
چجوری با سایت ساز یک فروشگاه حرفه ای بسازیم؟
میدونستید که از زمان شیوع ویروس کرونا، تعداد کسب و کارهای اینترنتی چند درصد افزایش داشته؟ خیلی ها برای نجات کسب و کارشون و جلوگیری از تعدیل نیرو، به این سمت رو اُوردن و تونستن سودهای زیادی کسب کنن. اما شما هم میتونید و هنوز خیلی دیر نشده. میتونید با استفاده از محصول جدید و […]
چجوری با سایت ساز یک فروشگاه حرفه ای بسازیم؟
میدونستید که از زمان شیوع ویروس کرونا، تعداد کسب و کارهای اینترنتی چند درصد افزایش داشته؟ خیلی ها برای نجات کسب و کارشون و جلوگیری از تعدیل نیرو، به این سمت رو اُوردن و تونستن سودهای زیادی کسب کنن. اما شما هم میتونید و هنوز خیلی دیر نشده. میتونید با استفاده از محصول جدید و شگفت انگیز سرورپارس بدون صرف هزینه طراحی سایت و برنامه نویسی، صاحب یک وب سایت و فروشگاه اینترنتی بشید. بله. با استفاده از سایت ساز سرورپارس این امکان برای شما وجود داره.
سایت ساز یکی از جدیدترین محصولات و سرویس های ارائه شده در سرورپارس هست که کار راه اندازی یک وب سایت حرفه ای، بهینه و با سرعت بالا رو برای شما چندین برابر راحت تر میکنه. برای استفاده از سایت ساز سرورپارس دیگه نیازی به خرید هاست ندارید. و تنها میتونید با ثبت دامنه برای راه اندازی فروشگاه اینترنتی خودتون اقدام کنید. البته اگر از قبل دامین ثبت شده دارید، میتونید از همون دامین برای سایت ساز خودتون استفاده کنید و از امکانات بی شمار این سرویس لذت ببرید. میتونید با هزینه های به مراتب کمتر، محصولات و خدمات خودتون و به فروش برسونید.
سایت ساز سرورپارس بیش از ۲۰۰ قالب بهینه و فروشگاهی جذاب رو در اختیار شما میذاره تا بتونید مناسب ترین قالب رو برای خودتون انتخاب کنید. همچنین اگر وب سایت خاصی مدنظر شما باشه، میتونید از قالب اون سایت هم برای سایت ساز فروشگاهی خودتون استفاده کنید. سرورپارس این امکان رو فراهم کرده تا کاربرا بتونن به مدت ۳ ماه و به صورت کاملا رایگان از سرویس سایت ساز استفاده کنن و در صورت تمایل، پنل خودشون و به پنل حرفه ای ارتفا بدن.
شما هم به جمع صدها مشترک سایت ساز سرورپارس بپیوندید و با این سرویس، رنگ و رویی تازه به کسب و کارتون ببخشید.خیلی از کاربرانی که از این سرویس استفاده می کنن، در خصوص نحوه کار با پنل سایت ساز، مشکل و ابهاماتی دارن. به خاطر همین ما تصمیم گرفتیم با آماده سازی این مطلب، به آموزش نحوه کار با سایت ساز سرورپارس بپردازیم. پس با ما همراه باشید.
مزایای استفاده از سایت ساز
- بدون نیاز به دانش کد نویسی
- طراحی سایت با قیمت ارزان
- سرعت در انجام کار
- استفاده از قالب های کاربردی و متنوع
آموزش کار با سایت ساز سرورپارس
قبل از شروع آموزش سایت ساز، لازمه اشاره کنیم که اگر از سرویس هاست معمولی سرورپارس استفاده کنید، سایت ساز به صورت خودکار برای شما فعال میشه و میتونید ازش استفاده کنید. ولی در غیر این صورت میتونید از این صفحه نسبت به فعال سازی پلن رایگان این سرویس اقدام کنید. بعد از فعال شدن سایت ساز وارد صفحه ای میشید که میتونید قالب مورد نظر خودتون و فعال سازی کنید. در ادامه سعی میکنیم تا به صورت تصویری و کامل و در مواردی هم به صورت ویدیویی به آموزش این سرویس بپردازیم.
انتخاب قالب سایت ساز
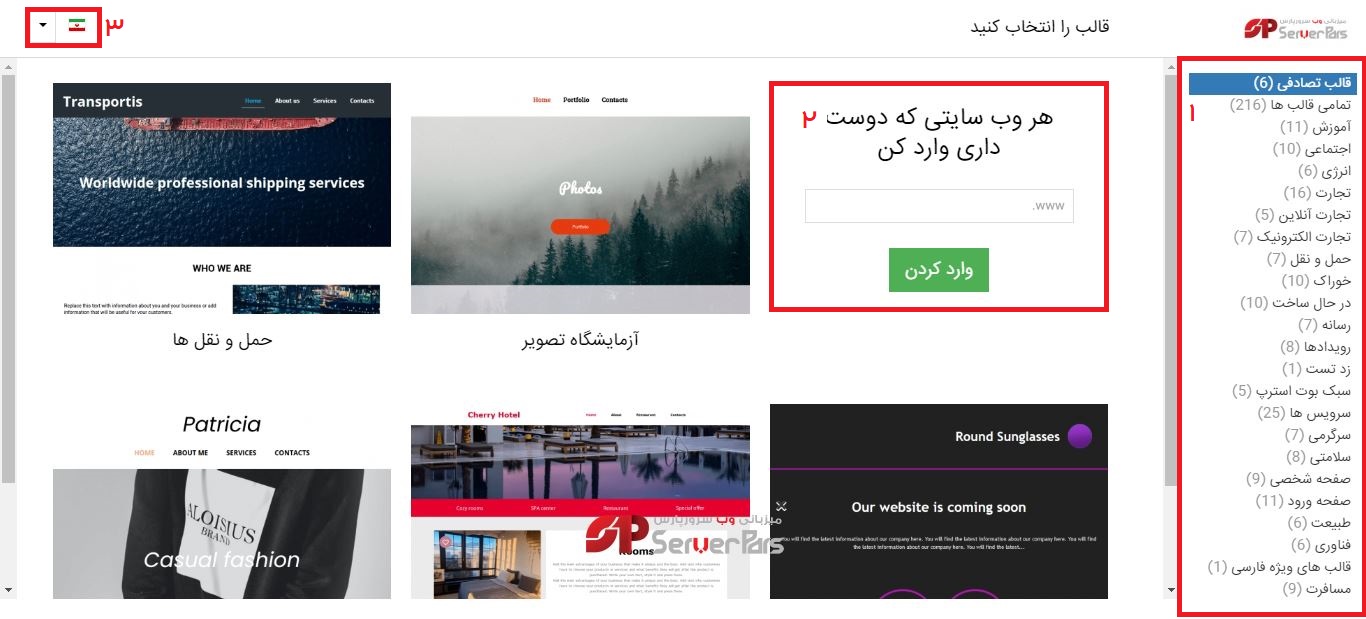
برای شروع کار با سایت ساز سرورپارس در مرحله اول بایستی قالب مورد نظر خودتون و انتخاب کنید. سایت ساز دارای تعداد زیاید قالب جذابه که متیونید از دسته بندی های مختلفی که وجود داره، قالب مناسب خودتون و انتخاب و فعال کنید. همچنین میتونید آدرس وب سایتی که دوست دارید و در باکس شماره ۲ وارد کنید تا قالب مشابه قالب اون سایت برای شما ساخته بشه.
توجه داشته باشید که سایت ساز سرورپارس از زبان های زنده دنیا پشتیبانی میکنه. بنابراین میتونید از باکس شماره ۳ نسبت به انتخاب زبان کشور موردنظرتون اقدام کنید. ما در این آموزش از زبان فارسی سایت ساز استفاده می کنیم. بعد از انجام تمامی این موارد، وارد مرحله بعدی میشیم که آموزش ویرایش و شخصی سازی سایت ساز است. نکته: قبل از انتخاب یک قالب میتونید در حالت پیش نمایش قالب رو تماشا کنید.

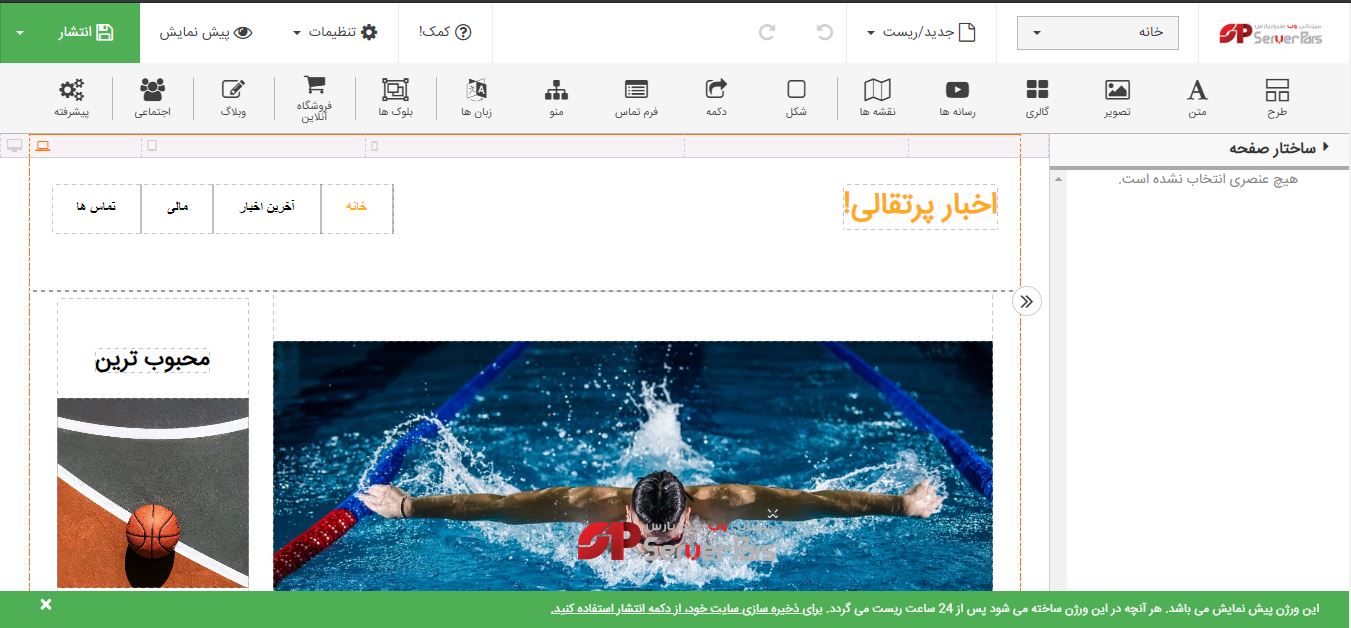
بعد از انتخاب قالب موردنظر سایت ساز، با صفحه ای مشابه تصویر زیر مواجه میشید که میتونید قسمت های مختلف سایتتون و شخصی سازی کنید و اسم برند و یا توضیحات خودتون و وارد کنید.

طرح
از قسمت طرح که در نوار بالای سایت قرار داره، میتونید حالت و طرح بندی صفحه نخست سایت ساز و مطابق با سلیقه و ترجیح خودتون انتخاب کنید.
متن
از این قسمت میتونید توضیحات و یا متن های لازم برای سایت ساز و به قسم های مختلف اضافه کنید. توجه داشته باشید که اول باید باکس متنی و انتخاب، سپس توضیحات رو تایپ کنید. بعد باکس متنی اضافه شده رو از طریق Drag & Drop به بخش های مختلف جابه جا کنید.
تصویر
در این قسمت میتونید تصویر دلخواه خود را به قسمت های مختلف سایت ساز اضافه کنید. همچنین میتونید تصاویری که به صورت پیش فرض روی قالب وجود دارد را جابه جا کنید. در کتابخانه سایت ساز، تصاویری از قبل وجود داره، اما در صورت نیاز میتونید تصاویر مورد نظر خود را بارگذاری کنید. تصاویر اضافه شده همچون متن ها نیز قابل جابه جا شدن هستند.
گالری
قسمت گالری هم دقیقا برای اضافه کردن تصاویر مورد نظر شماست. اگر نمونه محصول دارید، میتونید از قسمت گالری، نمونه تصاویر محصولاتتون و به صورت جمعی وارد کنید و در هر قسمت از سایت که مدنظرتون هست قرار بدید.
رسانه ها
قسمت رسانه ها مختص به اضافه کردن ویدیوها است. اگر قصد داشته باشید تا ویدیو آموزشی مرتبط به کسب و کار خودتون و به سایت ساز اضافه کنید، میتونید از این قسمت اقدام کنید و محل قرار گیری ویدیو رو با کشیدن ویدیو به قسمت دلخواه تغییر بدید.
نقشه ها
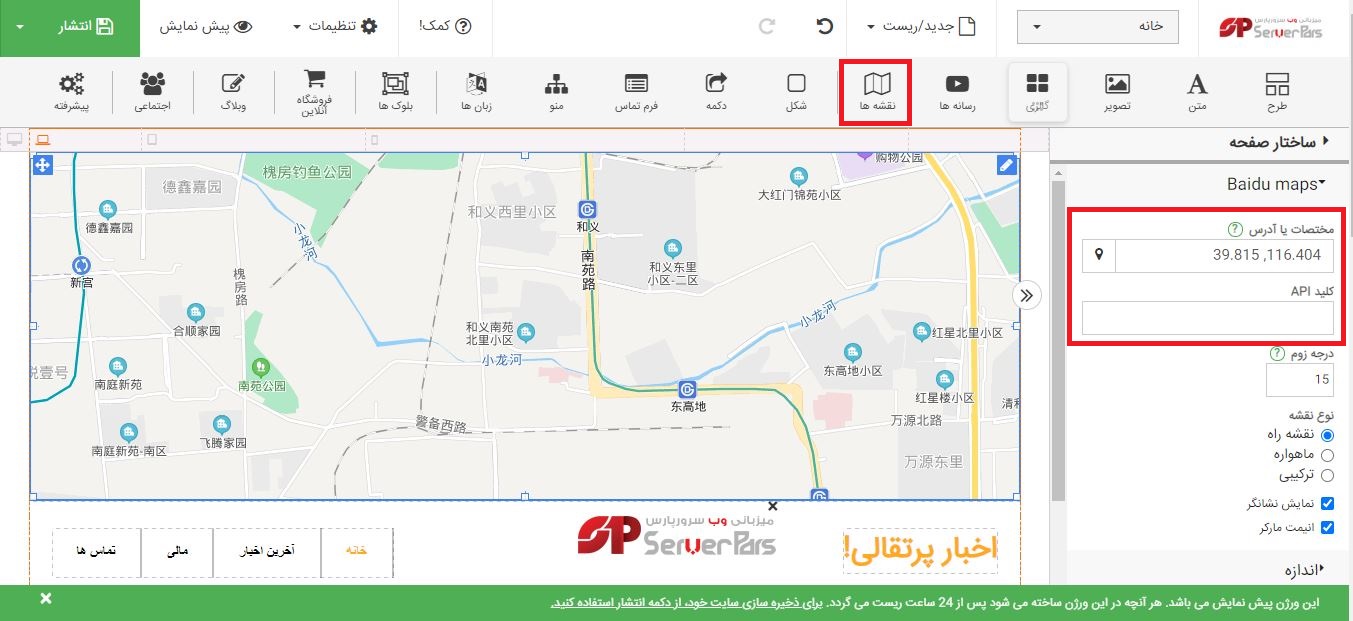
یکی از قسمت های جذاب سایت ساز، امکان اضافه کردن نقشه است. از این قسمت میتونید نقشه محل کسب و کار خودتون رو به هر قسمت از سایت، اضافه کنید. فقط توجه داشته باشید که ما نقشه های مختلفی و قرار دادیم. متاسفانه استفاده از نقشه گوگل مپ به دلیل تحریم هایی که برای کشور ایران در نظر گرفته وجود نداره. اما میتونید از نسخه های دیگه نقشه ها که وجود داره استفاده کنید. بعد از اضافه کردن نقشه و تغییر محل قرارگیری، باید یکسری تنظیمات روی نقشه انجام بدید.

همانطور که در تصویر بالا مشاهده میکنید، میتونید از قسمت مختصات یا کلید API که با کادر قرمز رنگ مشخص کردیم، محل قرارگیری خودتون و مشخص کنید و قرار بدید. همچنین از قسمت های پایینتر میتونید تنظیمات دیگه نقشه سایت رو مطابق با نظر خودتون تغییر بدید. فقط توجه داشته باشید که بهتره نقشه سایت رو در پایینترین قسمت سایت ساز و در قسمت هدر قرار بدید. البته این مورد باز هم بستگی به نظر شما داره.
شکل
در این قسمت میتونید اشکال مختلفی که به صورت پیش فرض وجود داره رو به قسمت های مختلف سایت ساز اضافه کنید. توجه داشته باشید که در تمامی مراحل شخصی سازی سایت ساز سرورپارس، میتونید هر بخشی که خواستید رو با کلیک کردن روی اون و دکمه Delete حذف کنید.
دکمه ها
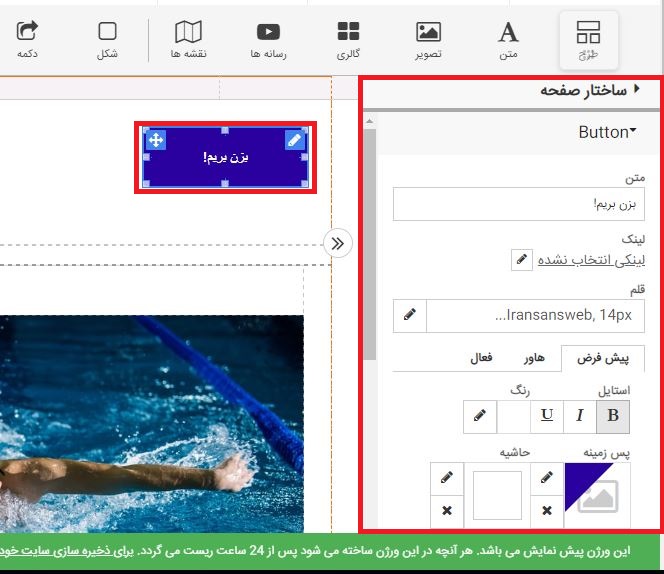
از این قسمت میتونید دکمه های مختلفی که به صورت پیش فرض وجود داره رو انتخاب و استفاده کنید. این دکمه ها برای ترغیب کردن مشتریان برای کلیک کردن و خرید محصولات شما ترغیب میکنه. بعد از انتخاب یک دکمه، میتونید تنظیمات مربوط به اون دکمه رو از ستون سمت راست انجام بدید.

همونطور که در تصویر هم مشاهده میکنید، از این قسمت میتونید متن، رنگ، فونت، بولد یا ایتالیک بودن، اندازه ها و همه تنظیمات مربوطه به دکمه هارو انجام بدید. همچنین میتونید نمایش این دکمه در دستگاه های مختلف مثل لپ تاپ، دسکتاپ، موبایل و غیره رو فعال و یا غیر فعال کنید. با استفاده از دکمه ها با CTA مناسب، میتونید درصد فروش خودتون و افزایش بدید و یا ورودی صفحات مختلف فروشگاهتون و بیشتر کنید.
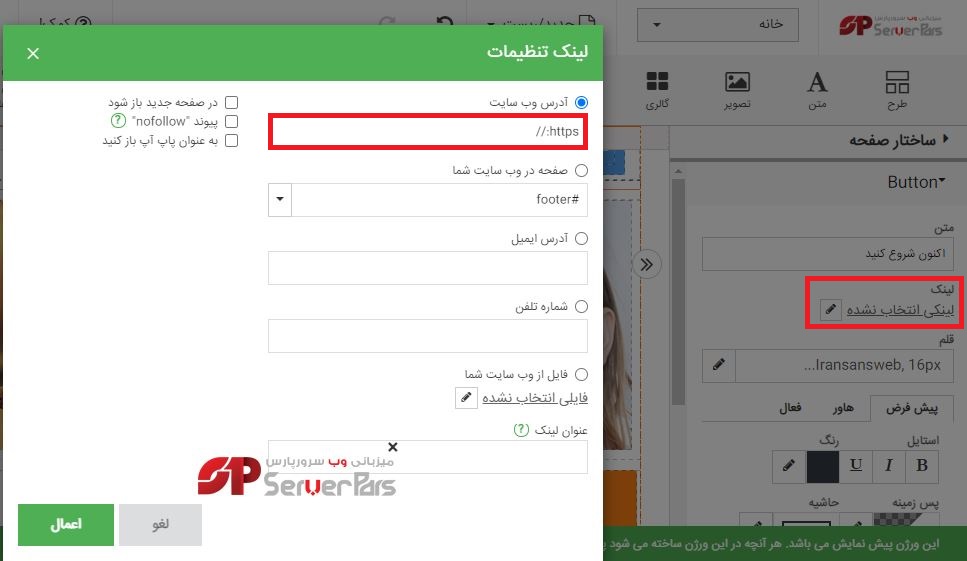
برای مثال میتونید در قسمتی که تصاویر مرتبط به محصولاتتون و قرار دادید، با استفاده از این دکمه ها، افراد رو ترغیب کنید که با کلیک روی دکمه، به صفحه مدنظر شما هدایت بشن و لینک صفحه مدنظرتون رو قرار بدید. برای قرار دادن لینک باید به قسمت لینک ها برید. مطابق با تصویر زیر.

فرم تماس
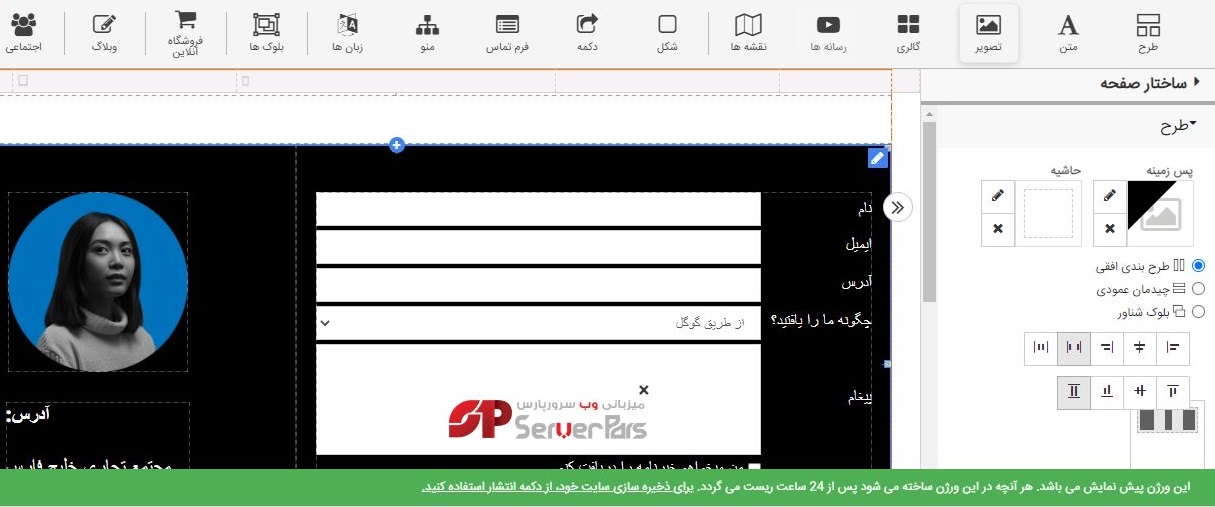
در این قسمت میتونید یک فرم تماس مرتبط برای کسب و کار خودتون انتخاب و اضافه کنید. مشابه تصویر زیر، از بین فرم هایی که وجود داره، یک مورد رو انتخاب کرده و در محل مورد نظر خودتون درج کنید ( به وسیله DRAG کردن). بعد از انتخاب فرم تماس موردنظرتون، میتونید از ستونی که در قسمت راست صفحه براتون نمایش داده میشه، اطلاعات تماس خودتون مثل شماره تماس و آدرس و ایمیل و غیره رو وارد کنید.

جالبه که بدونید در قسمت سمت راست، میتونید حتی طرح بندی فرم تماس رو هم با سلیقه خودتون شخصی سازی کنید. حتی میتونید زیرمنو موردنظرتون و هم قرار بدید که در ادامه توضیحاتش و ارائه میدیم.
زبان ها
از این قسمت میتونید زبان های مختلفی به سایتتون اضافه کنید.
بلوک ها
اگر سایت شما به ستون و یا بلوک بیشتری نیاز داره، میتونید از قسمت بلوک ها، هر تعداد بلوک به مدنظرتون به هر قسمت که تمایل دارید اضافه کنید.
فروشگاه آنلاین
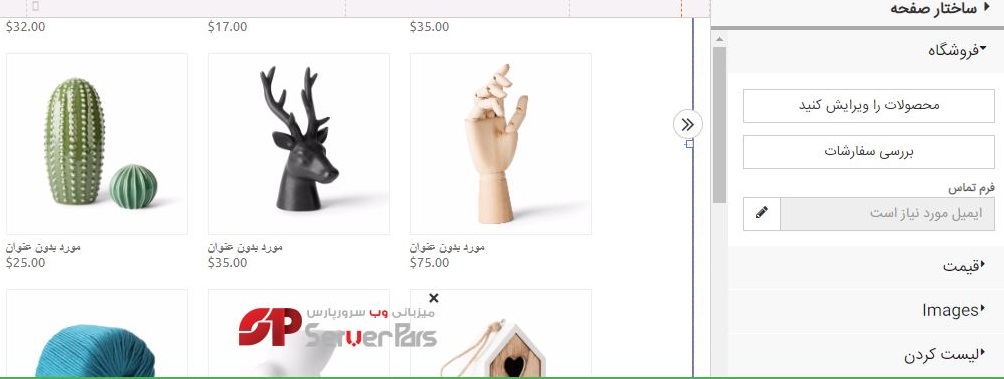
یکی از امکانات فوق العاده جذاب سایت ساز، امکان اضافه کرده فروشگاه آنلاین و درگاه پرداخت به سایت هست. از قسمت فروشگاه آنلاین میتونید محصولات خودتون و اضافه و مدیریت کنید و باکس سبد خرید و به قسمت بالای سایت ساز اضافه کنید. بعد از کلیک روی گزینه فروشگاه آنلاین، باکس از پیش آماده شده محصولات رو انتخاب و به بخش مورد نظر خودتون منتقل کنید. باکس های مربوط به سبد خرید و هم از همون قسمت میتونید انتخاب کنید.

از سمت راست در تصویر بالا، میتونید تصاویر، متن، قیمت و اطلاعات محصولات خودتون و بروزرسانی کنید. به راحتی میتونید با استفاده از این سایت ساز یک فروشگاه آنلاین حرفه ای داشته باشید. مشتریان شما بعد از مشاهده محصولات، با کلیک کردن روی محصولات به صفحه خرید منتقل شده و میتونن در سبد خرید، مبلغ محصول رو پرداخت و تسویه کنن. همچنین میتونید درگاه بانکی پرداخت رو هم انتخاب و اضافه کنید.
برای وارد کردن اطلاعات درگاه بانکی موردنظرتون به این شیوه عمل کنید. اول یکی از سبدهای خرید رو از بخش فروشگاه آنلاین انتخاب کرده و اضافه کنید. سپس روی سبد خرید کلیک کنید، تا باکس ویراش سبد خرید در سمت راست ایجاد بشه. روی گزینه اول یعنی خواص بیشتر کلیک کنید و از قسمت پایین صفحه ای که باز میشه، میتونید درگاه پرداخت مدنظر خودتون و انتخاب و اطلاعاتتون مثل شناسه کاربری و ترمینال رو وارد کنید. تا سایت ساز به درگاه بانکی متصل بشه.

وبلاگ
یکی دیگه از ویژگی های جذاب سایت ساز سرورپارس، امکان اضافه کردن وبلاگ هستش. با استفاده از این قسمت میتونید بخش بلاگ سایت ساز و فعال کنید. تو بخش وبلاگ میتونید آموزش های مربوط به محصولاتتون و قرار بدید.
اجتماعی
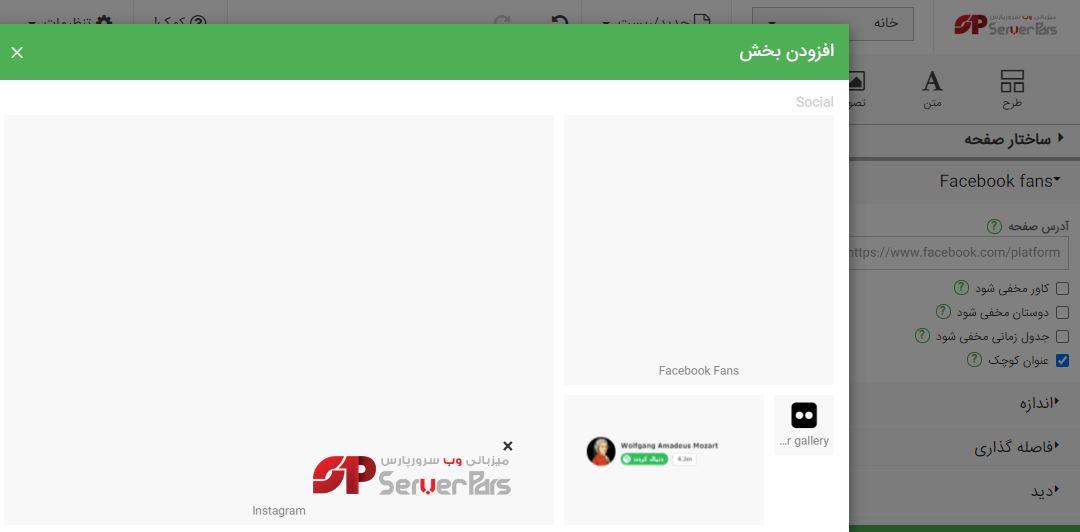
یکی از ویژگی های خیلی جالب سایت ساز سرورپارس، قسمت اجتماعی هست. این قسمت مثل RSS عمل میکنه و ی ارتباط مناسب بین سایت و سوشال شما برقرار میکنه. یعنی میتونید با فعال کردن این قسمت و انجام تنظیمات مربوط بهش، همیشه آخرین پست هاتون در شبکه های اجتماعی رو در این قسمت داشته باشید. اگر از اهمیت سوشال مدیا مارکتینگ در اطلاع هستید، حتما از این ویژگی استفاده کنید.

از این قسمت میتونید یکی از شبکه های اجتماعی نظیر فیسبوک، اینستاگرام، توئیتر رو انتخاب کنید و از کادری که در سمت راست ایجاد میشه، تنظیمات مربوط به اون قسمت و انجام بدید.
پیشرفته
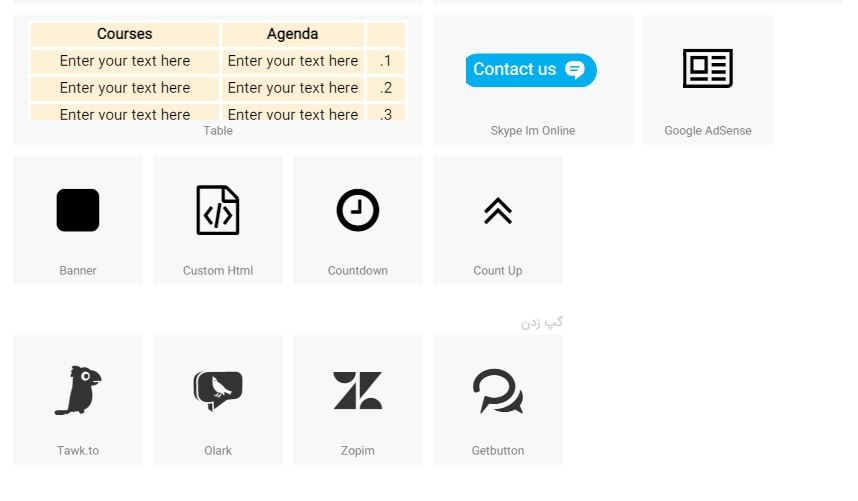
اگر همه تنظیمات و بخش هایی که در قسمت های قبلی توضیح دادیم و انجام دادید و میخواید بکسری تنظیمات اضافه تر روی سایت ساز داشته باشید، میتونید از قسمت پیشرفته اقدام کنید. از قسمت پیشرفته میتونید تقویم به سایت ساز اضافه کنید. همچنین از ویژگی های جذاب سایت ساز و قسمت پیشرفته اینه که میتونید چت آنلاین سایت رو فعال کنید. کافیه که یکی از چت های آنلاین رو مطابق تصویر زیر انتخاب کنید.

از قسمت گپ زدن، چت آنلاین موردنظرتون و انتخاب کنید. همچنین از بخش های دیگه ای که در قسمت پیشرفته قرار داره، میتونید تنظیمات حرفه ای تری به سایت ساز اضافه کنید. از قسمت HTML، میتونید کد اچ تی ام ال مورد نظرتون و به سایت ساز اضافه کنید. یا میتونید بنر مورد نظرتون رو از قسمت بنر به سایت اضافه کنید. میتونید دکمه پرش به بالای سایت رو اضافه کنید و کلی امکانات دیگه که در صورت نیاز میتونید از اونها استفاده کنید.
تغییر قالب سایت ساز
اگر از قالبی که برای سایت ساز استفاده کردید، به هر دلیلی رضایت ندارید، میتونید به سادگی و طبق تصویر زیر، قالب رو با یک قالب دیگه جایگزین کنید. برای این کار باید روی دکمه جدید/ریست کلیک کنید، از این قسمت، قالب مورد نظر جدید رو انتخاب و تغییرات و اعمال کنید.
تنظیمات زیرمنو در سایت ساز
یکی از سوالاتی که بیشتر کاربرا از ما میپرسن، روش اضافه کردن و یا ایجاد تغییرات در زیرمنو سایت ساز هستش. برای ایجاد زیرمنو میتونید طبق ویدیو زیر اقدام کنید و به راحتی زیرمنو دلخواه خودتون و ایجاد کنید. با آموزش بالا میتونید به راحتی زیرمنو دلخواه رو به سایت ساز اضافه کنید و با کلیک روی دکمه پیش نمایش، تغییراتی که اعمال کردید و مشاهده کنید.
تنطیمات سئو سایت ساز
سخن آخر
در این مطلب از سرورپارس سعی کردیم تا با بیانی ساده به آموزش کار با سایت ساز سرورپارس بپردازیم. سایت ساز یکی از جدیدترین محصولات ما در سرورپارس هست که زحمات زیادی براش کشیده شده و امکانات فوق العاده در اختیار کابران قرار میده. اگر تصمیم به استفاده از سرویس و پلن حرفه ای سایت ساز بگیرید، متوجه خواهید شد که تا چند درصد در هزینه های خود صرفه جویی کردید. امیدواریم که این مطلب برای شما مفید بوده باشه. اگر سوال و ابهام خاصی در خصوص کار با سایت ساز دارید، میتونید تو قسمت کامنت ها از ما بپرسید.





۰