
آموزش ایجاد منو در وردپرس و مدیریت فهرست ها + ویدیو
وقتش رسیده ببینیم چطور میتونیم محتواها و صفحاتی که ایجاد کردیم را از طریق منو در دسترس کاربرمون قرار بدیم. در این آموزش با روش ساخت منو در وردپرس و مدیریت فهرست ها با شما همراه هستیم. در این ویدیو و آموزش با ایجاد مگامنو و سفارشی سازی منو در وردپرس آشنا بشید. میدونید که […]
آموزش ایجاد منو در وردپرس و مدیریت فهرست ها + ویدیو
وقتش رسیده ببینیم چطور میتونیم محتواها و صفحاتی که ایجاد کردیم را از طریق منو در دسترس کاربرمون قرار بدیم. در این آموزش با روش ساخت منو در وردپرس و مدیریت فهرست ها با شما همراه هستیم. در این ویدیو و آموزش با ایجاد مگامنو و سفارشی سازی منو در وردپرس آشنا بشید. میدونید که داشتن منو تاثیر زیادی بر مخاطب داره و سایت شما و محصولاتتون و سر و سامون میده.. پس باید یاد بگیرید که چجوری میشه یک منو کشی در وردپرس ایجاد کرد.
در ابتدای کار لازم میدونم ازتون به خاطر همراهیتون با مجموعه آموزش صفر تا صد وردپرس در سه شنبه های وردپرسی سرورپارس تشکر کنم. تقریبا با قسمت های مختلف سایت اعم از برگه ها و نوشته و دسته بندی مطالب سایت آشنا شدین. اگر این آموزش ها را ندیدین حتما بخش سه شنبه های وردپرسی ما سر بزنید.
ویدیو آموزش ساخت منو در وردپرس
در هدر وب سایت بخشی قرار داره که به اون منو وب سایت گفته میشه و در وردپرس اون را فهرست ها نام گذاری کردند. شما به هر تعدادی که میخواین میتونید منو ایجاد کنید و اون را در هدر وب سایت، و یا سایدبار نمایش بدید. اگرچه در ویدیو بالا به صورت کامل به آموزش نحوه ایجاد منو در وردپرس پرداختیم، اما اگر با آموزش های متنی راحت ترید، آموزش ساخت منو در وردپرس رو مطالعه کنید.
آموزش گام به گام ساخت منو و مدیریت منو در وردپرس
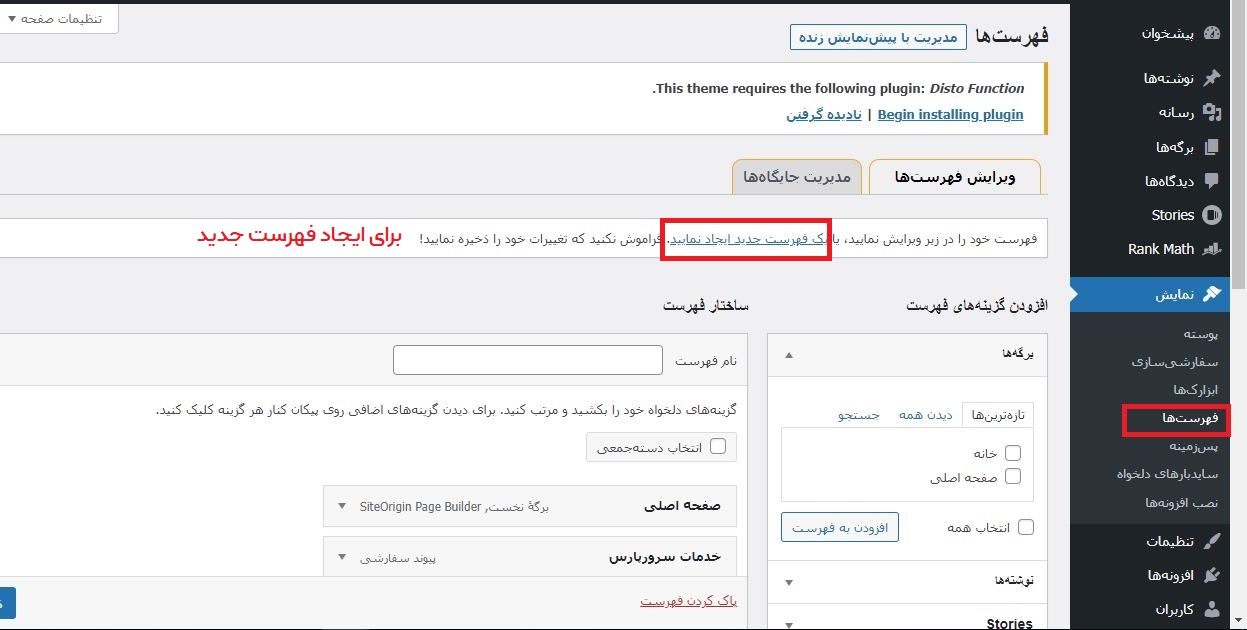
برای ساخت منو در وردپرس ، مدیریت منو ها و یا سفارشی سازی منو در وردپرس کافیه در پیشخوان روی گزینه نمایش، فهرست ها کلیک کنید. در این بخش میتونید فهرست های موجود در سایت را مدیریت کنید، گزینه جدیدی به منو سایت خود اضافه و یا منویی را حذف کنید.

اگر قصد ساخت منو جدیدی را دارید، با انتخاب گزینه “فهرست تازه ای بسازید”، نامی را به فهرست خودتون انتصاب بدید و ساخت فهرست را انتخاب کنید. همانطور که میبینید در ستون سمت راست گزینه های مختلفی وجود داره. برای مثال:
- برگه ها، جهت افزودن برگه های موجود در سایت به منو
- نوشته ها، اضافه کردن یک پست بلاگ به منو
- پیوندهای دلخواه، درج منو یا نام یوند و لینک دلخواه به منو
- دسته ها، افزودن دسته بندی مطالب به سایت
در قسمت بالای صفحه وبسایت در قسمت تنظیمات صفحه شما می توانید دسته بندی های جدیدی را به فهرست ها اضافه نمایید.

طبق توضیحات داده شده در ویدیو آموزش ساخت منو در وردپرس و یا مدیریت منو ها در وردپرس کافیه نام برگه دلخواهی که میخواهید به منو خودتن اضافه کنید را از لیست برگه های موجود انتخاب و گزینه افزودن به فهرست را بزنید.
اگر مد نظر دارید که یک منو به عنوان منو اصلی باشه و زمانی که کاربر روی آن کلیک میکنه و یا ماوس خودش را نگه میداره زیر منو اون باز بشه بعد از اینکه گزینه هاتون را در فهرست چیدید کافیه که اون منو را انتخاب کنید و به سمت چپ بکشید. به این ترتیب این منو به عنوان زیر منو گزینه بالایی خودش در سایت نمایش داده میشه
برای خارج کردن یک زیر منو از این حالت با ماوس اون را نگه داشته به سمت راست درگ کنید. و برای تغییر اولویت قرار گرفتن کافیه اونها را با درگ کردن بالا و پایین کنید و به ترتیب دلخواه بچینید.
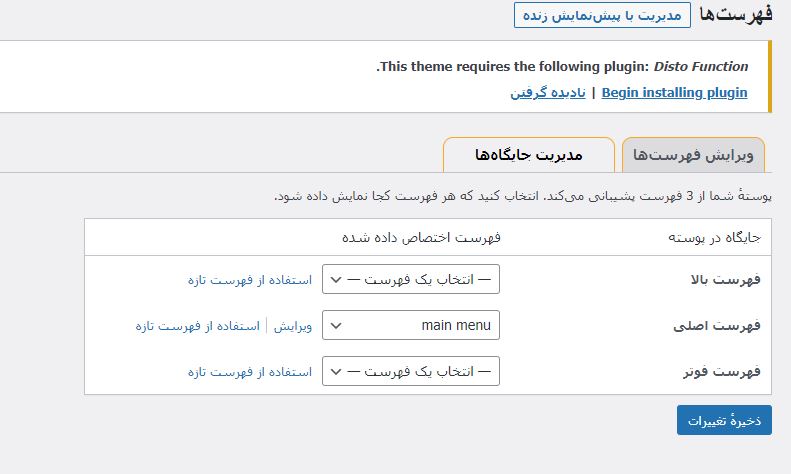
بعد از اینکه منو خودتون را مرتب کردید برای اینکه تعیین کنید که در چه جایگاهی در سایت نمایش داده بشه در بخش تنظیمات فهرست مکان نمایش دلخواه را انتخاب میکنید. که برای مثال ما فهرست بالایی را انتخاب میکنیم تا منو در هدر سایت نمایش داده بشه، برای مشاهده تغییرات اعمال شده در منو وردپرس دکمه ذخیره فهرست را انتخاب کنید.
مدیریت جایگاه برای ساخت منو در وردپرس
در قسمت قبلی روش ایجاد و ساخت منو در وردپرس رو بهتون آموزش دادیم. با مشاهده ویدیو فوق میتونید خیلی راحت و بدون دردسر منو مورد نظرتون و ایجاد و یا نسبت به سفارشی سازی منو در وردپرس اقدام کنید. اما برای مدیریت جایگاه هم میتونید کارهایی انجام بدید.

در بخش مدیریت جایگاه ها در منو صفحه فهرست ها، جایگاه ها در پوسته نمایش داده میشه، این جایگاه ها در زمان کدنویسی قالب آماده شده و اگر میخواید جایگاه جدید در مکان دیگری در قالبتون داشته باشید باید کدنویسی قالب خودتون را تغییر بدید.
چنانچه چندین منو از قبل در سایت شما ایجاد شده باشد با انتخاب فهرست مورد نظر از مقابل گزینه “برگزیدن یک فهرست برای ویرایش” میتوانید فهرست مد نظر خود را جهت ویرایش انتخاب و “گزینش ” را بزنید.
نهایتا برای مشاهده خروجی میتونید نمایش سایت را انتخاب کنید و منوی جدید ایجاد شده و یا ویرایش شده را مشاهده کنید. چنانچه میخواهید امکانات اضافه تری به منو سایتتون اضافه کنید و امکان درج آیکن در کنار عناوین منو داشته باشید یا بخشی از پست بلاگ و یا حصول به همراه تصویر آن را در منو درج کنید میتوانید از افزونه هایی که این امکانات را به سایت اضافه میکنند نظیر Uber menu و یا Max Mega Menu استفاده کنید.
خوب حالا که با ساخت منو وردپرس آشنا شدید خیلی سریع برید سراغ سایتتون و یک منو با دسترسی عالی برای کاربراتون ایجاد کنید تا به راحتی به تمامی بخش های سایت شما دسترسی داشته باشند. امیدواریم این بخش از آموزش براتون به اندازه کافی مفید واقع شده باشه. ما در سه شنبه های وردپرسی سرورپارس با آموزش ۰ تا صد وردپرس همراه شما هستیم.
سخن آخر
داشتن منو و زیرمنو در سایت یکی از مهمترین مواردی هست که باید به اون توجه کنید. منو مناسب باعث میشه تا بتونید یک سایت با تجربه کاربری خوب داشته و مخاطبانتون و به قسمت های مختلف سایت هدایت کنید. در این آموزش ویدیویی سعی کردیم با زبانی ساده روش ساخت منو در وردپرس و مدیریت فهرست ها و سفارشی سازی منو ها را آموزش دهیم. امیدواریم که این آموزش براتون مفید بوده باشه.
مطالب مرتبط:
میثم
۲۰۲۲-۰۱-۰۱ ۱۰:۵۶:۵۳
چجوری باید زیر منو بسازیم؟ توی وردپرس میخوام ک زیرمنوی کشویی ایجاد کنم ولی نمیدونم چطوری؟ میشه توضیح بدید؟
قره گزلو
۲۰۲۲-۰۱-۱۹ ۱۱:۰۳:۱۱
سلام دوست عزیز تو همین مطلب آموزش ایجاد زیرمنو وجود داره.. همچنین برای آموزش نحوه ایجاد منو کشویی هم میتونید <a href="https://pars.host/blog/floating-menu/" target="_blank" rel="noopener">این مقاله</a> رو ببینید.
امیرحسین
۲۰۲۲-۰۲-۰۴ ۲۱:۱۸:۱۵
ممنون خیلی کامل و مفید بود البت یکی از عکس ها لود نمیشد ولی ویدیو رو دیدم و خوب بود
mitra
۲۰۲۲-۰۲-۰۹ ۲۲:۵۰:۵۶
اگر منوی ما شناور نباشه اشکالی داره؟ من هرکار میکنم تا منوی شناور وردپرس بسازم، وقتی اسکرول میکنم پایین صفحه، اصلا ی شکل خاصی میشه بهم میریزه، هرکار کردم نفهمیدم مشکلش از کجاست
قره گزلو
۲۰۲۲-۰۲-۱۶ ۱۸:۵۴:۵۰
سلام دوست عزیز بله بهتره تا از منوی شناور استفاده کنید. استفاده از منوی شناور تاثیر خوبی از نظر تجربه کاربری و <a href="https://pars.host/blog/user-interface/" target="_blank" rel="noopener">رابط کاربری</a> بر مخاطب داره. بهتره از یک متخصص وردپرس برای رفع این مشکل کمک بگیرید.
جواد
۲۰۲۲-۰۲-۱۹ ۲۳:۵۱:۱۹
سلام.منو کشویی ایجاد کردم ولی میخوام رنگ منو عوض کنم.چطوری باید عوض کنم.ممنون از مطالب خوبتون
قره گزلو
۲۰۲۲-۰۲-۲۶ ۱۶:۲۲:۲۷
سلام دوست عزیز برای سفارشی سازی منو سایت از نظر رنگ و دیزاین از طراح سایتتون کمک بگیرید.
sani
۲۰۲۲-۰۲-۲۸ ۱۴:۲۹:۲۴
اگر منو نذاریم برای سایت اشکالی داره؟ من هنوز سایتمو تکمیل نکردم و چون دارم با آموزش ها مرحله به مرحله طراحیش میکنم؛ هنوز دسته بندی های سایتم کامل مشخص نشده و به خاطر همین منویی نذاشتم رو سایتم. وردپرس دارم کار میکنم و سوال شد ک برام این اشکالی داره؟
قره گزلو
۲۰۲۲-۰۳-۰۲ ۱۶:۱۹:۴۹
سلام دوست عزیز داشتن منو چه به صورت شناور چه به صورت ایستا، از ضرورت های سایت های وردپرسیه. بهتره برای دسترسی کاربرانتون به اطلاعات سایت، حتما از منو استفاده کنید.
معین
۲۰۲۲-۰۲-۲۸ ۱۶:۳۶:۰۲
سلام من میخوام یه منوی افقی داشته باشم و یه منوی ستونی در هدر سایتم داشته باشم. چطور میشه انجامش داد؟
زند
۲۰۲۲-۰۳-۰۲ ۱۶:۵۴:۳۵
با سلام و احترام دوست عزیز سرورپارسی انجام این مورد بستگی به قالب شما دارد اما احتمالا آنرا بتوانید در قسمت نمایش - فهرست ها تنظیم کنید. البته بستگی به این دارد که فهرست افقی و عمودی در هدر سایت قبلا توسط طراح تعریف شده باشد یا خیر در صورت وجود، برای انجام تنظیمات لازم وارد آدرسی که گفته شد شوید.
XZY
۲۰۲۲-۰۴-۲۴ ۱۶:۱۹:۲۸
سلام وقتتون بخیر ممنون اط مطلب مفیدتون من یک دوره مربوط به تجربه کاربری و یو ایکس میدیدم که تو یکی از سرفصل هاش خیلی به استفاده درست از منو تاکید میکرد و میگفت خیلی تاثیر خوبی تو جذب و نگه داشتن کاربر داره. به نظرم باید فقط مهمترین لندینگ هامون و برای قسمت منو نگه داریم. حالا منوی شناور یا منوی ایستا فرقی نداره. مهم مسیریه که داریم به کاربر نشون میدیم
sugmd
۲۰۲۲-۰۵-۱۵ ۱۴:۳۴:۳۰
سلام میشه راهنمایی کنید که چجوری باید منو رو یکاری کنم که وقتی ینفر صفحه رو میکشه میاد پایین، منو اون بالا حذف بشه و وقتی دوباره برگشت بالای صفحه، منو دوباره ظاهر بشه؟ ممنون از سایت خوبتون من کلی از اموشای وردپرستون و دیدم و واقعا عالی بودن
فلاح
۲۰۲۲-۰۵-۱۵ ۱۵:۲۴:۰۴
در کلاس یا بخش navbar باید از کلاس های جاوااسکریپت استفاده کنید و اگر از jQuery Slim استفاده نمیکنید می تونید از افکت های fadein و fadeout برای بهتر نمایش دادن استفاده کنید. افکت های CSS3 transitions در صورتی که از jQuery Slim استفاده می کنید به خوبی توسط fadeIn و fadeOut پشتیبانی می شود.برای اینکار کافیست خط های زیر را به فایل Css قالب خود اضافه کنید. <code>.fade-in { visibility: visible; opacity: 1; transition: opacity 1s linear; } .fade-out { visibility: hidden; opacity: 0; transition: visibility 0s 1s, opacity 1s linear; }</code>
ساناز
۲۰۲۲-۰۶-۱۹ ۱۴:۵۸:۵۸
من خیلی از سایت ها رو دیدم که فهرست ندارن مثلا سایت *** رو ببینید هیچ منویی اون بالا نداره.. همه سایت ها نیازی نیست منو داشته باشن مثلا وب سایت های تک صفحه ای که فقط یک لندینگ یا یک محصول دارن نیازی نیست که منو داشته باشن حتما
ساناز
۲۰۲۲-۱۰-۱۸ ۱۷:۳۲:۵۶
سلام تو پیشخوان من قسمت فهرست ها وجود نداره باید چی کار کنم تابیاره ؟؟؟
مهدیه ملک محمدی
۲۰۲۲-۱۰-۲۲ ۱۵:۲۶:۵۰
سلام. آیا شما دسترسی ادمین دارید؟ اگر دسترسی ادمین دارید فهرست ها در قستما نمایش --> فهرست ها موجود هستند.
M
۲۰۲۲-۱۲-۰۷ ۰۹:۲۹:۱۰
سلام چطور برای منوها در وردپرس هاور بگذاریم؟
رها
۲۰۲۲-۱۲-۱۸ ۱۴:۴۴:۱۵
سلام چه جوری می تونم منوی قالب رو راست چین کنم؟ با چه کدی؟ وقتی کد float : right رو استفاده میکنم میاد وسط، اصلا به سمت راست نمیره
وردپرس
۲۰۲۳-۰۳-۱۱ ۰۸:۵۸:۰۳
بسیار عالی و کارآمد بود
محمد پورآذری
۲۰۲۳-۰۳-۱۴ ۰۹:۰۵:۴۶
ممنون از اینکه نظرات خود را ثبت و وبسایت ما را دنبال می میکنید
زهرا
۲۰۲۳-۰۶-۰۸ ۲۰:۵۳:۰۵
سلام ببنید چجوری میتونیم یکاری کنیم که مثلا اگر روی مجموعه که برای مثال محصولات هستش کلیک کنیم به صفحه برگه هدایت نشه؟ یعنی طرف روش کلیک کرده روی مجموعه اون اولیه طرف رو هدایت نکنه به سمت خود برگه
محمد پورآذری
۲۰۲۳-۰۶-۱۰ ۰۸:۲۸:۴۲
سلام وقت بخیر ، شما می توانید براحتی بصورت دستی هر منو دلخواهی که میخواهید را با نام و لینک تعریف کنید ، از قسمت نمایش -> فهرست ها -> تعریف منو -> پیوندهای دلخواه این موضوع را پیگیری بفرمایید
مهدی رضایی
۲۰۲۳-۱۰-۱۳ ۲۰:۱۱:۴۷
سلام خسته نباشید من به صفحات لینک دادم و داخل خود وردپرس عمل میکنه،ولی وقتی مخاطب بزنه روی صفحه اصلی میمونه راه حلی میگید به ما ممنون
الی
۲۰۲۳-۱۱-۲۲ ۱۹:۱۶:۱۶
من دقیقا تمام این مراحل رو رفتم منو برام ساخته شده اما زیر منو نمایش داده نمیشه. چیکار کنم؟





۲۳