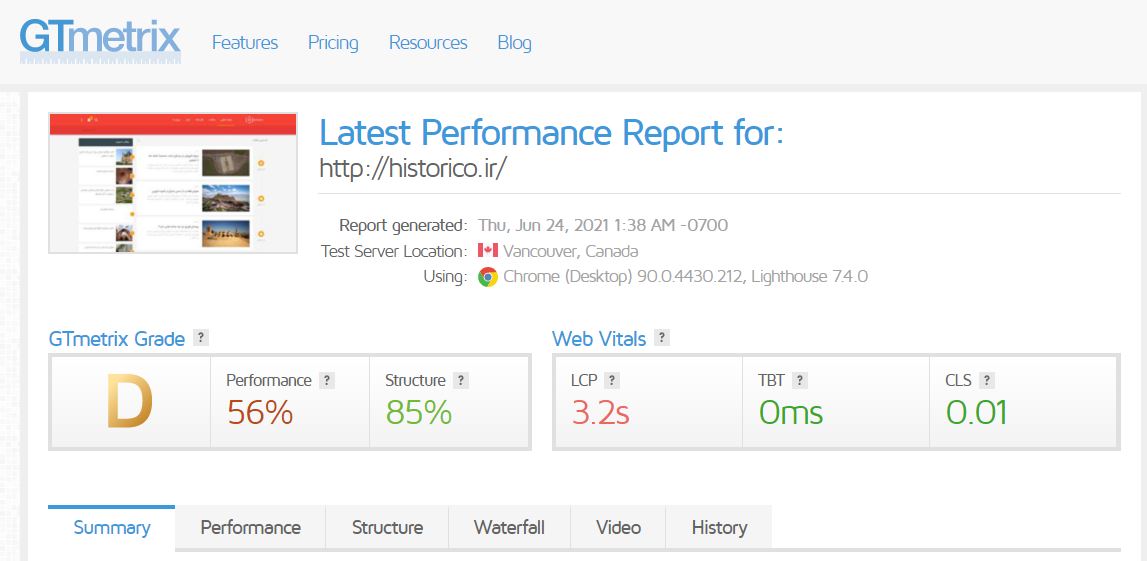
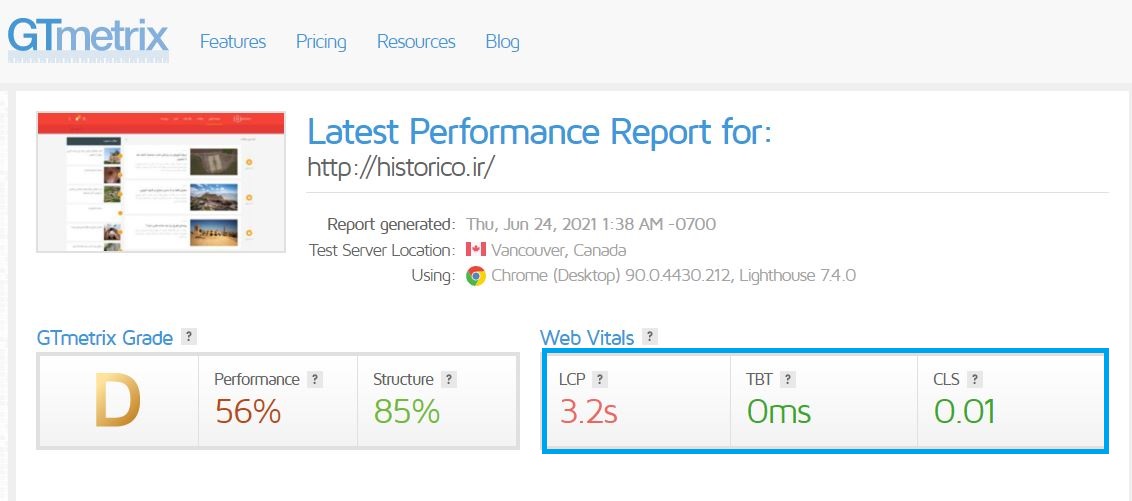
پیش از این در نسخه قدیمی جی تی متریکس، دو قابلیت با نام های YSlow و Page Speed امتیاز صفحه را با عددی بین ۰ تا ۱۰۰ مشخص کرده و با توجه به آن، به صفحه مورد نظر شما از بین حروف A و F امتیاز می دادند. اما در نسخه جدید جی تی متریکس دو گزینه GTmetrix Grade و Web Vitals اضافه و جایگزین شده اند که در تصویر زیر مشاهده می کنید.

Gtmetrix Grade
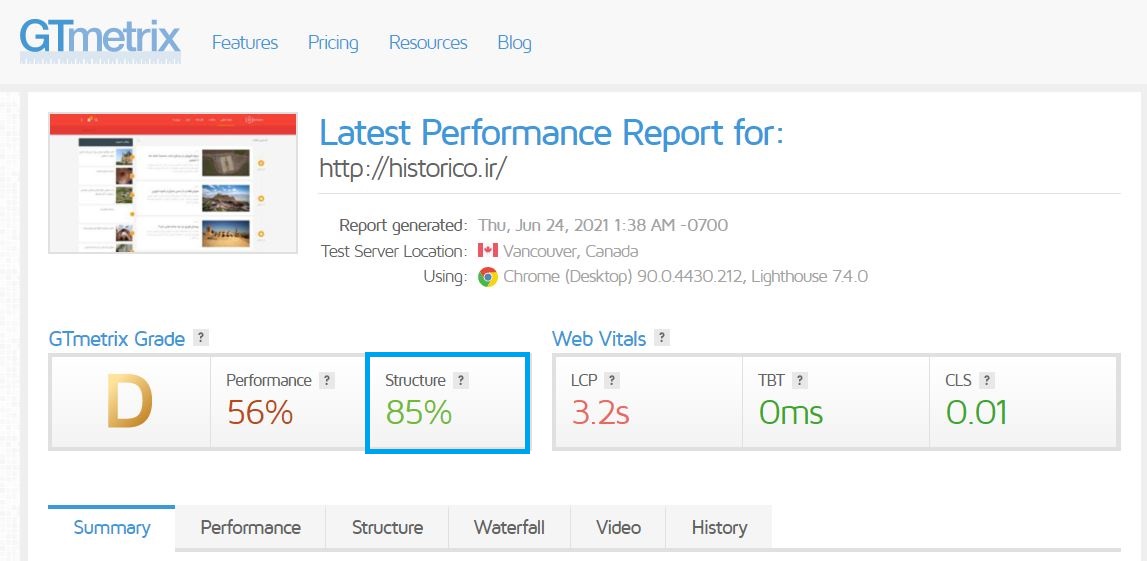
در نسخه جدید جی تی متریکس شاهد اضافه شدن امتیاز جدیدی به اسم GTmetrix Grade هستیم. این امتیاز در واقع ارزیابی کلی وضعیت وب سایت شما است. این فاکتور شامل دو پارامتر است که عملکرد و ساختار وب سایت شما را مورد بررسی و آنالیز قرار داده و در نهایت آن را با امتیازی بین A تا F نشان می دهد. نکته ای که باید به آن توجه کنید این است که فاکتور عملکرد در این امتیاز ۷۰ درصد ارزش داشته و فاکتور ساختار نیز ۳۰ درصد باقی مانده را در بر می گیرد.
بعد از آنالیز وب سایت در این ابزار، امتیاز سایت شما را بر اساس حروف مشاهده خواهید کرد. این امتیاز عملکرد کلی وب سایت شما است. اما فارغ از آن می توانید به صورت جزئی تر نیز عملکرد تمامی بخش های وب سایت خود را بررسی و مشاهده کنید. GTmetrix Grade که وظیفه امتیاز دهی کلی به سایت شما را دارد، به دو عامل Performance (اجرای صفحه) و Structure (بهینه بودن ساختار صفحه) وابسته است.
بد نیست بدانید که GTmetrix Grade با الهام گرفتن از Google Lighthouse معیارهای سخت تری را برای امتیازدهی به صفحات در نظر دارد. فاکتورهای Performance و Structure به ترتیب از اهمیت ۷۰ و ۳۰ درصدی برخوردارند. پس می توان گفت که اجرا و کارایی سایت یا در واقع تجربه ی دریافتی توسط کاربر بسیار مهم تر از ساختار سایت است. نسخه جدید جی تی متریکس توجه زیادی به UX یا تجربه کاربری داشته است.
Google Lighthouse، یکی از ابزارهای کاربردی گوگل است که برای آنالیز وضعیت وب سایت مورد استفاده قرار می گیرد. این ابزار با معیار های مختلفی سایت شما را بررسی می کند. معیار امتیازدهی به سایت ها در این ابزار به گونه ای تعبیه شده است که تجربه کاربری UX بیشتر مد نظر قرار گیرد.
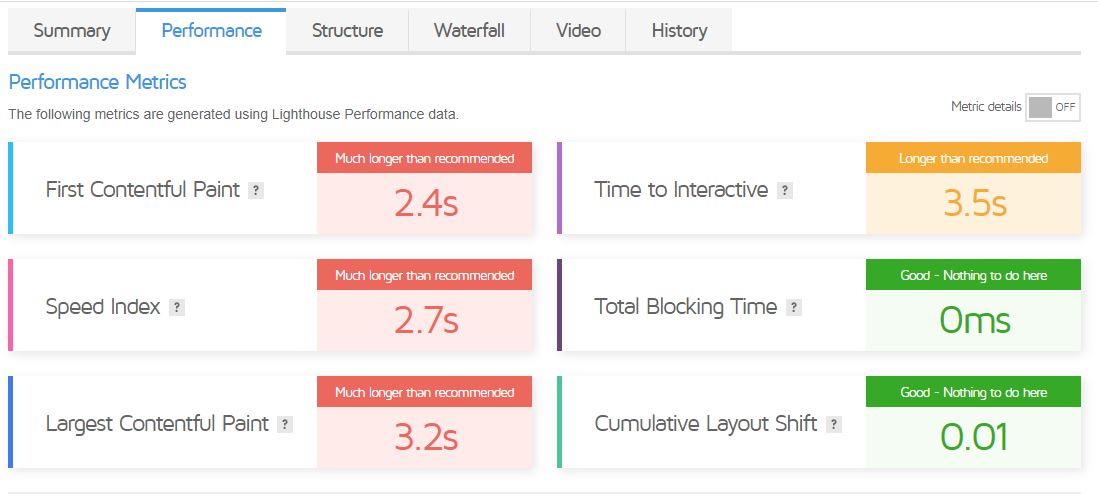
امتیاز Performance
این امتیاز یکی از فاکتورهای Google Lighthouse است که در نسخه جدید جی تی متریکس مورد استفاده واقع شده است. معیار Performance اجرای صفحه از دید کاربر را بررسی کرده و به آن امتیاز می دهد. امتیاز Performance خود ۶ پارامتر مختلف را در سایت بررسی می کند که عبارتند از:
Performance (عملکرد درحال بارگیری) ۵۵%
۱٫ First Contentful Paint (اولین رنگ محتوا) ۱۵%
۲٫ Speed Index (شاخص سرعت) ۱۵%
۳٫ Largest Contentful Paint (بزرگترین رنگ محتوا) ۲۵%
Interactivity (تعامل) ۴۰%
۴٫ Time To Interactive (زمان تعاملی) ۱۵%
۵٫ Total Blocking Time (کل زمان مسدود کردن) ۲۵%
Visual Stability ثبات بصری ۵% ⇓
۶٫ Cumulative Layout Shift (تغییر چیدمان تجمعی) ۵%

اگر کمی صفحه را اسکرول کنید زمانبدی مرورگر یا Browser Timings را مشاهده خواهید کرد. این زمانبندی تاثیر مستقیم بر روی امتیاز Performance ندارد. اما ممکن است اطلاعات بیشتری بر روی عملکرد صفحه شما فراهم آورد.
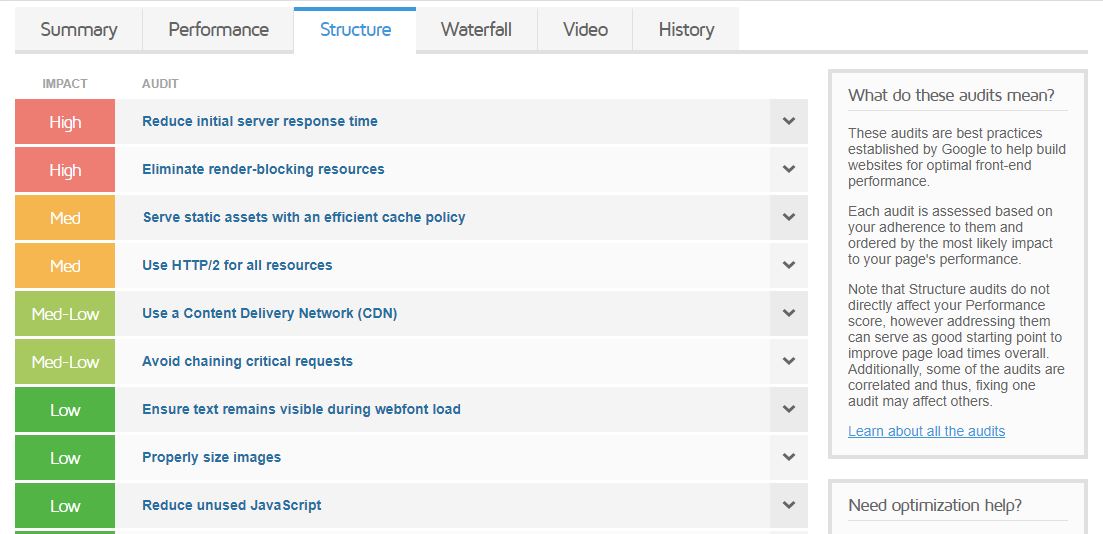
امتیاز Structure
این امتیاز ارزیابی اختصاصی Opportunity (فرصت) و Diagnostics (عیب یابی) از ابزار Google Lighthouse است. با کلیک بر روی سربرگ آن در GTmetrix مانند معیارهای سابق YSlow و PageSpeed پیشنهادهایی جهت بهبود سرعت بارگذاری صفحه سایت خود خواهید دید. امتیاز Structure و رفع خطاها با استفاده از این فاکتور تاثیر مستقیم بر Performance نخواهد داشت. اما بطور کلی با بهبود این بخش، وضعیت Performance و در نهایت GTmetrix Grade بهبود خواهد یافت.

همچنین قابل ذکر است که با کلیک بر روی تب Structure می توانید مشکلات مختلف موجود در سایت خود را مشاهده و آن ها را رفع کنید. البته توجه داشته باشید که برخی از این گزینه ها رنگ بندی شده اند. در نتیجه تنها به سراغ گزینه های قرمز بروید.

با کلیک روی هر یکی از این تب ها می توانید جزئیات کاملی از صفحات مختلف سایت خود که عملکرد و کارایی مناسب یا بد دارند را مشاهده کنید.
Web Vitals
علاوه بر پارامتر GTmetrix Grade شاهد اضافه شدن امتیاز جدیدی به بخش عملکرد کلیه وب سایت در ابزار جی تی متریکس هستیم. این پارامتر که Web Vitals نام دارد پیش از این در سرچ کنسول نیز وجود داشت. پارامتر Web Vitals در واقع سرعت و عملکرد وب سایت شما را نمایش می دهد و خود نیز شامل سه معیار مختلف است. هر یک از این سه معیار در نهایت امتیاز نهایی پارامتر Web Vitals وب سایت شما را مشخص خواهد کرد. این سه معیار شامل موارد زیر می شود:

- LCP
نشان دهنده مدت زمانی است که بزرگ ترین محتوای صفحه سایت شما بارگذاری شده و به کاربر نمایش داده می شود. بر اساس اعلام جی تی متریکس استاندارد این معیار ۱.۲ ثانیه یا کمتر است.
- TBT
یکی دیگر از معیارهای تاثیر گذار TBT است که در واقع مدت زمانی را نشان می دهد که در هنگام بارگذاری صفحه توسط فایل های اسکریپت بلاک شده است. بر اساس اعلام Gtmetrix زمان مناسب برای این گزینه ۱۵۰ میلی ثانیه یا کمتر است
- CLS
این پارامتر میزان جابجایی غیر منتظره عناصر مختلف بر روی صفحه هنگام بارگذاری است که توسط کاربران احساس می شود و بر اساس اعلام Gtmetrix استاندارد برای این معیار ۰٫۱ یا کمتر است.
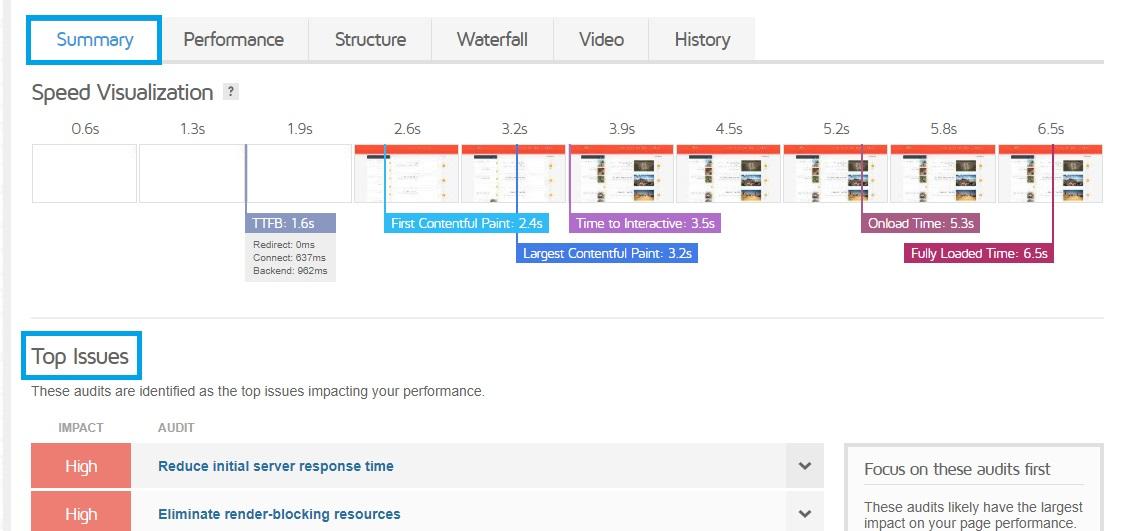
برگه Summary
Summary یکی از امکانات جدید در جی تی متریکس است. این برگه اطلاعات بسیار مفیدی در خصوص کارایی، ساختار و بارگذاری صفحات سایت شما ارائه می دهد. اطلاعات موجود در این بخش می تواند جهت بهبود بخشیدن Performance یا کارایی صفحه شما کافی باشد. در ابتدای این برگه می توانید تصویر سرعت سایت خود را مشاهده کنید. در این تصویر معیارهای مختلف امتیاز عملکرد حین بارگذاری صفحه نیز قابل مشاهده است. همچنین این بخش تجربه کاربری بیشتری را با شما به اشتراک می گذارد. در ادامه مشکلات اصلی ساختار را مشاهده می کنید که بیشترین تاثیر را بر عملکرد صفحه شما دارد.

Top Issues مهم ترین و بزرگترین مشکلات سایت شما را با جزئیات دقیق نمایش می دهد. با کلیک روی هر یکی از گزینه ها می توانید اطلاعات دقیقی در خصوص مشکلات مربوط به هر صفحه کسب کنید.
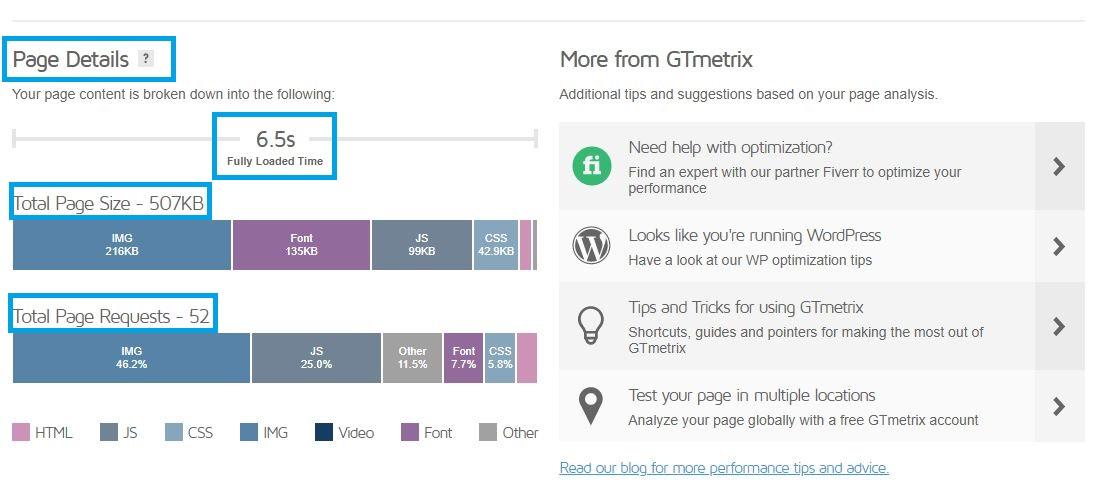
بخش Page Details
Page Details پیش از این و در نسخه قدیمی GTmetrix در بالای صفحه و در کنار YSlow و Page Speed قرار داشت. این بخش حذف نشده، بلکه به پایین قسمت Summary منتقل شده است. Page Details اطلاعاتی در خصوص زمان لود کامل صفحه (Fully Loaded Time)، حجم کلی صفحه (Total Page Size) و تعداد درخواست های ارسالی به سرور (Requests) را نمایش می دهد.

برگه Waterfall
این نمودار تغییری نکرده است و همراهی عالی برای اطلاعات Lighthouse است.
برگه Video
نوار فیلم که قبلا در برگه Video بود حذف شده است. به جای آن Speed Visualization یا تصویر سرعت در برگه Summary قرار گرفته است.
برگه History
تغییرات برگه History شامل اضافه شدن نمودارهای جدید برای امتیاز Performance است و جایگزینی نمودار YSlow و PageSpeed با نمودار امتیاز GTmetrix Grade ،Performance و Structure انجام شده است.
در GTmetrix جدید مهم ترین عوامل در Grade چیست؟
در ادامه معرفی آپدیت جدید جی تی متریکس ؛ باید بگوییم که GTmetrix Grade، سی درصد ساختار فرانتاند وب سایت و هفتاد درصد عملکرد سایت تاثیر دارد که مورد توجه طراحات سایت قرار می گیرد.
سخن آخر
گفتیم که یکی از بهترین ابزار ها برای آنالیز و بررسی وضعیت وب سایت و تست سرعت بارگذاری آن، ابزار GTmetrix است. این ابزار چندی پیش نسخه جدید را رونمایی کرده و در این نسخه شاهده بروزرسانی و تغییراتی هستیم. این تغییرات شاید در نگاه اول کمی دشوار بوده و نیاز به آموزش داشته باشند. اما در نگاه کلی متوجه می شوید که جی تی متریکس در نسخه جدید سعی دارد تا اطلاعات دقیق و مفید تری در اختیار شما قرار دهد.
در این مطلب سعی کردیم تا شما را با تغییرات و بروزرسانی های آپدیت GTmetrix آشنا کنیم. با فراگیری آموزش های کار با این ابزار می توانید وب سایت خود را هرچه بهتر بهینه سازی کنید. امیدوایم که مطالعه این مطلب برای شما مفید بوده باشد. در صورت وجود هرگونه ابهام و یا سوال با ما در نظرات به اشتراک بگذارید.
لینک های مفید:
گرجی
۲۰۲۱-۰۸-۱۱ ۱۶:۱۰:۱۹
اموزش هم بذارید





۱